知识小集小程序iPhone X适配实战与要点
需积分: 16 92 浏览量
更新于2024-08-26
收藏 431KB PDF 举报
本文主要针对微信小程序在适配iPhone X的具体情况进行详细介绍。iPhone X的发布推动了开发者对其屏幕特性的关注,特别是其独特的5.8英寸对角线、1125px × 2436px物理分辨率(458 ppi)以及"齐刘海"和底部操作条的设计。在开发过程中,关键的适配要点包括:
1. 屏幕尺寸与分辨率:iPhone X的实际开发适配尺寸是375pt × 812pt,这对应于@3x的设计规范,意味着在设计资源时需要提供高分辨率的图像以保证清晰度。
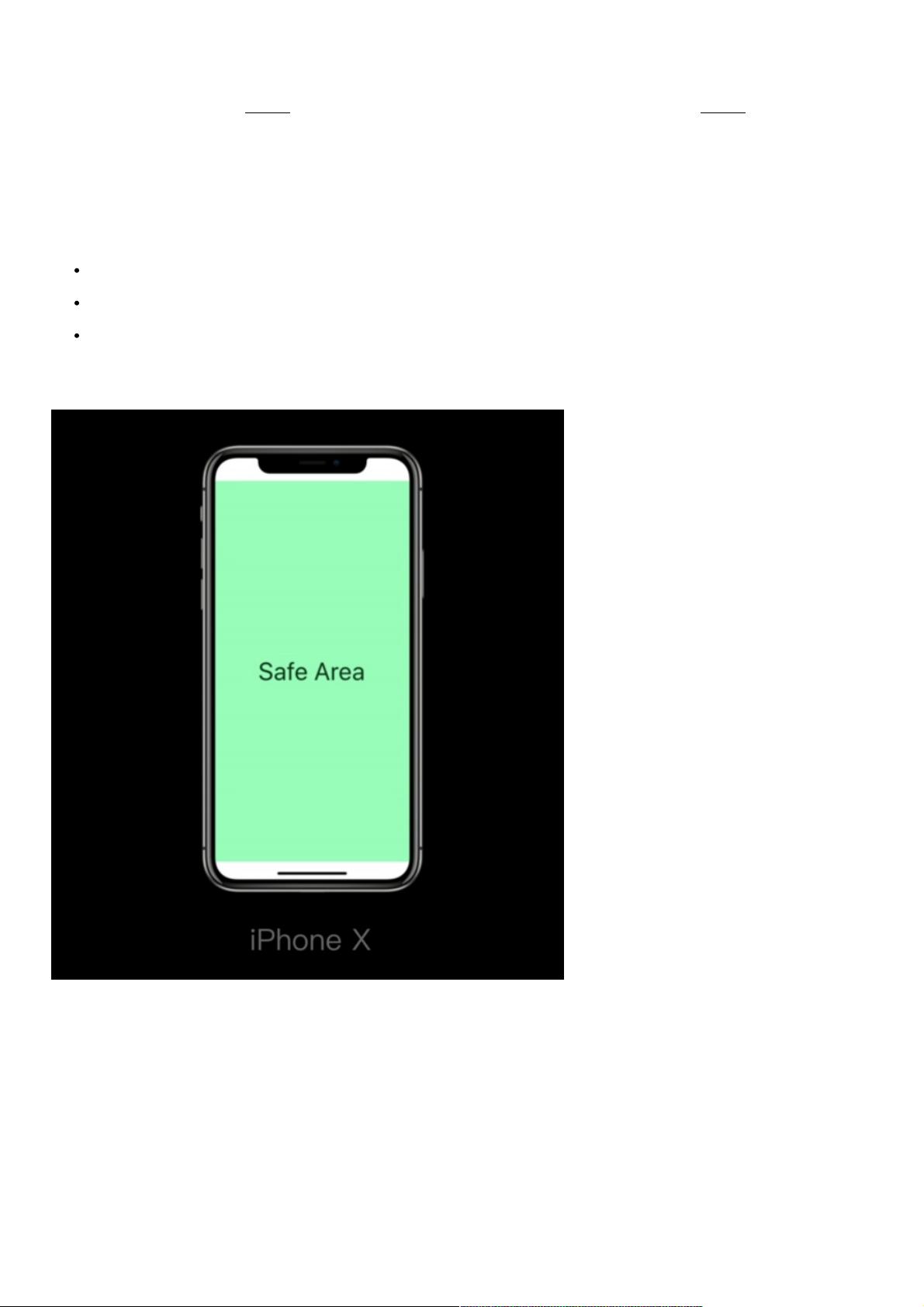
2. 安全区域:由于顶部状态栏和底部操作条的存在,开发者需要确保内容不被遮挡,尤其是顶部安全区域高度为44pt,底部为34pt。这可能影响到布局和交互设计。
3. 系统Bar的高度变化:在iPhone X中,标准导航控制器和标签控制器的系统Bar高度调整,需要在自定义界面时特别注意,以适应不同设备。
4. 小程序尺寸单位:微信小程序采用rpx(响应式像素)作为单位,能够根据屏幕宽度动态调整,所有设备屏幕宽度固定为750rpx。例如,在iPhone 6/7/8上,1rpx等于0.5px。
5. 识别iPhone X:开发者需要编写逻辑来检测设备是否为iPhone X,以便执行特定的适配策略,如调整布局或显示不同的UI组件。
总结来说,适配iPhone X不仅涉及尺寸和分辨率的处理,还涉及到对新屏幕特性的理解和兼容性设计,确保用户体验在各种条件下都能得到良好的呈现。通过理解和应用这些知识点,微信小程序开发者可以更有效地进行跨平台优化,提升应用在iPhone X上的可用性和美观度。
2021-01-03 上传
2021-01-19 上传
2021-03-29 上传
2020-11-20 上传
2020-11-29 上传
2020-10-16 上传
2021-01-03 上传
2021-03-29 上传
2021-01-06 上传
weixin_38624519
- 粉丝: 5
- 资源: 899
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析