IE8+前端调试利器:IE开发者工具详解
需积分: 19 23 浏览量
更新于2024-09-02
收藏 859KB DOCX 举报
本文将深入探讨U8开发中的BS前端调试技术,特别是针对IE(8及以上版本)浏览器的特定工具——IE开发人员工具(原名IEdevtoolbar)。作为一款集成在IE中的强大辅助工具,它以前仅作为插件存在,专注于调试JavaScript、查看和编辑HTML元素、分析CSS布局,并提供丰富的样式调整功能。
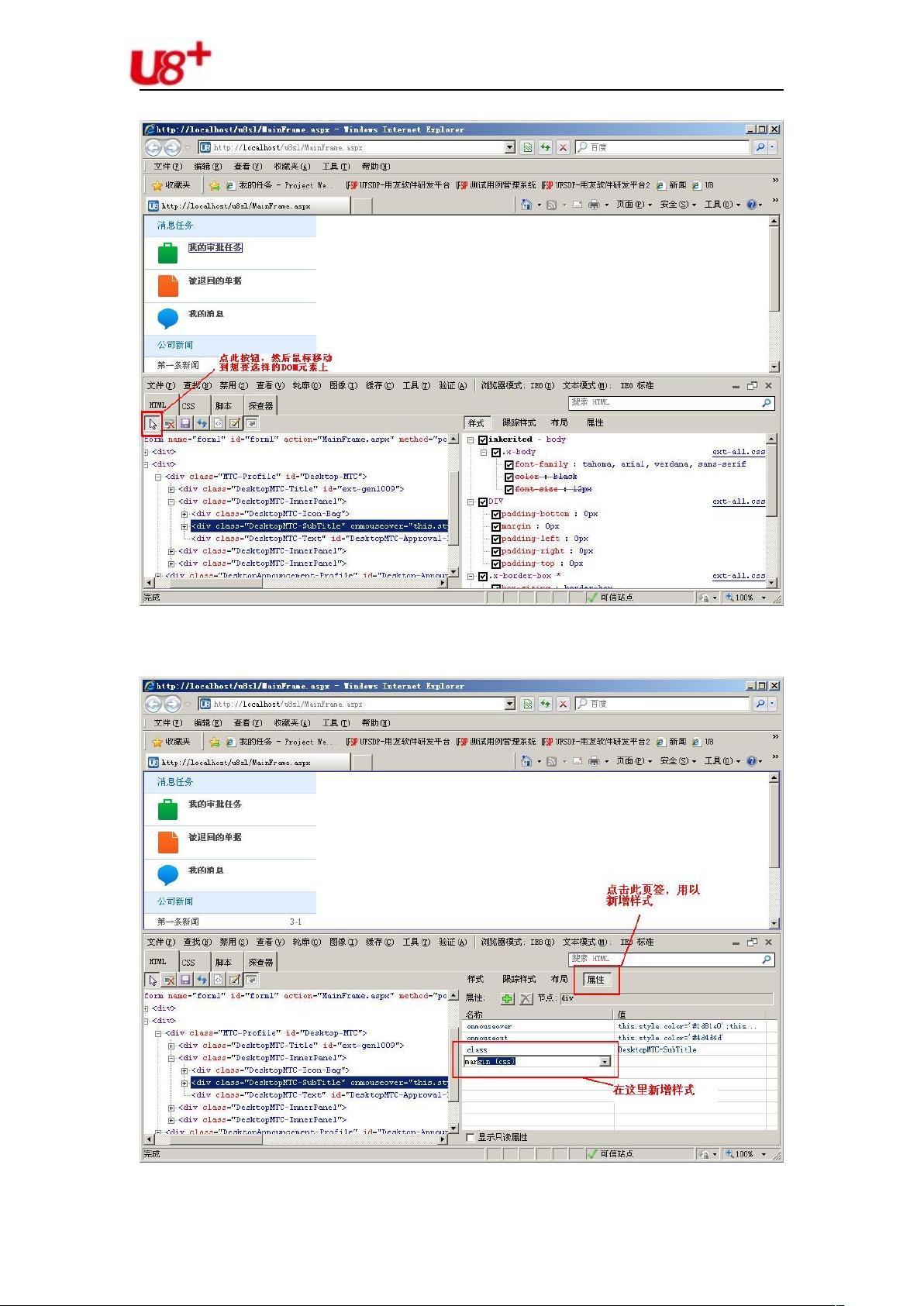
IE开发人员工具在升级至IE8后,已内置并更名为"开发者工具",增添了更多实用功能。用户可以通过快捷键F12或在工具菜单中激活它。在工具中,HTML和CSS调试部分是核心功能。通过选择HTML标签页,可以实时观察DOM元素及其样式,甚至直接在浏览器中修改CSS以实时查看效果。同时,工具还提供了"布局"视图,帮助开发者理解元素的盒模型结构。
为了支持跨版本兼容性,IE引入了"浏览器模式"的概念,允许用户选择不同模式来模拟低版本IE的行为,以便于处理兼容性问题。此外,文本模式的选择基于页面的<!DOCTYPE>声明,对页面的渲染方式有重大影响。
对于JavaScript脚本调试,IE开发人员工具提供了关键的功能,如控制台,它用于显示错误和警告信息,是调试过程中不可或缺的部分。其他视图如"局部变量"、"监视"和"调用堆栈",则帮助开发者追踪代码执行过程,定位和修复bug。通过这些功能,前端开发者能够高效地进行代码优化和问题解决。
总结来说,掌握IE开发人员工具是Web开发人员必备的技能,它简化了前端调试流程,提高了开发效率,尤其是在处理IE浏览器特有的兼容性和性能优化时。无论是新手还是经验丰富的开发者,熟悉并熟练运用这些工具都是提升开发质量和效率的关键。
2021-10-04 上传
2021-10-03 上传
2014-06-26 上传
2014-06-26 上传
ahsmlsw
- 粉丝: 0
- 资源: 5
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载