创建Android AppWidget:简单指南
下载需积分: 0 | PDF格式 | 239KB |
更新于2024-09-01
| 9 浏览量 | 举报
"Android学习之AppWidget笔记分享"
本文将深入探讨Android AppWidget的创建和使用,AppWidget是Android系统中一种特殊的功能,它允许开发者在用户的主屏幕上显示小型、交互式的视图,提供便捷的用户操作入口。AppWidget并非独立的应用程序,而是主应用的一个扩展,通过与主应用的交互,可以在桌面环境中提供实时的信息或者功能。
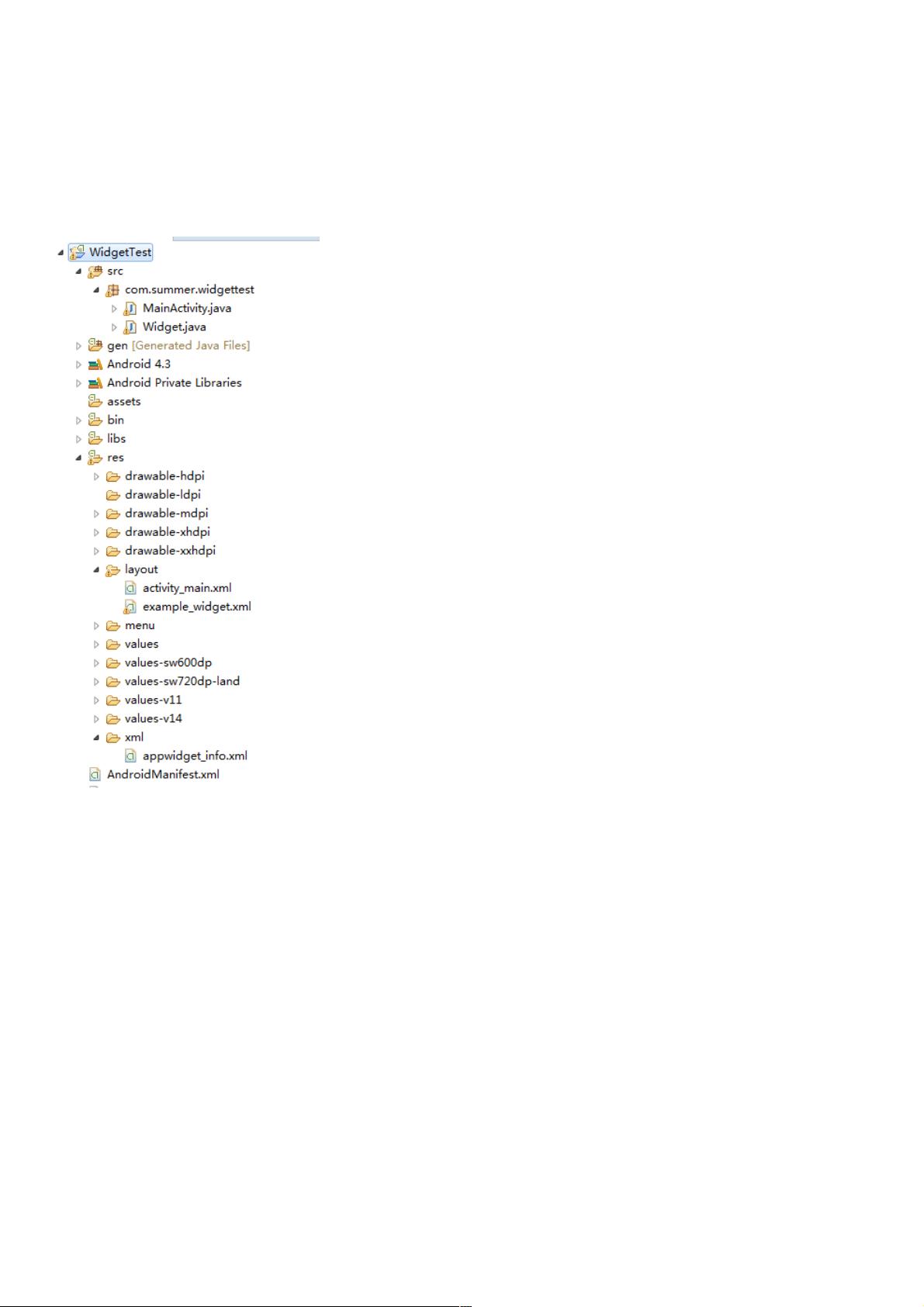
首先,创建AppWidget的步骤包括定义XML配置文件和布局文件。在项目中的`res`目录下,我们需要新建一个名为`xml`的文件夹(名称可自定义),并在其中创建一个`appwidget.xml`的XML文件。此文件用于定义AppWidget的基本属性,例如最小高度和宽度、更新间隔(以毫秒为单位)以及初始布局。以下是一个示例的`appwidget.xml`代码:
```xml
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minHeight="72dp"
android:minWidth="294dp"
android:updatePeriodMillis="86400000"
android:initialLayout="@layout/example_widget" />
```
这里的`minHeight`和`minWidth`属性定义了AppWidget在桌面上的最小尺寸,`updatePeriodMillis`设置的是自动更新间隔,以防止频繁更新消耗过多电量。`initialLayout`属性引用了AppWidget的布局文件,即用户在桌面上看到的界面。
接下来,我们需要创建对应的布局文件,如`example_widget.xml`。这是一个XML文件,描述了AppWidget在桌面上的视觉呈现,通常包含各种View元素,如TextView、Button等。以下是一个简单的布局文件示例:
```xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textview1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello, AppWidget!" />
