Angular组件间通信:输入输出详解
68 浏览量
更新于2024-09-01
收藏 277KB PDF 举报
"本文主要介绍了Angular中组件的输入和输出的使用方法,包括在@Component装饰器中使用inputs属性和使用@Input装饰器定义输入,以及它们在组件间通信中的作用。"
在Angular框架中,组件化是核心特性之一,而组件间的通信则是实现功能的关键。输入(Inputs)和输出(Outputs)机制提供了这种通信的桥梁。本文将深入探讨如何在Angular中定义和使用输入和输出。
首先,我们来看组件的输入。Angular提供了两种定义输入的方式:
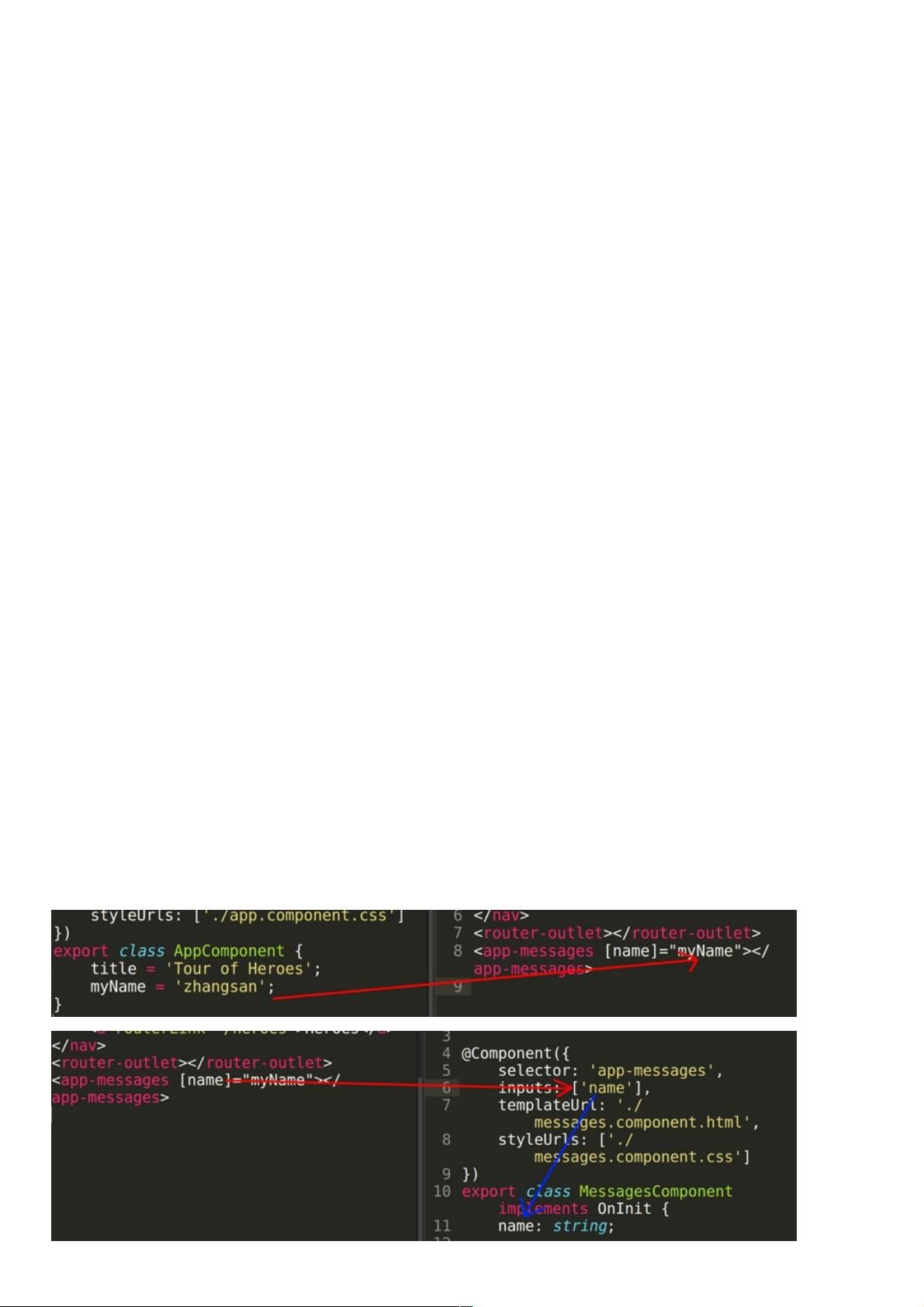
1. 使用`inputs`属性:在@Component装饰器中,我们可以定义一个名为`inputs`的属性,它接受一个字符串数组,用于指定组件的输入键名。例如:
```typescript
@Component({
selector: 'my-component',
inputs: ['name']
})
class MyComponent {
name: string;
}
```
在这个例子中,`name`字段会被用来接收外部传递的数据。当我们在父组件模板中使用这个组件时,可以使用数据绑定语法(输入绑定)将值传递给`name`:
```html
<my-component [name]="parentName"></my-component>
```
这里的`parentName`是父组件的一个属性,通过方括号`[]`语法将其值绑定到`my-component`的`name`输入。
2. 使用`@Input()`装饰器:此外,我们还可以使用`@Input()`装饰器来单独声明输入属性:
```typescript
@Component({
selector: 'my-component',
template: '<div>{{name}}</div>'
})
export class MyComponent {
@Input() name: string;
}
```
在父组件模板中同样使用数据绑定语法传递值:
```html
<my-component [name]="parentName"></my-component>
```
这两种方式都可以实现从父组件向子组件传递数据,`@Input()`装饰器提供了更多的灵活性,比如可以添加自定义的类型检查和变更检测逻辑。
对于输出(Outputs),Angular提供了一种事件发布机制,允许子组件向父组件发送消息。我们可以通过`@Output`装饰器来创建一个自定义事件:
```typescript
@Component({
selector: 'my-component',
template: '<button (click)="doSomething()">Click me</button>'
})
export class MyComponent {
@Output() myEvent = new EventEmitter<string>();
doSomething() {
this.myEvent.emit('Event emitted');
}
}
```
在父组件模板中,我们监听这个事件:
```html
<my-component (myEvent)="handleEvent($event)"></my-component>
```
当子组件触发`doSomething()`方法时,`myEvent`事件会被发出,父组件的`handleEvent`方法会被调用,从而实现通信。
通过输入和输出,Angular组件能够灵活地共享数据和事件,构建出复杂且可复用的组件结构。理解并熟练掌握这些机制,对于提升Angular开发能力至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-31 上传
2021-01-21 上传
2021-03-16 上传
2021-04-02 上传
2020-08-29 上传
2021-01-30 上传
weixin_38618746
- 粉丝: 3
- 资源: 945
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程