HTML5调用APP功能:URL Scheme与兼容性处理
24 浏览量
更新于2024-08-29
收藏 344KB PDF 举报
"本文主要探讨了如何在HTML5页面中实现调起移动设备上的应用程序功能,特别是以知乎的实现为例,介绍了URL Scheme作为解决方案,并提供了相关的兼容性和错误处理策略。"
在现代互联网应用中,HTML5页面不仅用于展示内容,还经常与移动应用程序(App)集成,允许用户直接从网页中调用或下载App。这种功能在诸如淘宝、知乎等知名平台上非常常见。当用户点击特定链接时,页面会尝试启动已安装的App,如果没有安装,则引导用户至下载页面。
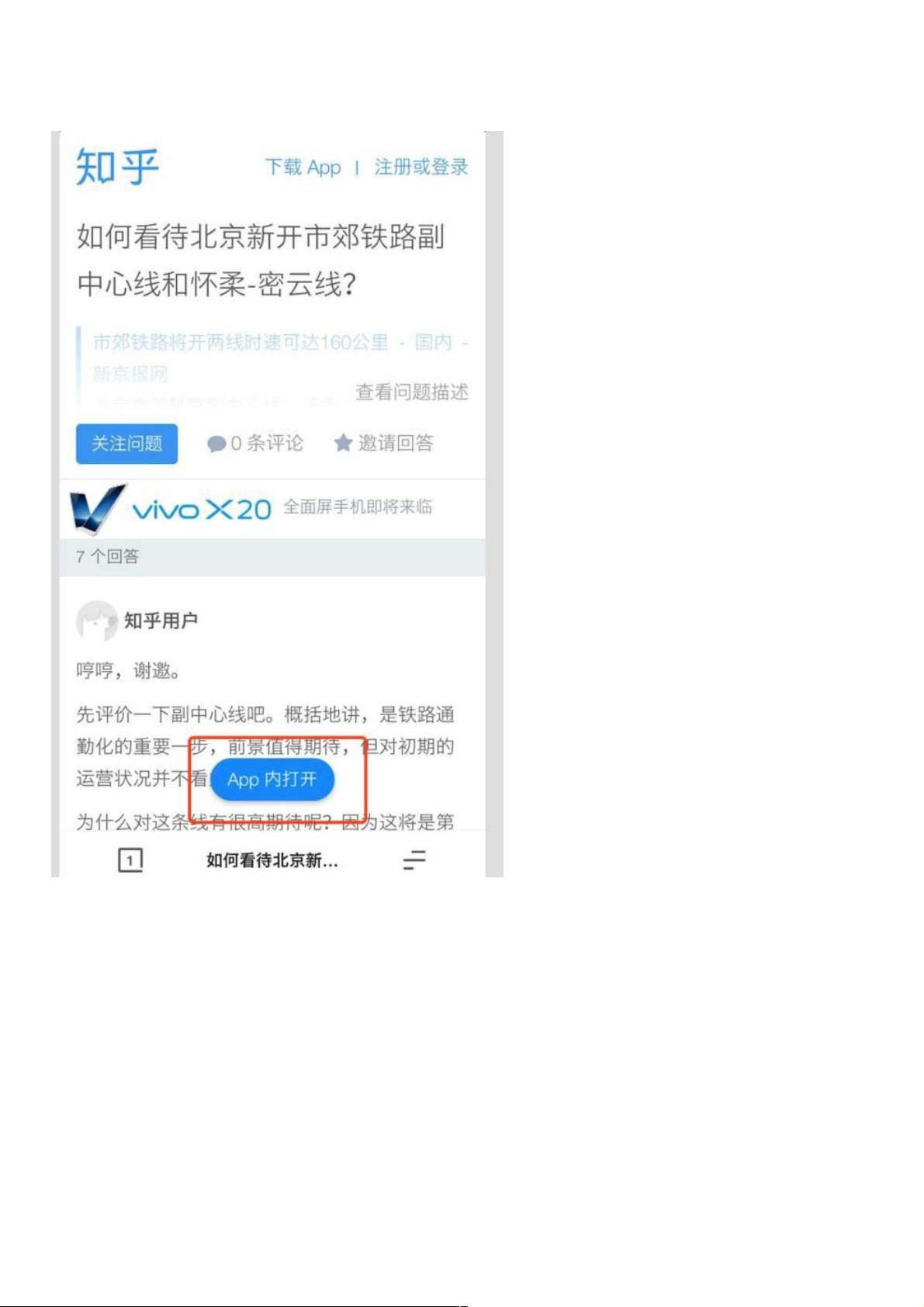
知乎的实现方式有所不同,它首先会询问用户是否愿意打开已安装的App,然后才显示下载提示。这一过程涉及到浏览器的安全机制和用户体验设计。
URL Scheme是一种在不同应用间建立连接的机制,适用于iOS和Android系统,具有较好的兼容性。在HTML5页面中,可以创建一个隐藏的iframe元素,设置其src属性为App的URL Scheme,以尝试唤醒App。以下是一个简单的示例代码:
```javascript
const iframe = document.createElement('iframe');
iframe.src = 'URL scheme'; // 替换为实际的URL Scheme
iframe.style.display = 'none';
document.body.appendChild(iframe);
```
然而,由于安全考虑,某些系统可能会阻止iframe的src属性改变,这可能导致唤醒App失败。因此,需要添加兼容性处理和错误检测。通过设置一个定时器,我们可以检查是否在预期时间内完成了App的唤醒:
```javascript
const timer = 1000;
let last = Date.now();
setTimeout(function() {
document.body.removeChild(iframe);
if (Date.now() - last < 2000) {
// 执行失败函数
// 考虑知乎的特殊情况,即用户因浏览器询问导致时间小于2秒
} else {
// 执行成功函数
}
}, timer);
```
这里的逻辑是,如果App成功唤醒,页面将进入后台,导致定时器延迟执行;若失败,定时器会在规定时间内正常触发。
当iframe的src被拦截时,可以使用`window.location.href = URLscheme`作为备选方案,直接尝试跳转,以提高成功率。
HTML5页面调起App功能的实现涉及多种技术,包括URL Scheme、iframe和事件检测,开发者需要考虑到各种可能的兼容性问题和错误场景,以确保在不同设备和浏览器上都能提供良好的用户体验。在实际开发中,应根据具体需求和目标平台进行优化和调整,同时关注用户隐私和安全。
2020-08-28 上传
2020-11-20 上传
2020-11-21 上传
2020-09-28 上传
2021-05-14 上传
2020-09-27 上传
2022-09-23 上传
2021-07-04 上传
2019-12-21 上传
weixin_38521831
- 粉丝: 2
- 资源: 917
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