Typora使用PicGo-Core自动上传图片到GitHub图床教程
版权申诉
138 浏览量
更新于2024-09-10
收藏 610KB PDF 举报
"使用Typora自动上传图片到GitHub图床的教程"
在数字化内容创作中,图片的使用不可或缺,而如何方便地管理和上传图片是许多博主和作者关心的问题。 Typora是一款流行的Markdown编辑器,以其简洁的界面和良好的用户体验受到用户喜爱。最新版本的Typora引入了自动上传图片的功能,使得在编写Markdown文档时可以更便捷地处理图片。本文将介绍如何配置Typora配合PicGo-Core插件,实现图片自动上传到GitHub图床,以便在博客或其他平台分享时保持图片的正常显示。
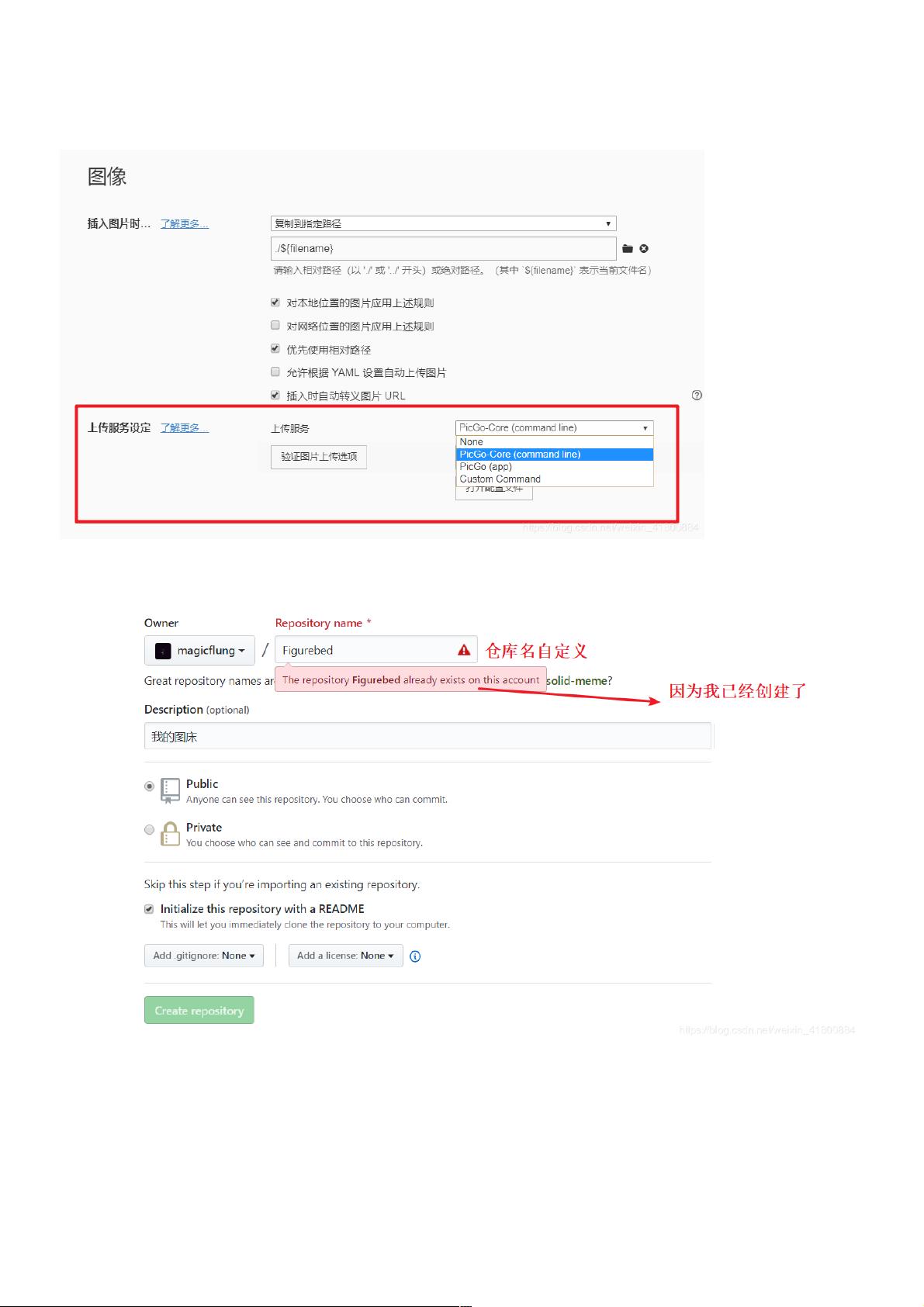
首先,你需要在GitHub上创建一个新的仓库,这将作为你的“图床”,即存放图片的地方。登录GitHub账号,点击右上角的头像进入Settings,然后按照屏幕指示创建新的仓库。创建完成后,你需要生成一个个人访问令牌(Personal Access Token, PAT),这将用于PicGo-Core插件访问你的GitHub仓库。在Settings中找到“Developer settings”,然后选择“Personal access tokens”。在创建新Token页面,为Token命名,并勾选“repo”权限,最后点击“Generate token”按钮。保存生成的Token,因为之后不再显示,需要时只能通过重新生成获取。
接下来,安装PicGo-Core插件。这是一个用于图片上传的工具,它可以与多种图床服务集成,包括GitHub。在Typora中按照指示安装PicGo-Core,然后进行配置。打开PicGo-Core的配置文件,一般位于用户的配置目录下,例如`%APPDATA%\PicGo\config.json`。在这个JSON文件中,你需要填写GitHub的相关信息,包括你的用户名、仓库名、Token以及图片存放的路径和分支。配置示例如下:
```json
{
"picBed": {
"github": {
"repo": "用户名/图床仓库名",
"token": "你的Token",
"path": "img/",
"customUrl": "https://raw.githubusercontent.com/用户名/图床仓库名/master",
"branch": "master"
},
"current": "github",
