Vue + Webpack + Vue-loader详解:高级前端开发模式与功能介绍
需积分: 6 132 浏览量
更新于2024-08-30
收藏 213KB PDF 举报
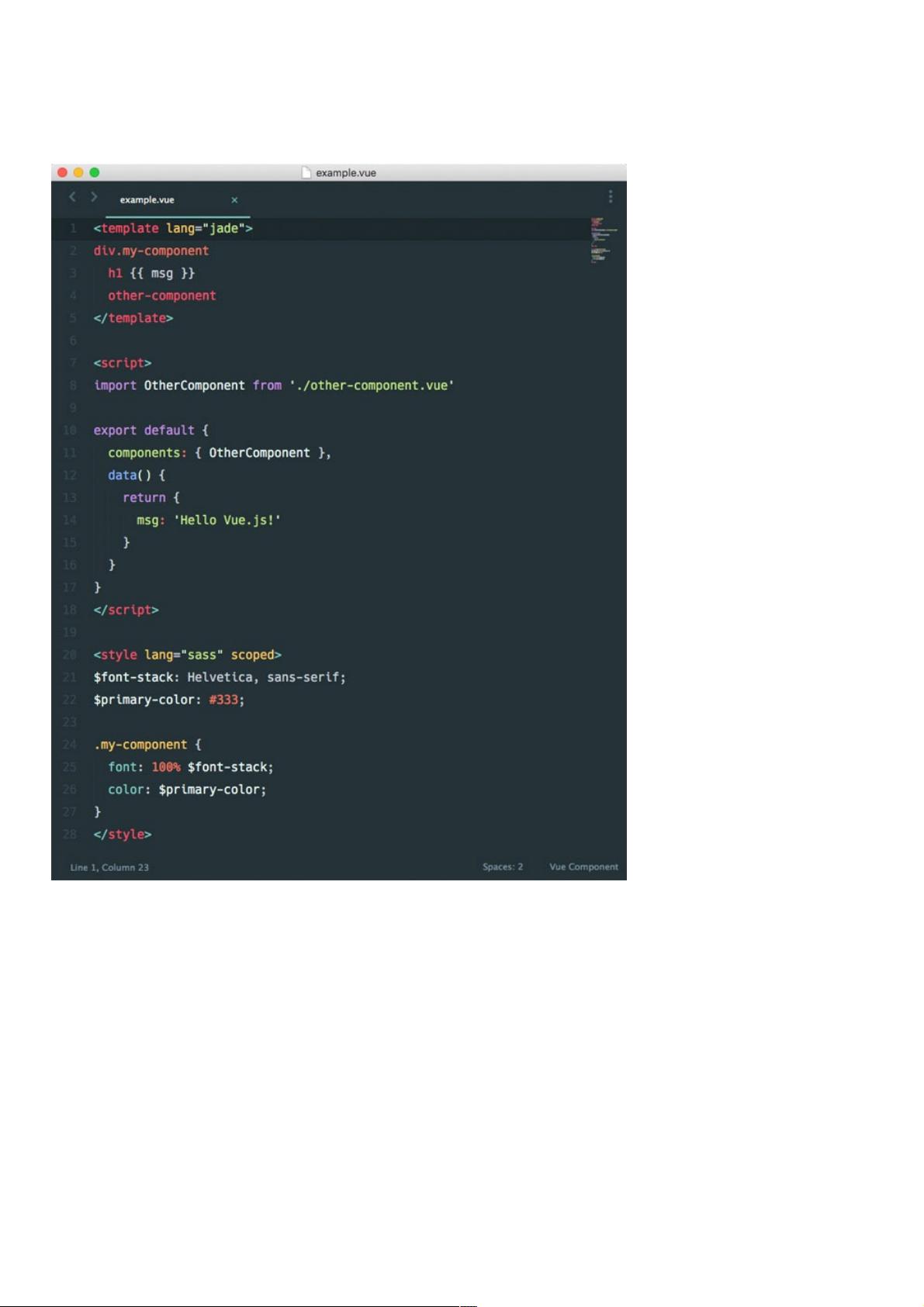
Vue + Webpack + Vue-loader学习教程之功能介绍篇详细介绍了这两个在现代前端开发中至关重要的工具。首先,Vue-loader是专为Vue.js框架设计的加载器,其核心功能是将.vue文件(Vue组件)转换为JavaScript模块,使得组件能够在Webpack构建流程中被正确解析和管理。以下是Vue-loader的关键特性:
1. **ES2015支持**:Vue-loader默认启用ES2015语法,允许开发者利用最新的JavaScript特性和库,提升开发体验。
2. **内置加载器集成**:它内置了对其他WebPack加载器的支持,比如SASS和Jade,这使得开发者可以在`.vue`文件内部使用这些预处理器,提高样式和模板的编写效率。
3. **资源模块化**:Vue-loader识别并处理`.vue`中的`<style>`和`<template>`标签内的静态资源,将其视为模块依赖,由WebPack加载器进行编译和优化。
4. **作用域CSS**:它模拟组件级别的CSS作用域,避免样式污染,有助于维护大型项目的样式管理。
5. **热更新**:在开发阶段,Vue-loader支持组件的热加载,即改动实时反映在浏览器中,提高了开发效率。
Webpack则是一个全面的模块打包工具,它不仅负责打包JavaScript,还能够处理各种类型的资源(如CSS、模板、图片等),并确保它们按需加载。Webpack的特点包括:
- **模块打包**:处理多个文件间的依赖关系,将它们打包成浏览器可以直接使用的静态资源。
- **自定义打包过程**:通过loaders实现对不同语言和文件类型的转换,例如转译ES6、咖啡-script或TypeScript,校验代码质量,甚至整合模板引擎。
- **资源管理**:如处理图片、模板等资源,自动管理和优化它们的引用和输出路径。
两者结合后,为Vue应用程序提供了先进的前端开发模式,显著提高了开发者的生产力。尽管Webpack配置可能需要一定的时间去适应,但借助详尽的教程,学习者可以克服这一挑战,从而更好地利用Vue、Webpack和vue-loader进行高效开发。
2023-08-25 上传
2017-04-17 上传
2020-08-31 上传
2021-05-10 上传
2016-07-01 上传
2021-04-30 上传
2024-05-15 上传
2021-05-17 上传
2021-03-30 上传