使用JS实现贪吃蛇小游戏及加墙功能
199 浏览量
更新于2024-09-03
收藏 64KB PDF 举报
"本文介绍如何使用JavaScript实现一个带有墙壁元素的贪吃蛇小游戏,强调了游戏规则、HTML结构、CSS样式以及JavaScript的核心逻辑。"
在JavaScript实现的贪吃蛇游戏中,核心知识点包括以下几个方面:
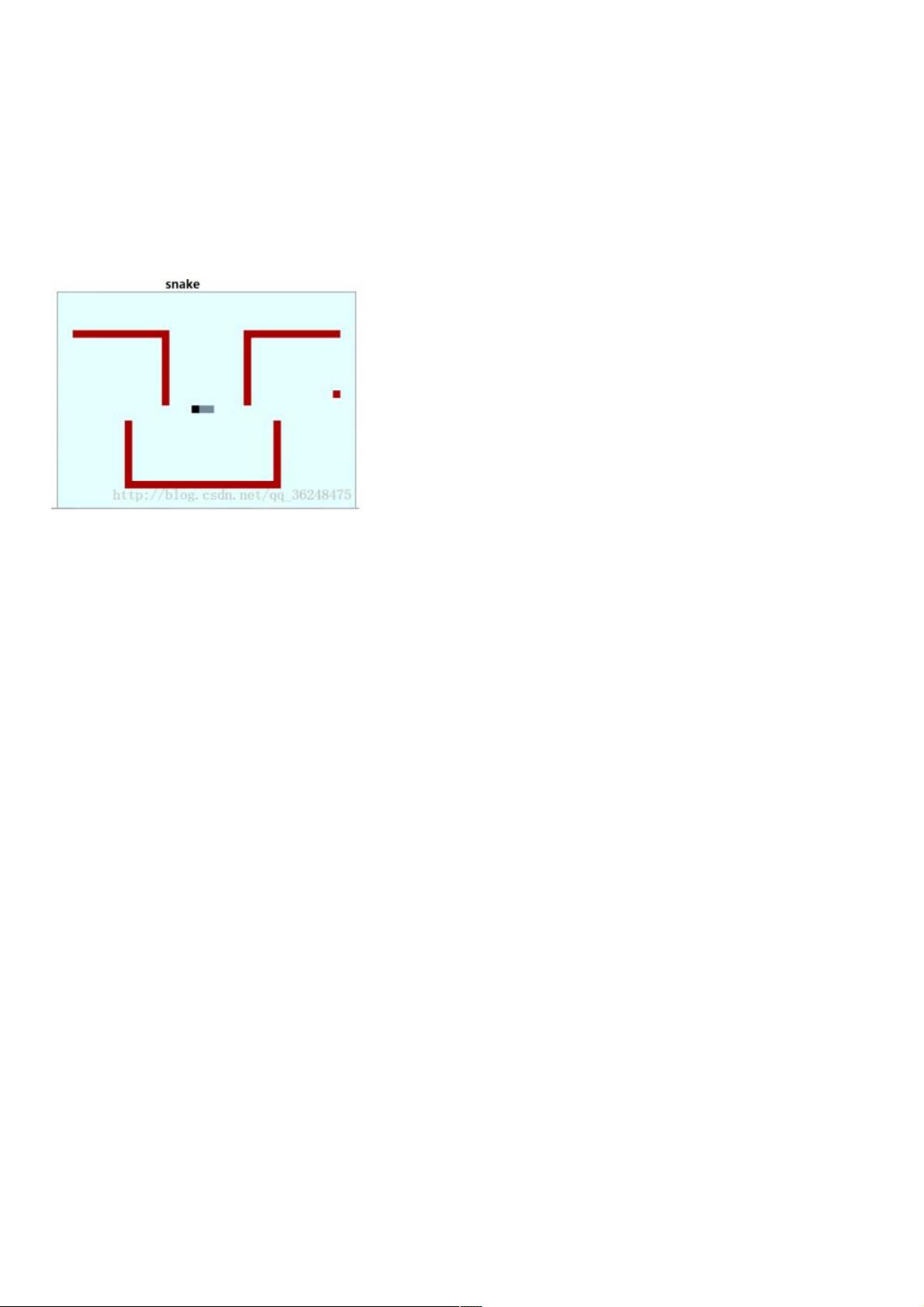
1. **游戏规则**:贪吃蛇游戏的基本规则是玩家控制的蛇在指定区域内移动,吃到食物后蛇会增长,碰到边界或自己的身体则游戏结束。在这个版本中,额外添加了墙壁元素,蛇碰到墙壁也会导致游戏结束。
2. **HTML结构**:HTML部分主要包含了一个`<canvas>`标签,用于绘制游戏画面,以及一个`<script>`标签引入JavaScript脚本。`<canvas>`标签的设置很重要,它的大小和位置直接影响游戏界面的表现。`<script>`标签的位置也需要注意,一般应放在`<canvas>`标签之后,确保在页面渲染时JavaScript代码已经加载并执行。
3. **CSS样式**:CSS用于美化游戏界面,例如设置`<canvas>`的边框样式、颜色以及背景色。通过`.container`和`.center`类,确保游戏区域居中显示,保持良好的视觉效果。
4. **JavaScript逻辑**:JavaScript代码(mygame2.js)是游戏的控制中心,包含了蛇的移动、碰撞检测、食物生成、分数计算等功能。主要知识点可能包括:
- **对象定义**:创建蛇、食物和墙壁的对象,每个对象都有其属性(如位置、大小等)和方法(如移动、绘制等)。
- **事件监听**:监听用户的键盘输入,根据用户按键改变蛇的移动方向。
- **定时器**:使用`setInterval`定时更新游戏状态,包括蛇的移动、碰撞检测和界面重绘。
- **碰撞检测**:判断蛇头是否碰到边界、墙壁或者自身,根据结果决定游戏是否继续。
- **分数系统**:当蛇吃到食物时,增加分数并重新生成食物的位置。
- **游戏重置**:游戏结束时,重置游戏状态,可能包括蛇的位置、长度和分数。
- **绘图操作**:使用`canvas`的`context`对象进行图形绘制,清除屏幕、画出蛇、食物和墙壁。
5. **编程技巧**:在编写JavaScript代码时,函数的顺序和调用时机对程序流程有很大影响。此外,良好的代码组织和注释能帮助理解代码逻辑,便于后期维护。
通过以上知识点的实现,可以构建一个基本的贪吃蛇游戏,同时增加了墙壁元素,提高了游戏的挑战性。对于初学者来说,这是一个很好的实践项目,有助于理解JavaScript编程和游戏开发的基本原理。
2023-02-26 上传
2018-08-05 上传
2023-03-29 上传
2019-05-27 上传
2021-04-19 上传
2020-05-15 上传
点击了解资源详情
weixin_38516658
- 粉丝: 6
- 资源: 955
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