微信小程序登录注册实现与表单验证
需积分: 5 159 浏览量
更新于2024-08-26
收藏 122KB PDF 举报
"微信小程序入门系列教程的第七章聚焦于登录和注册功能的实现,讲解了如何构建包含表单验证、错误提示、表单数据获取、HTTP请求、用户交互反馈、页面跳转以及界面设计的登录注册页面。"
在微信小程序中,登录注册是用户体验的重要环节,本章节主要涉及以下几个关键知识点:
1. **表单验证**:在注册页面,通常需要用户填写账号、密码和确认密码。为了确保数据的准确性,开发者需要实现表单验证,例如检查账号的唯一性、密码的长度和强度,以及确认密码与原始密码的一致性。
2. **错误信息提示**:当用户输入不符合规则时,程序需要能够即时显示错误信息,以便用户及时修正。在WXML源码中,可以看到`<view class="weui-toptips weui-toptips_warn" wx:if="{{showTopTips}}">{{errorMsg}}</view>`用于显示错误提示,`showTopTips`控制提示信息的显示状态,`errorMsg`存储具体的错误信息。
3. **表单数据获取**:在表单提交时,使用`<form bindsubmit="formSubmit" bindreset="formReset">`来绑定提交事件。`formSubmit`是一个事件处理函数,用于处理表单数据,`bindreset`则用于重置表单。
4. **GET/POST请求**:在用户提交表单后,通常会通过GET或POST方法向服务器发送请求,验证用户信息或创建新用户。开发者需要使用小程序的`wx.request()` API来进行网络请求。
5. **反馈交互提示框**:在用户操作过程中,如登录成功或失败,需要通过弹窗或提示信息给予用户反馈。使用`wx.showToast()`或`wx.showModal()`可以实现这一功能。
6. **页面跳转**:完成登录或注册后,通常会跳转到其他页面,如首页或个人中心。利用`wx.navigateTo()`、`wx.redirectTo()`或`wx.switchTab()`等API可以实现页面间的跳转。
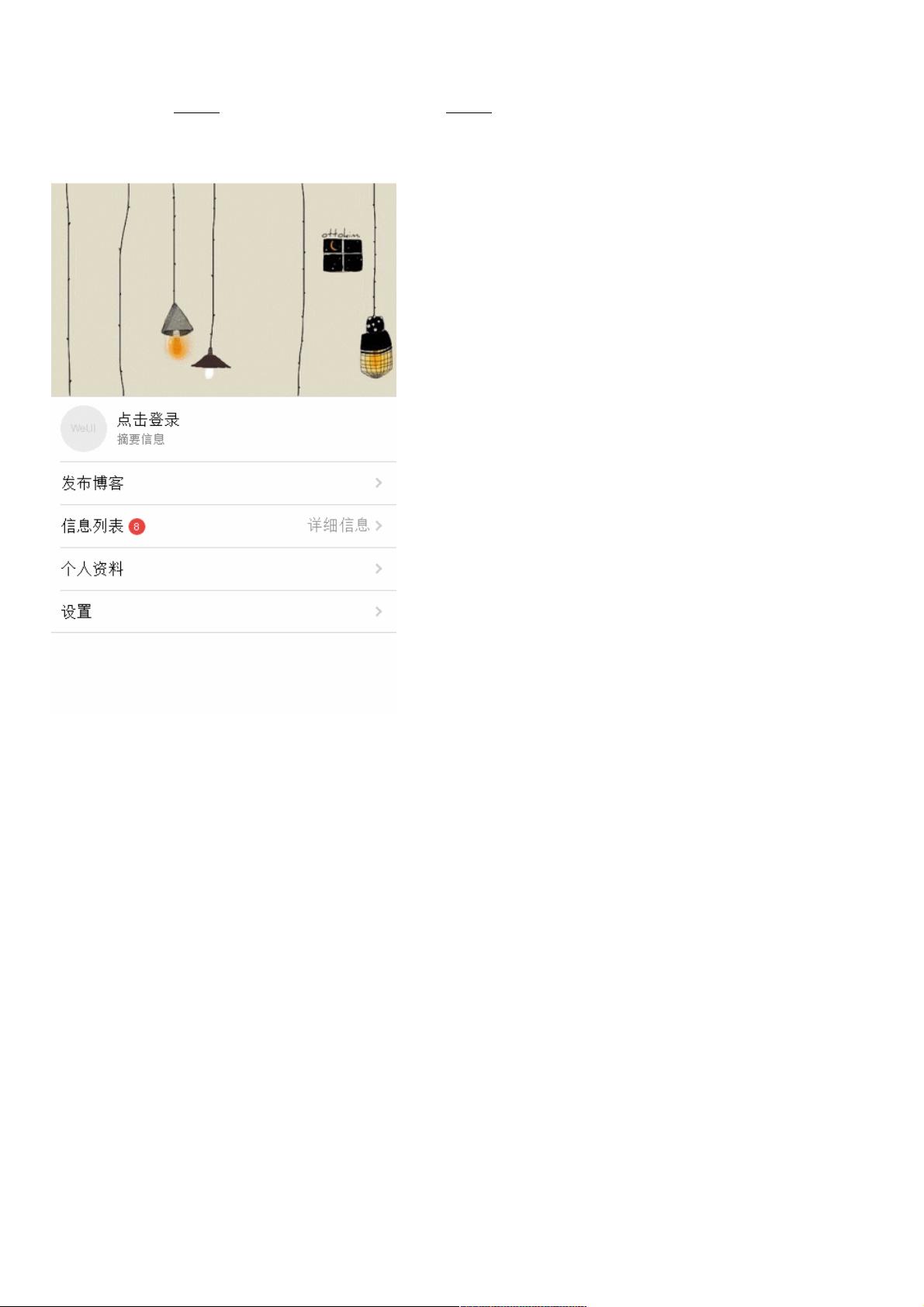
7. **页面UI设计**:源码展示了如何利用WXML和CSS(WXSS)构建页面布局,例如设置图片大小、位置、圆角等,以及动态调整元素的大小以适应不同设备屏幕。
8. **问题解决**:源码中提到的一个问题是在输入框聚焦(focus)时无效果,这可能是因为事件绑定不正确或者样式设置导致的。开发者需要检查输入框的焦点事件处理,确保其能正常工作。
在实现登录注册功能时,还需要考虑安全性,如密码加密传输、防止SQL注入等,以保障用户信息安全。同时,良好的用户体验也是设计时的重点,包括表单的易用性、反馈的及时性以及界面的美观度。
2024-09-13 上传
2022-05-27 上传
2022-06-19 上传
2024-05-06 上传
2021-03-29 上传
2018-06-14 上传
2021-01-20 上传
weixin_38739164
- 粉丝: 8
- 资源: 951
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