JavaScript与HTML交互:事件流和事件处理程序解析
190 浏览量
更新于2024-09-03
收藏 130KB PDF 举报
JavaScript与HTML的交互是网页动态效果和用户交互的基础,这一过程主要依赖于事件。事件是浏览器在特定时刻或用户执行特定操作时产生的信号,比如点击按钮、页面加载完成等。JavaScript可以通过注册事件处理程序来响应这些事件,从而实现对用户行为的响应。
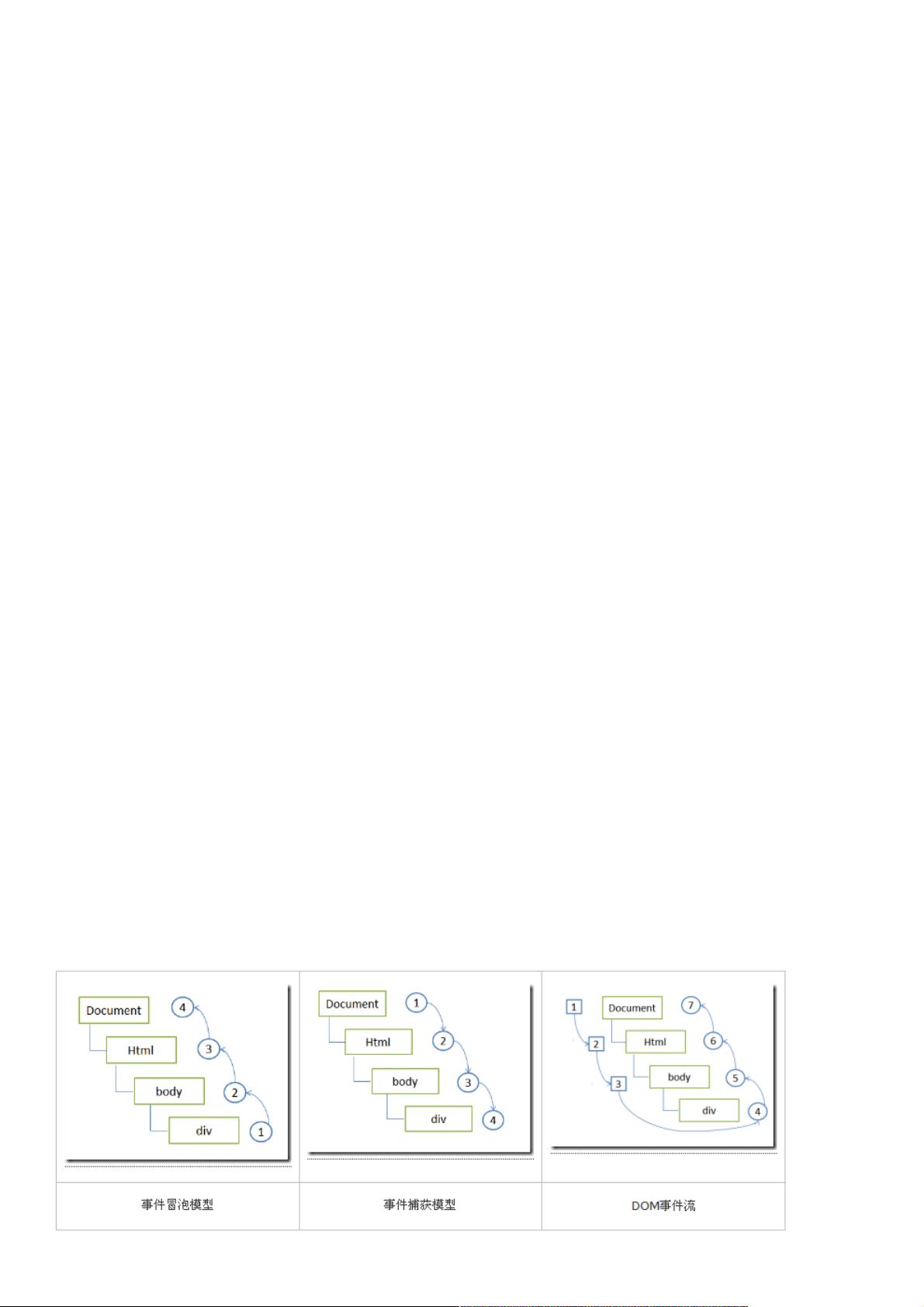
事件流是描述事件在DOM树中传播的顺序。主要有三种模型:
1. **事件冒泡**:这是IE最初采用的模型,事件从最深的节点开始,然后逐级向上层节点传递。例如,当点击一个内嵌的div时,事件首先在内层div触发,然后依次经过其所有父元素直到根节点。
2. **事件捕获**:Netscape提出的模型,与事件冒泡相反,事件首先由最不具体的节点(即最外层的祖先元素)接收,然后向下传递到目标元素。这种模式提供了在事件到达目标元素之前拦截事件的机会。
3. **DOM事件流**:DOM2级事件标准定义的事件流,它包含了事件捕获和冒泡两个阶段,中间是目标阶段,即事件实际发生的地方。首先执行事件捕获,然后是目标节点接收事件,最后是事件冒泡。
在不同的浏览器中,事件流的实现可能存在差异。例如,IE只支持事件冒泡,而现代浏览器如Opera、Firefox、Chrome、Safari遵循DOM事件流,既支持捕获也支持冒泡。
事件处理程序(handler)是响应事件的JavaScript函数,它们通常被称为事件监听器或事件句柄。常见的事件处理程序有`onclick`、`onload`、`onmouseover`等,它们的名字由"on"加上事件类型构成。例如,`onclick`处理程序会在用户点击元素时执行。
添加事件处理程序的方法有很多种:
1. **HTML事件处理程序**:直接在HTML元素中通过属性指定,如`<input type="button" value="ClickHere" onclick="alert('Hello World!')">`。
2. **DOM0级事件处理程序**:在JavaScript中直接赋值给元素的事件属性,如`document.getElementById('myButton').onclick = function() { alert('Hello World!'); }`。
3. **DOM2级事件处理程序**:使用`addEventListener`和`removeEventListener`方法添加和移除事件处理程序,这种方式允许添加多个监听同一事件的处理程序,并且可以选择是否启用事件捕获。
```javascript
var myButton = document.getElementById('myButton');
myButton.addEventListener('click', function() {
alert('Hello World!');
}, false); // false表示使用冒泡模型,true表示使用捕获模型
```
理解事件流和事件处理程序的工作原理是构建交互式Web应用的关键。通过合理的事件绑定和处理,开发者可以创建出响应用户操作、提供丰富用户体验的动态网页。
2016-01-08 上传
2020-12-02 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-04-04 上传
2023-04-25 上传
294 浏览量
287 浏览量
weixin_38686658
- 粉丝: 5
- 资源: 915
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南