EasyUI教程:快速创建网页
需积分: 9 52 浏览量
更新于2024-07-27
收藏 771KB PDF 举报
"JQUERY easyui 用户手册提供了创建基于 easyui 框架的网页的教程,虽然不是英文版。手册覆盖了拖放功能、菜单和按钮、布局、DataGrid 等内容,帮助开发者快速上手易用的前端界面开发。"
在深入探讨 easyui 手册中的知识点之前,让我们先了解一下 easyui 是什么。EasyUI 是一个基于 jQuery 的轻量级前端框架,它提供了一系列预定义的 CSS 和 JavaScript 组件,用于快速构建用户界面。其核心优势在于简化了 HTML、CSS 和 JavaScript 的编写,使得开发者可以更专注于业务逻辑,而不是界面的实现细节。
**1. 拖放功能 (Drag and Drop)**
- **基础拖放**: easyui 支持元素的拖放操作,允许用户将元素从一处移动到另一处,常用于创建交互式的界面,如文件管理器或购物车。
- **购物车示例**: 创建一个可拖放的购物车,用户可以将商品图标拖入购物车,实现模拟购物体验。
- **学校时间表**: 利用拖放功能,可以创建一个可自定义的课程时间表,学生和教师可以根据需要调整课程时间。
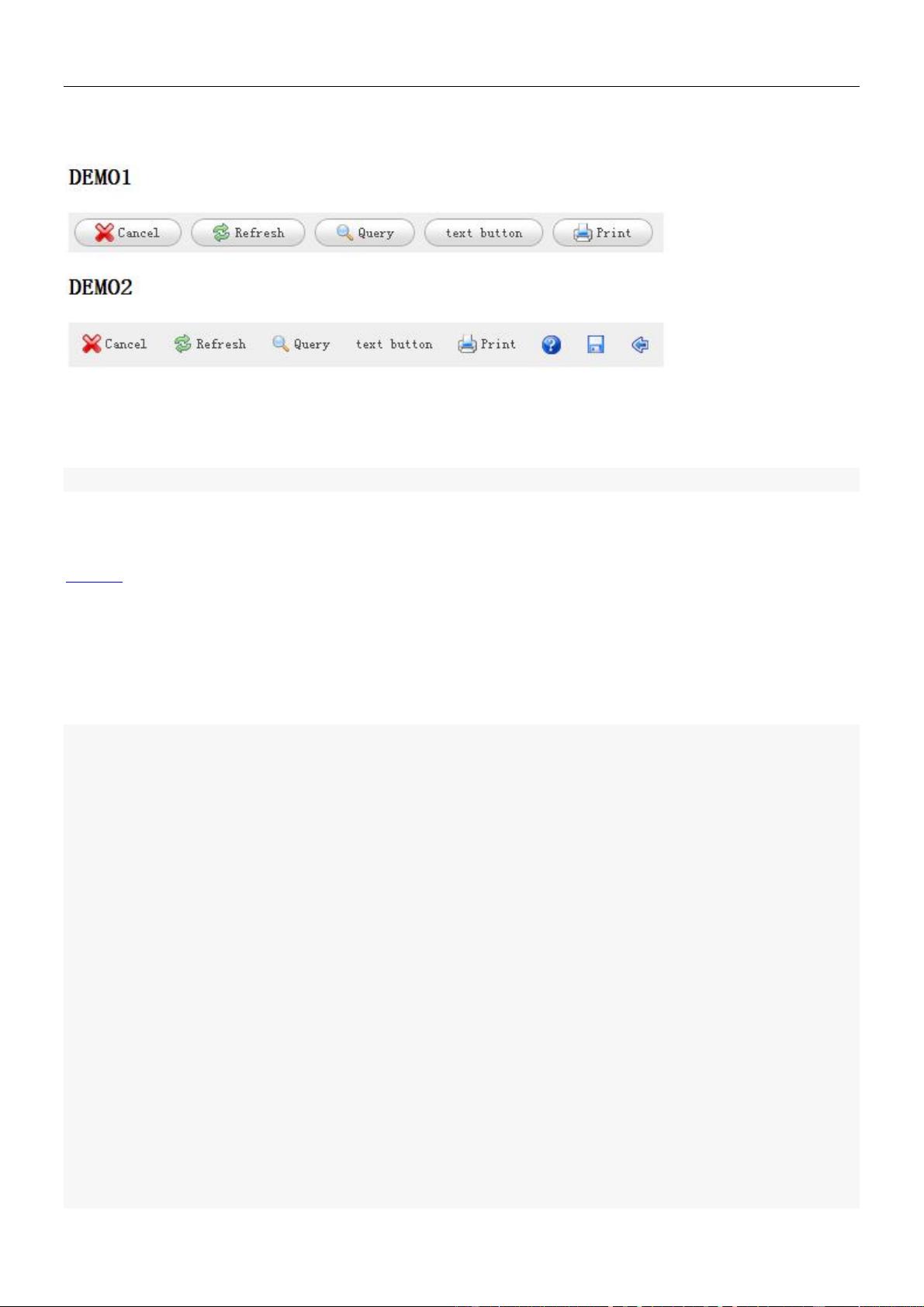
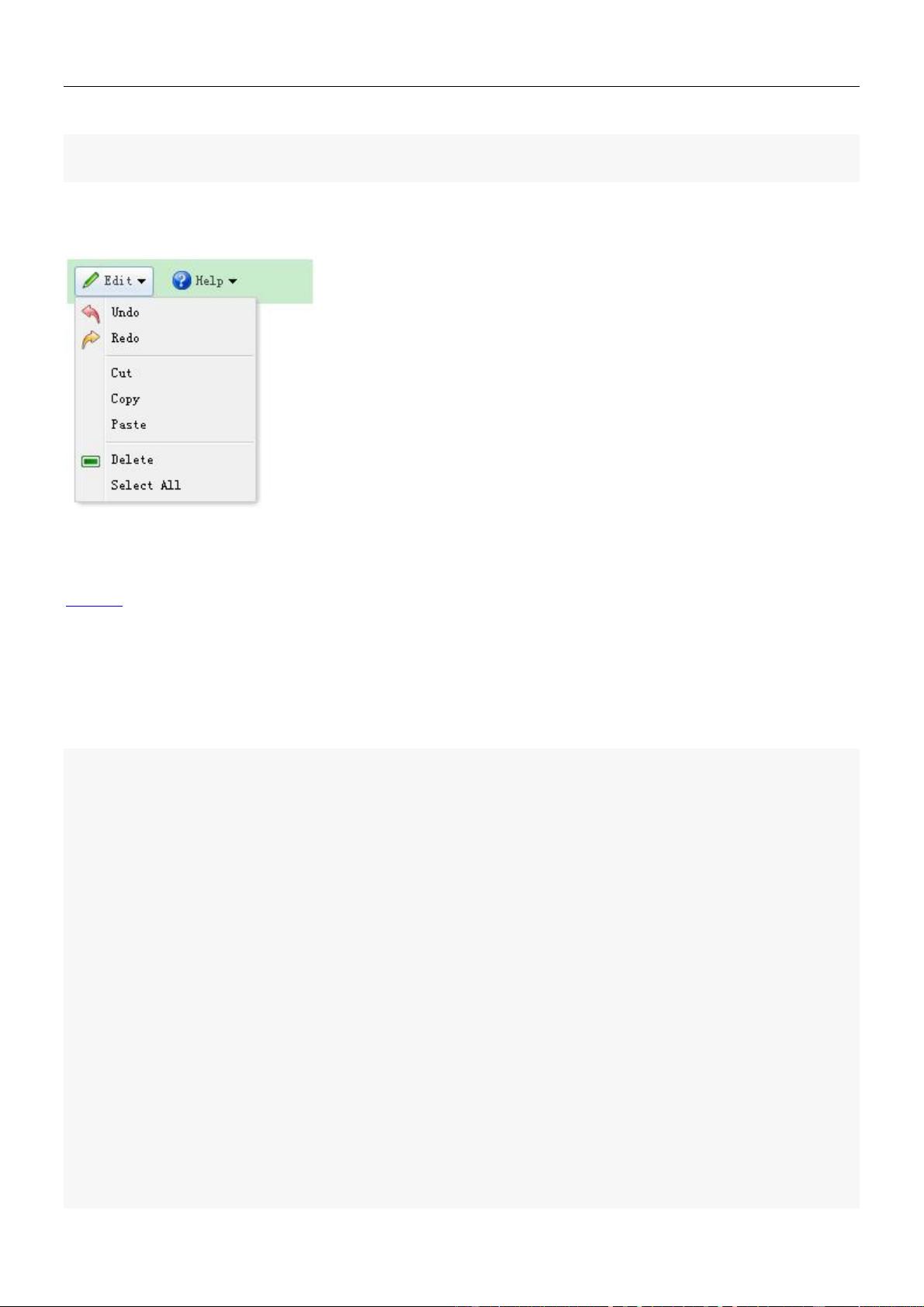
**2. 菜单与按钮 (Menu and Button)**
- **创建简单菜单**: easyui 提供了创建菜单的简便方法,可以快速创建层次结构的下拉菜单。
- **链接按钮**: 创建带有链接的按钮,点击后跳转至指定 URL。
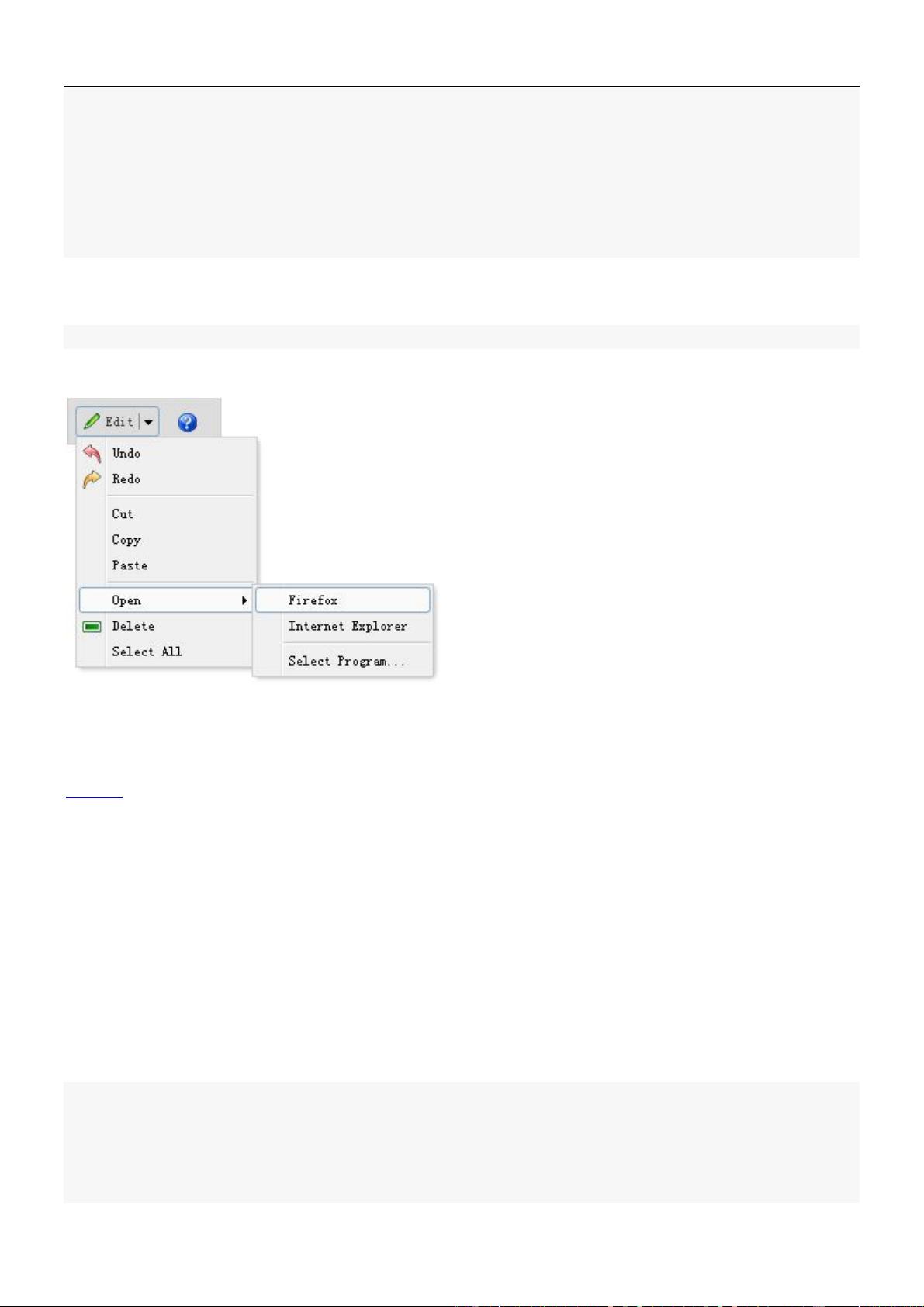
- **菜单按钮**: 结合菜单和按钮,点击按钮展示下拉菜单,方便用户选择操作。
- **分割按钮**: 分割按钮允许在一个按钮内同时包含多个操作,例如“保存”和“取消”。
**3. 布局 (Layout)**
- **边框布局**: 用于创建有顶部、底部、左侧、右侧和中心区域的布局,适用于大部分网页设计需求。
- **复杂面板布局**: 在面板中实现复杂的嵌套布局,以适应各种复杂的页面结构。
