Vue框架核心:数据双向绑定深度解析
185 浏览量
更新于2024-08-30
收藏 229KB PDF 举报
"Vue入门教程聚焦于数据绑定的概念,详细解释了双向绑定的原理和应用场景。Vue的双向绑定改变了传统的DOM驱动开发模式,使得开发者只需关注数据变化,而无需手动处理DOM更新。此外,文中通过实例展示了如何使用Mustache语法进行文本插值,以及在数据绑定中使用JavaScript表达式的灵活性。"
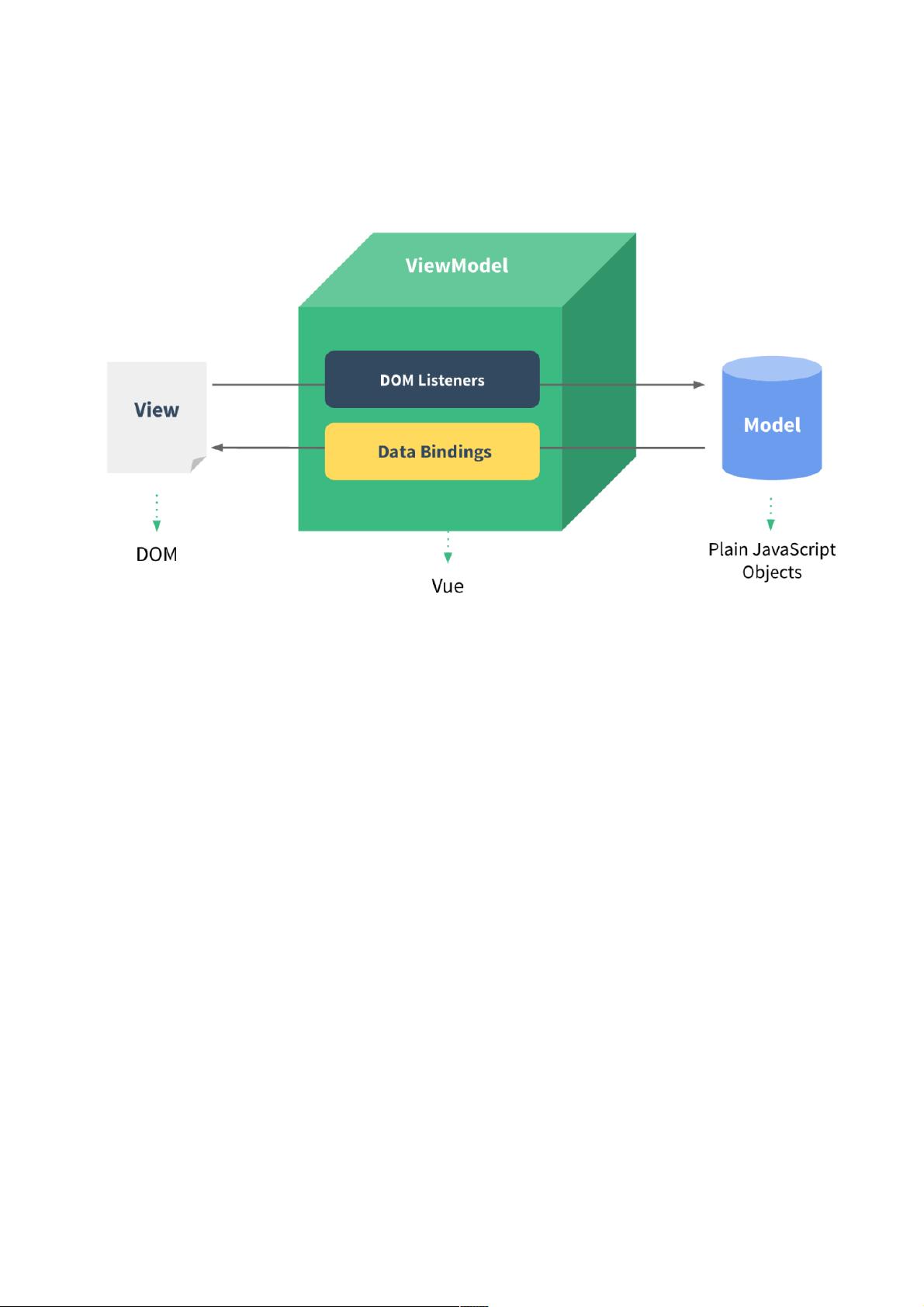
Vue框架的核心特性之一是双向数据绑定,它将HTML标签的数据与Vue对象紧密关联。这意味着当Vue对象的状态发生变化时,相应的HTML元素会自动更新;反之,当用户交互导致HTML元素变化时,Vue对象的相应属性也会同步更新。这种机制大大简化了前端开发流程,尤其是在对比于jQuery等传统DOM操作库时,开发者不再需要手动监听和处理DOM事件来更新数据,减少了大量重复和复杂的代码。
在Vue中,数据绑定最常见的表现形式是使用"Mustache"语法(双大括号)。例如,`<span>Message:{{msg}}</span>` 将Vue对象的`msg`属性值插入到HTML文本中。创建Vue实例时,通过`data`属性指定要绑定的数据,如`data: { msg: 'HelloVue!' }`。
进一步地,Vue还支持在数据绑定中使用完整的JavaScript表达式。这允许开发者执行更复杂的计算或逻辑,如`<span>Message:{{msg + '-' + name}}</span>`,结合`msg`和`name`两个属性,生成新的字符串显示在页面上。在对应的Vue实例中,我们定义了`msg`和`name`两个属性,它们都可以是自定义的,并且可以是任何复杂的JavaScript类型。
通过这些基础的Vue数据绑定概念,开发者能够轻松构建响应式的用户界面,随着数据的变化,界面自动更新。Vue的这种数据驱动开发模式不仅提高了效率,还使得代码更加整洁、可读性更强,从而降低了维护成本。在实际项目中,数据绑定是构建动态组件、表单以及各种交互效果的基础,对于理解和掌握Vue.js框架至关重要。
2019-05-03 上传
2022-04-05 上传
2020-10-21 上传
2020-10-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38735804
- 粉丝: 5
- 资源: 966
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析