CSS浮动清除方法及实例详解
109 浏览量
更新于2024-08-31
收藏 238KB PDF 举报
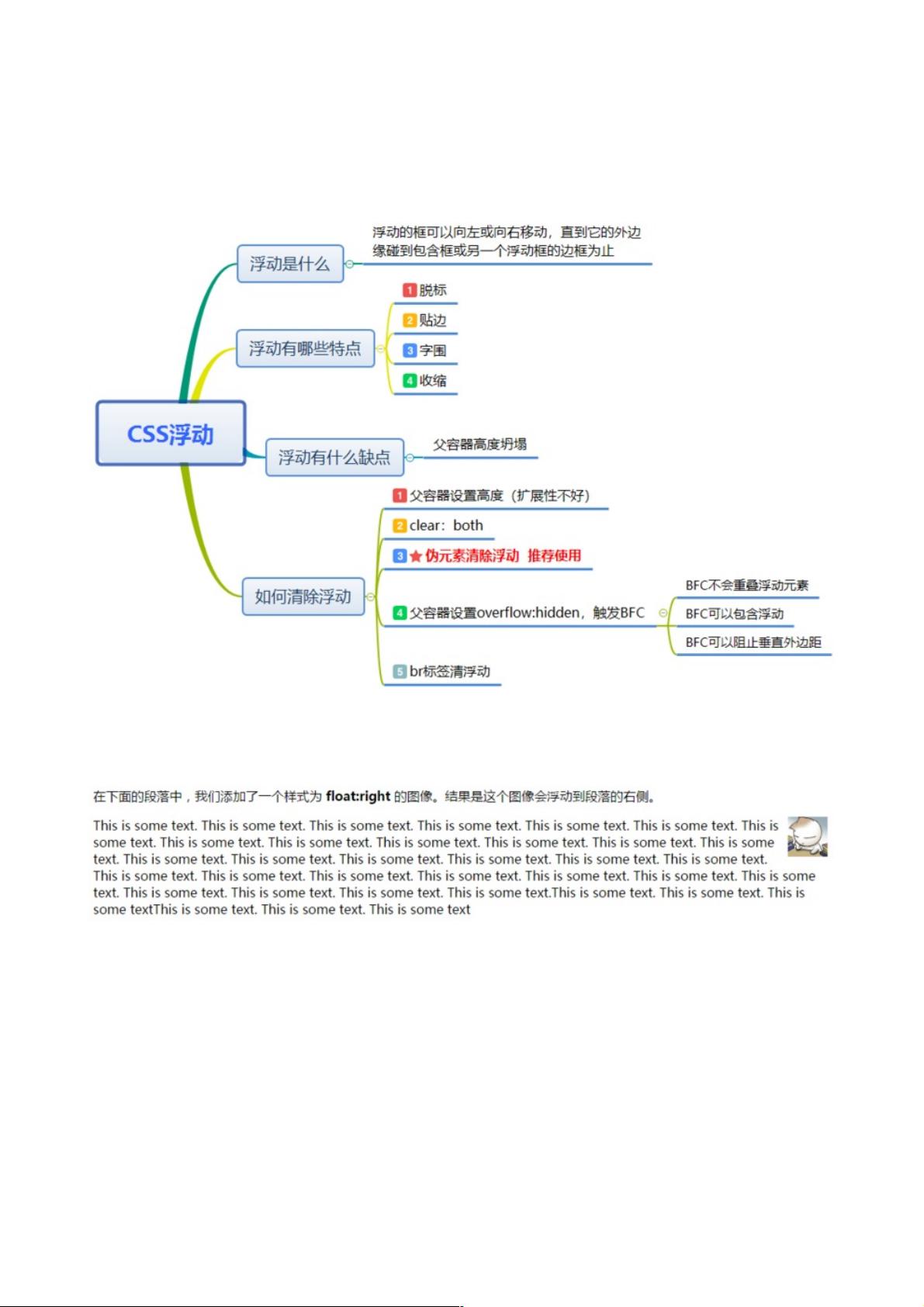
本文详细探讨了CSS中清除浮动的重要性及其方法。首先,浮动在CSS中是一个关键概念,它允许元素离开其常规文档流,以便调整布局。W3School定义浮动为元素能够沿水平方向移动,直到遇到边界或者另一个浮动元素。当浮动元素存在时,如果没有正确地清除它们,会导致容器高度失效,即所谓的"浮动溢出"问题,影响布局的稳定性。
文章深入解释了浮动的四个特性:脱标、贴边、字围和收缩。脱标意味着浮动元素会脱离正常文档流;贴边则使其沿着设定的方向移动直到与容器边缘接触;字围体现在浮动元素会挤开周围的文本;而收缩是指浮动的内联元素即使没有设置为块级,也可以自适应宽度。
然而,浮动并非完美,它也存在一些缺点。例如,当一个父元素包含多个浮动子元素时,如果不清除浮动,父元素可能无法正确撑开高度,导致其他非浮动内容挤压到一起。通过观察代码片段,可以看到设置了浮动的`div`元素不再占据整行,而是根据内部元素的宽度来调整,这体现了浮动收缩的特性。
针对这些缺点,有几种常见的清除浮动的方法,包括:
1. 使用`clear`属性:`clear:both`可以让元素下方的元素避免与浮动元素相邻,`clear:none`则允许相邻,`clear:left`和`clear:right`分别指定从左侧或右侧清除浮动。
2. 嵌套容器法:在浮动元素外部添加一个具有足够高度的非浮动容器,清除浮动影响。
3. 使用伪元素`:after`或`:before`:创建一个清除浮动的伪元素,内容可以为空,但高度能抵消浮动元素的影响。
4. 使用Flexbox或Grid布局:现代CSS提供了更先进的布局工具,可以更好地管理和清除浮动。
理解和掌握CSS浮动的原理、特点以及清除方法对于编写可维护的响应式网页布局至关重要。通过实例演示和技巧,读者能够更好地应对实际开发中可能出现的布局问题。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-03-11 上传
2020-09-25 上传
2020-09-25 上传
2020-09-24 上传
2020-09-25 上传
2021-01-04 上传
weixin_38695159
- 粉丝: 5
- 资源: 942
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率