- **折叠面板 (Accordion)**: 用于显示一组可折叠的内容区域,节省空间并提高用户体验。
- **选项卡 (Tabs)**: 创建多页签视图,方便用户在不同内容间切换。还能动态添加新的选项卡。
**4. DataGrid**
- **HTML 表转换为 DataGrid**: 将已有的 HTML 表转换成具有排序、筛选、分页功能的 DataGrid。
- **添加 DataGrid 行**: 动态地向 DataGrid 添加行,适合处理动态数据。
- **创建 XP 风格左侧面板**: easyui 支持创建类似 Windows XP 左侧导航栏的风格,提升界面的视觉效果。
通过以上内容,我们可以看出 easyui 手册是一个全面的教程,涵盖了前端开发中常见的界面组件和交互功能。对于希望使用 easyui 构建高效、美观网页的开发者来说,这是一份非常有价值的资源。尽管手册非英文,但其清晰的示例和代码结构使得理解和应用这些知识点相对容易。
2019-04-11 上传
2019-03-02 上传
2011-07-05 上传
2023-04-01 上传
2023-04-05 上传
2023-06-03 上传
2023-06-21 上传
2023-07-31 上传
2024-09-07 上传
武汉鱼
- 粉丝: 0
- 资源: 3
最新资源
- 新型智能电加热器:触摸感应与自动温控技术
- 社区物流信息管理系统的毕业设计实现
- VB门诊管理系统设计与实现(附论文与源代码)
- 剪叉式高空作业平台稳定性研究与创新设计
- DAMA CDGA考试必备:真题模拟及章节重点解析
- TaskExplorer:全新升级的系统监控与任务管理工具
- 新型碎纸机进纸间隙调整技术解析
- 有腿移动机器人动作教学与技术存储介质的研究
- 基于遗传算法优化的RBF神经网络分析工具
- Visual Basic入门教程完整版PDF下载
- 海洋岸滩保洁与垃圾清运服务招标文件公示
- 触摸屏测量仪器与粘度测定方法
- PSO多目标优化问题求解代码详解
- 有机硅组合物及差异剥离纸或膜技术分析
- Win10快速关机技巧:去除关机阻止功能
- 创新打印机设计:速释打印头与压纸辊安装拆卸便捷性