Android线性布局与表格布局实战:掌握关键属性
107 浏览量
更新于2024-08-30
收藏 94KB PDF 举报
在Android应用程序开发中,线性布局(LinearLayout)和表格布局(TableLayout)是两种常用的XML布局方式,它们帮助开发者在界面上有效地组织控件。本篇文章主要针对这两种布局的实例讲解,并强调了在XML文件中编写的关键属性。
线性布局是一种基于行或列的布局模式,它按照指定的顺序排列控件。在这个实验中,重点在于理解以下几个关键属性:
1. `android:layout_weight`:这是一个重要的属性,用于定义不同控件在Activity中的相对大小或空间分配。通过设置不同权重,可以实现控件在水平或垂直方向上的动态扩展或收缩。
2. `android:paddingLeft`:这个属性控制控件内文字与控件左侧边缘的距离,提供了额外的空间以增强UI的美观性和可读性。
3. `android:gravity`:这个属性用于设置控件内文字相对于控件自身的对齐方式,比如"top"、"bottom"、"center"等,值可以是dip(设备独立像素),确保在不同屏幕尺寸上保持一致的显示效果。
4. `android:background`:用于设置控件内部文本的颜色背景,使用RGB颜色模式时,需要在颜色前加上井号("#")。
5. `android:textSize`:定义文本的字体大小,单位为pt(磅),调整文本的可读性。
6. `android:id`:每个控件都有一个唯一的ID,允许你在Java代码中引用和操作这些控件。
7. `android:layout_width` 和 `android:layout_height`:分别定义控件的宽度和高度,可以使用"wrap_content"、"match_parent"等来适应父容器的大小。
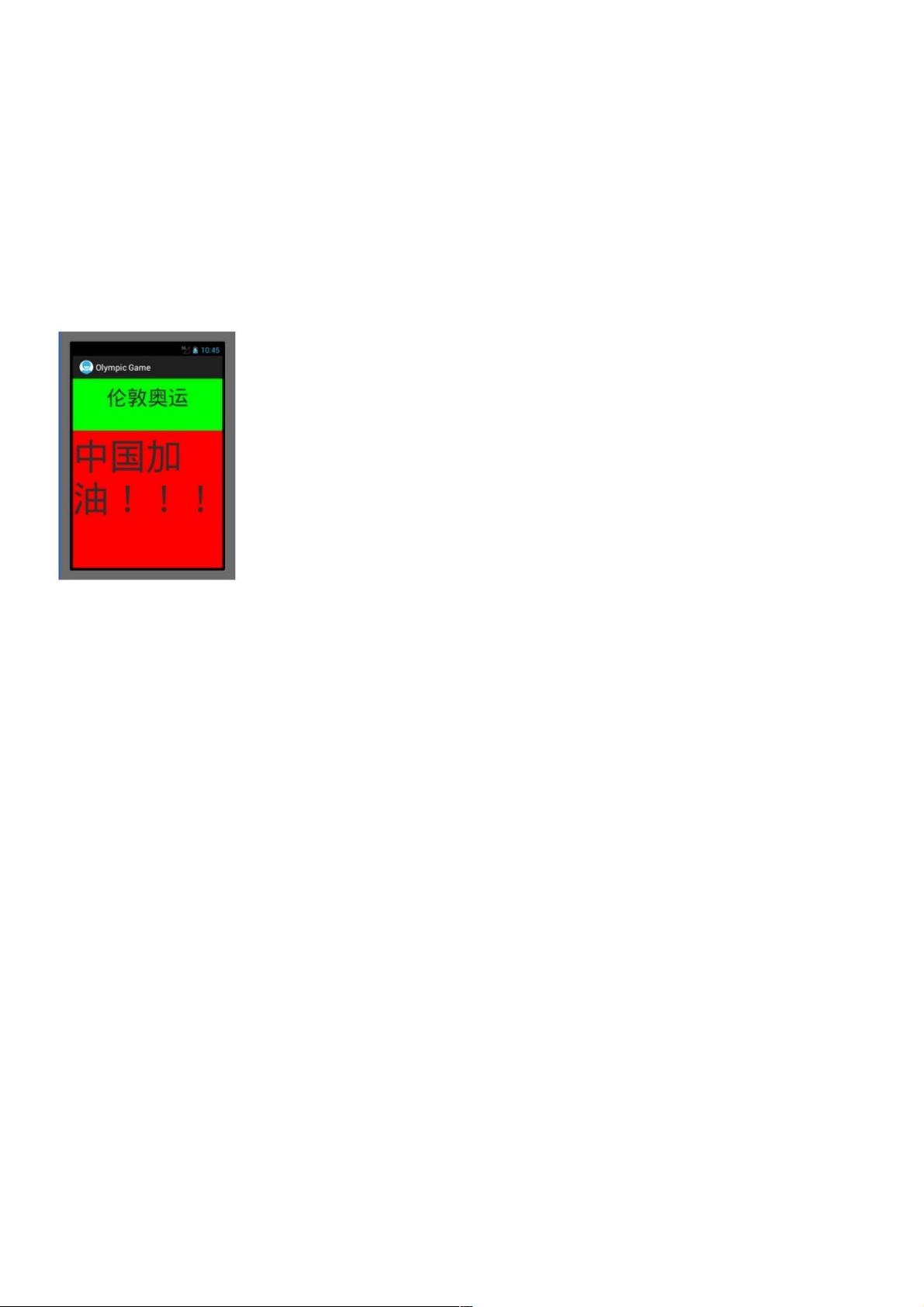
实验中,开发者只需编写XML布局代码,Java代码保持不变,专注于界面设计。实验展示了两个具有不同属性的文本行,通过设置`layout_weight`和`paddingLeft`,实现了线性布局下不同控件的视觉差异。表格布局虽然没有明确提及,但通常用于显示表格形式的数据,会涉及到更多的行和列的定义以及单元格之间的分隔。
总结来说,理解和掌握这些布局属性对于创建响应式且用户友好的Android界面至关重要。在实际项目中,根据需求灵活运用线性布局和表格布局,能够有效地管理界面元素的布局和样式。
2020-09-02 上传
2011-01-16 上传
2024-04-03 上传
2023-11-05 上传
2024-03-16 上传
2023-09-06 上传
2024-09-15 上传
2024-09-05 上传
weixin_38707192
- 粉丝: 3
- 资源: 921
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器