黑盒设计:Vue数字键盘组件实例与抽象原则
127 浏览量
更新于2024-08-30
收藏 125KB PDF 举报
在Vue开发中,抽象一个公共组件是非常关键的,因为它有助于提高代码复用性和团队协作效率。本文将以一个数字键盘组件为例,介绍如何实现一个符合以下特点的理想公用组件:
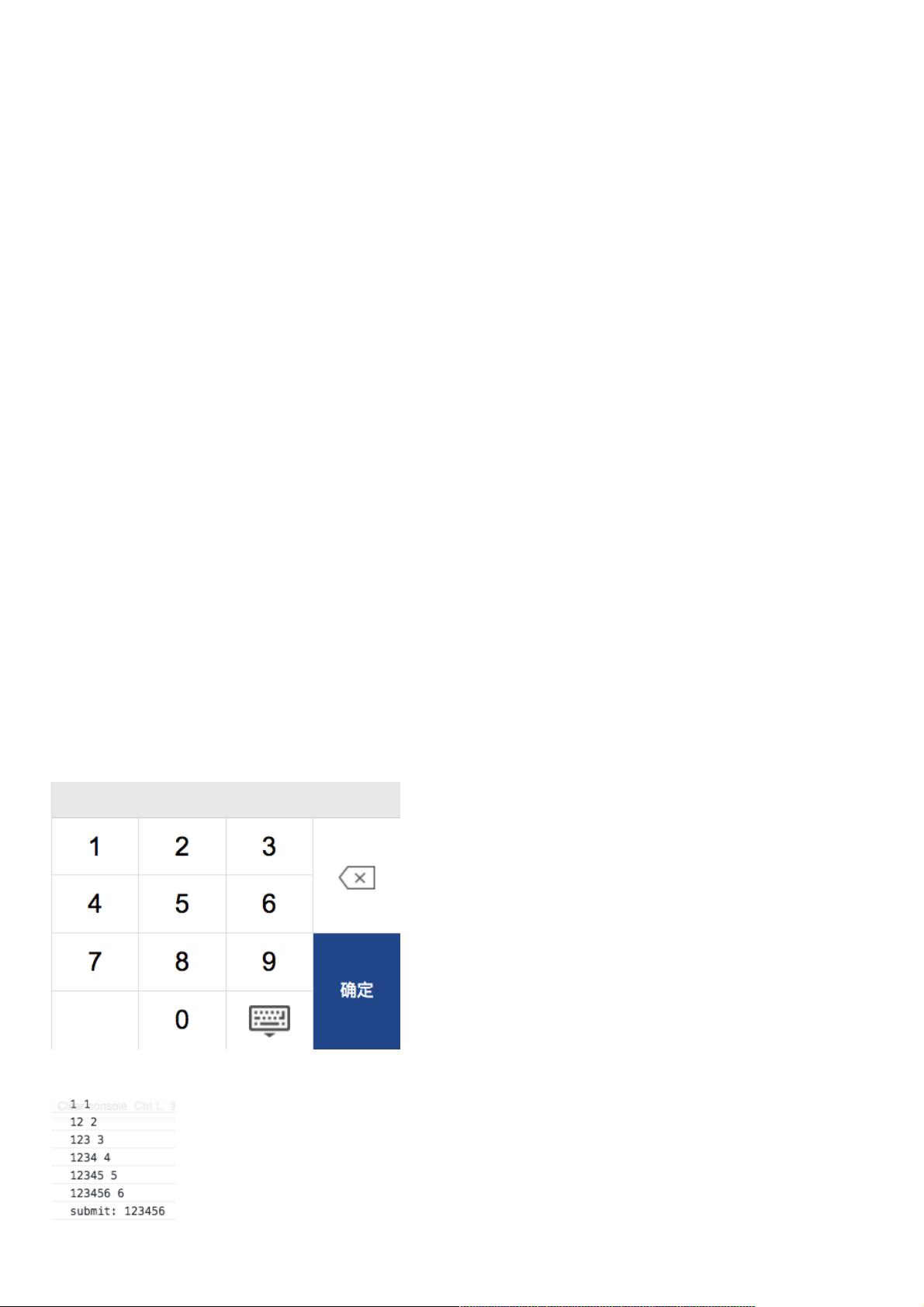
1. **黑盒性**(封装性):数字键盘组件应该对外部开发者提供清晰简洁的接口,使其无需了解内部实现细节即可使用。在`App.vue`中,通过`<keyboard>`标签导入并绑定事件`submit-event`和`change-event`,用户只需关注如何处理这些事件(如`handleChange`和`handleSubmit`),而不必深入探究组件内部的工作原理。
- `@change-event='handleChange'`:这是一个自定义事件,用于处理每次按键的输入变化。子组件使用`$emit`触发该事件,传递`value`(累积字符组合)和`currentValue`(当前点击字符)给父组件。
2. **独立性**(解耦):组件应当尽可能减少与父组件的耦合。数字键盘作为一个独立组件,只关注自身的功能,如显示数字和字母,不依赖特定的父组件状态或方法。这种设计使得它可以在多个地方重复使用,而不会受到其他组件变更的影响。
3. **自定义性**:为了增强灵活性,数字键盘组件应允许外部定制。例如,暴露必要的输入接口,如`@submit-event`,让用户可以根据需求决定何时提交输入,或者设置默认值。这可以通过在组件的`props`中声明可配置的选项来实现。
在实际代码中,`@submit-event`事件仅在用户点击“确定”键时触发,此时组件通知父组件提交已输入的值,但不传递额外参数,保持接口的简洁性。
总结来说,构建一个成功的Vue公共组件需要注重封装、解耦和定制性,这样既能提升代码的可读性和重用性,又能适应不同场景的需求。通过实例化数字键盘组件并使用自定义事件,我们可以有效地将这些原则应用到实际开发中。阅读本文后,开发者可以学习如何为自己的项目设计和实现类似的组件,以提高代码质量和团队协作效率。
2020-10-17 上传
点击了解资源详情
2018-05-27 上传
2020-11-20 上传
2020-08-29 上传
2020-10-21 上传
2020-10-17 上传
点击了解资源详情
点击了解资源详情
weixin_38647039
- 粉丝: 7
- 资源: 943
最新资源
- ConcurrentStudy:Java并发编程和netty中学习加强相关代码
- 与一只巨大的鸡战斗至死:一场史诗般的最终幻想风格的战斗,对抗具有动态界面的 AI 控制的鸡:P-matlab开发
- Parstagram
- dsc字符串实验室在线ds-pt-090919
- UMLS-explorer
- txline,微带线计算工具
- OPPOR9S OPPOR9Splus原厂维修图纸电路图PCB位件图资料.zip
- stocks-chaser-frontend:库存跟踪应用
- 通过非线性导数进行边缘检测:这个简短的演示展示了一种有效的边缘检测算法。-matlab开发
- mariebeigelman.github.io
- AnoClient
- 开发基于JSP Servlet JavaBean的网上交易系统(JSP Servlet JavaBean Web Service
- Weather Forecast-crx插件
- go-jsonrpc-websocket.rar
- AM调制和解调研究:这个演示有助于研究和分析AM MOD和DEMOD。-matlab开发
- gocloud-secrets-awssecretsmanager