"uploader": "github"
},
"picgoPlugins": {}
}
```
确保将“用户名”、“图床仓库名”和“你的Token”替换为你实际的信息。
配置完成后,你就可以在Typora中愉快地使用图片上传功能了。有三种方式来上传图片:
1. 直接在编辑器中插入本地图片,尽管显示的是本地路径,但当你发布到博客时,图片会被自动上传到GitHub图床并替换为正确的URL。
2. 插入图片后,你可以看到一个上传图片的按钮,点击它即可完成上传。
3. 对已插入的图片右键,选择相应选项进行上传。
除了GitHub,PicGo-Core还支持其他图床服务,如阿里云OSS等,你可以在官方文档中找到更多配置信息。这样,即使离开了本地环境,你的博客文章中的图片也能被正确显示,无需担心图片丢失的问题。
通过Typora和PicGo-Core的结合,你可以轻松实现Markdown文档中图片的自动上传和管理,提升写作效率,同时也确保了内容的完整性和可迁移性。
306 浏览量
127 浏览量
227 浏览量
177 浏览量
292 浏览量
199 浏览量
538 浏览量
weixin_38711369
- 粉丝: 10
- 资源: 978
最新资源
- cra-ts-prettier-commitlint-template:CRA模板,具有更漂亮,更沙哑,更出色的提交以及更多现成的设置
- portfolio-template:Jekyll产品组合网站模板,以使用GitHub Pages展示您的工作
- 供应链管理中的库存控制
- jsonviewerpackage.zip
- johnroids:Johnroids是在go,gopherjs和gowasm中实现的旧式小行星游戏
- localSolver:本地求解器的文件。 云托管代码不需要这些
- 供应链管理 供应链管理思想产生
- XCTAssertCrash:使用Mach异常处理程序或POSIX信号处理程序断言表达式崩溃
- kutik
- 47元手把手教你:图像识别的垃圾分类系统.rar
- gp_project:使用遗传编程找到多项式函数
- qrcode_scanner::hammer_and_wrench:Flutter QR码扫描仪插件
- 美赛各题型常见参考代码汇总.zip
- 供应链下的后勤管理
- 7Bot-Arduino-lib:这是7Bot的Arduino库
- 5.9【阿里云天池】零基础入门数据价格:二手车交易价格预测 car-price-forecast-master.zip