JavaScript 内置对象操作:indexOf、split 和 substring
83 浏览量
更新于2024-08-29
收藏 96KB PDF 举报
JavaScript是一种广泛应用于网页和网络应用开发的脚本语言,它内置了许多对象,这些对象提供了丰富的功能,便于我们处理各种数据类型。在这个主题中,我们将详细探讨JavaScript中的几个关键内置对象和它们的操作,尤其是与字符串处理相关的`indexOf()`、`split()`和`substring()`方法。
1. `indexOf()`方法
`indexOf()`是JavaScript中String对象的一个方法,它的主要作用是查找指定子字符串在原字符串中首次出现的位置。使用格式如下:
```javascript
stringObject.indexOf(substring, startpos)
```
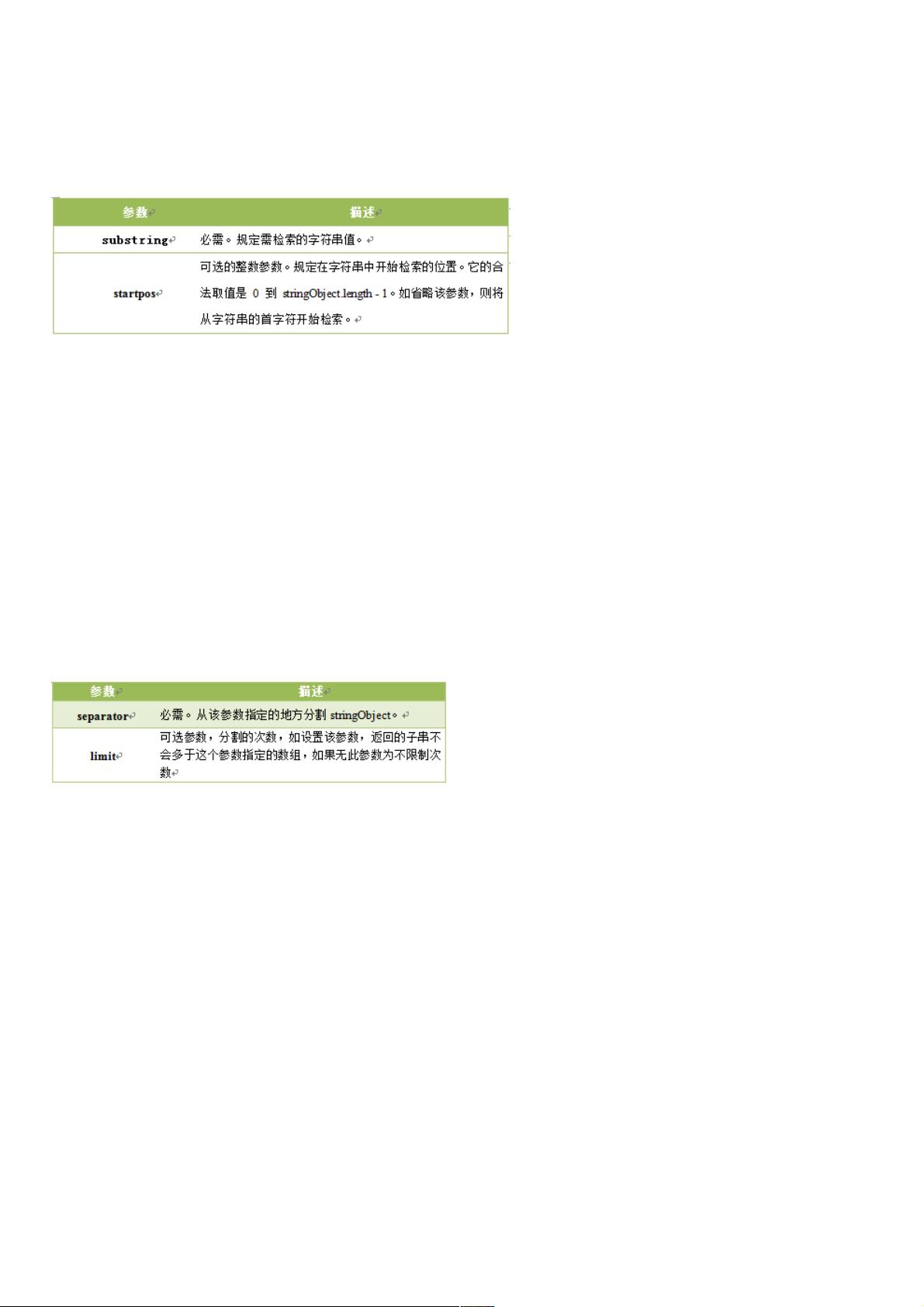
- `substring`:要查找的子字符串。
- `startpos`(可选):开始搜索的索引位置,默认为0。
例如,我们有字符串`var mystr = "Hello World!"`,我们可以找到第一个"o"的位置:
```javascript
mystr.indexOf("o"); // 结果是4
```
如果要查找第二个"o"的位置,可以使用`indexOf()`方法结合索引来实现:
```javascript
mystr.indexOf("o", mystr.indexOf("o") + 1); // 结果是7
```
需要注意的是,`indexOf()`方法区分大小写,因此"O"和"o"会被视为不同的字符。如果子字符串未找到,`indexOf()`会返回-1。
2. `split()`方法
`split()`方法将字符串分割成一个字符串数组。基本语法如下:
```javascript
stringObject.split(separator, limit)
```
- `separator`:用于定义分割的字符或正则表达式。
- `limit`(可选):限制返回的数组元素数量。
例如,我们可以将电话号码`var mystr = "86-010-85468578"`按"-"进行分割:
```javascript
mystr.split("-"); // 结果是 ["86", "010", "85468578"]
```
如果使用空字符串作为分隔符,那么每个字符都会被单独分割:
```javascript
mystr.split(""); // 结果是 ["8", "6", "-", "0", "1", "0", "-", "8", "5", "4", "6", "8", "5", "7", "8"]
```
如果设置了`limit`参数,例如`mystr.split("", 3)`,则只会返回前三个分隔的部分。
3. `substring()`方法
`substring()`方法用于从字符串中提取一部分字符。其语法如下:
```javascript
stringObject.substring(startPos, stopPos)
```
- `startPos`:要提取子字符串的起始位置(包含此位置的字符)。
- `stopPos`:提取结束的位置(不包含此位置的字符)。
例如,我们从`mystr`中提取"010":
```javascript
mystr.substring(3, 6); // 结果是 "010"
```
如果`startPos`大于`stopPos`,`substring()`会自动调整这两个参数的顺序。另外,如果`startPos`和`stopPos`相同,`substring()`将返回一个空字符串。
总结,JavaScript的内置对象提供了丰富的字符串操作手段,如`indexOf()`用于查找子字符串位置,`split()`用于字符串分割,`substring()`用于提取子字符串。掌握这些方法的使用,能极大地提高我们在处理字符串时的效率和灵活性。在实际编程中,灵活运用这些方法可以解决很多复杂的数据处理问题。
2020-10-20 上传
2020-10-23 上传
2009-11-12 上传
2023-09-25 上传
2024-11-01 上传
2024-11-02 上传
2023-05-08 上传
2023-09-06 上传
2023-09-24 上传
weixin_38688855
- 粉丝: 0
- 资源: 971
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录