</LinearLayout>
```
在这个例子中,我们创建了一个包含一个TextView的垂直布局。`textview1`的ID将在Java代码中被引用,以便进行交互逻辑的实现。
为了使AppWidget能够响应用户的点击事件或进行其他操作,我们需要创建一个`AppWidgetProvider`类,它是AppWidget的核心组件,负责处理事件和更新UI。在Java代码中,我们需要继承`AppWidgetProvider`并重写相关方法,例如`onUpdate()`和`onReceive()`。
完成以上步骤后,还需要在AndroidManifest.xml文件中注册`AppWidgetProvider`,并指定其对应的XML配置文件。这样,当用户添加AppWidget到桌面时,系统就会调用我们的`AppWidgetProvider`来创建和管理AppWidget实例。
Android AppWidget提供了一种在用户主屏幕之外与用户交互的方式,通过合理的设计和实现,可以极大地提升应用的用户体验。开发者可以通过自定义布局和逻辑,让AppWidget显示动态信息,执行特定操作,甚至与其他应用程序进行交互,实现更丰富的功能。因此,理解和掌握AppWidget的开发技术对于Android开发者来说是非常重要的。
相关推荐









weixin_38508821
- 粉丝: 6
最新资源
- 实现大视图进度条的自定义控件bigviewprogressbar
- 深入学习高级屏幕截图技术教程
- Apiton-Vue Nuxt应用模板入门与使用指南
- Python控制的智能婴儿监护机器
- ZHConverter实现中文简繁体互转技术详解
- venobo开源项目:基于Electron和React的Torrent流应用
- C语言实现Huffman编码文本压缩与解压缩技术
- 战斗力客户服务工单管理系统的实用功能与优势
- 个性化倒计时显示:支持时分秒与分秒毫秒
- Chrome扩展Multimedia Search:高效多格式文件搜索
- Karate DSL框架的介绍与Gherkin标签应用
- 基于OpenCV3.4.1的Android人脸静态识别技术
- 程序意外退出时自动保存与恢复文件技术解析
- 快速部署Redis MASTER实例的Shell脚本教程
- AutoHotkey v1.1.13.01中文帮助文档更新详情
- iOS自定义PageControl实现与应用