DVA框架:API、组件与功能概览
DVA (Data Visualization and Analytics) 是一个基于Redux的前端应用开发框架,专为构建高效、可维护的单页面应用(SPA)和多页面应用(MPA)提供了一整套工具和服务。它结合了状态管理、路由管理、异步数据请求和高级功能如副作用管理(通过Redux Saga实现)。
1. **基础组件**:
- `dva`:核心模块,负责初始化应用、整合Redux store、处理路由和生命周期管理。
- `dva/mobile`:专为移动应用设计的轻量级版本,不包含内置的路由管理,适用于React Native等环境,可能会在未来版本中进行名称调整。
2. **路由管理**:
- `dva/router`:默认集成React Router v2.x接口,同时支持react-router-redux插件,开发者可以根据需要选择或自定义路由配置。
3. **异步数据请求**:
- `dva/fetch`:提供异步请求功能,支持isomorphic-fetch库,允许用户灵活选择不同的HTTP客户端库。
4. **副作用管理(Sagas)**:
- `dva/saga`:利用Redux Saga实现复杂的副作用处理,如数据流控制、用户交互等场景下的异步操作。
5. **应用实例与配置**:
- `app=dva(opts)`:创建一个新的DVA应用实例,其中`opts`参数包括`history`(默认为hashHistory,可自定义为browserHistory)和`initialState`(初始应用状态)。
6. **应用扩展和定制**:
- `app.use(hooks)`:允许添加自定义钩子,增强应用的功能。
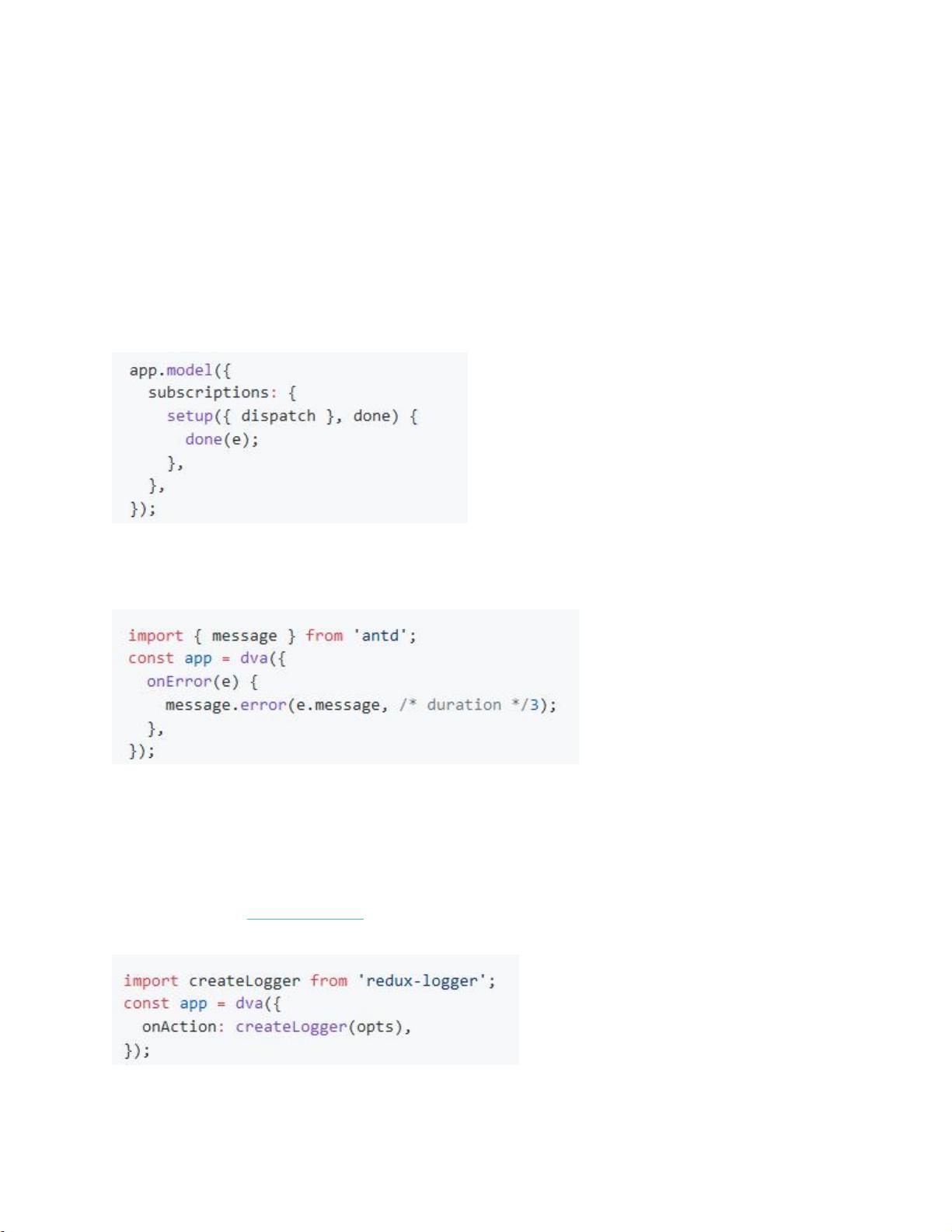
- `onError`, `onAction`, `onStateChange`, `onReducer`, `onEffect`, `onHmr`:一系列事件处理器,用于响应应用状态变化、错误处理等。
7. **模型管理**:
- `app.model` 和 `app.unmodel`:用于声明和撤销模型,管理应用的数据结构和状态。
- `extraReducers`:允许开发者扩展默认的reducer函数。
8. **示例和文档**:
- `examples/count-undo`:提供了计数器撤销功能的示例,展示了如何使用DVA进行复杂应用的开发。
- `Reducers` 和 `Effects` 部分:详细介绍了如何编写和管理应用的状态转换和副作用逻辑。
9. **API概览**:
DVA API涵盖了从基础应用创建到模型、路由、数据获取和副作用管理的各个方面,旨在为开发者提供全面且易于使用的开发工具。
DVA是一个强大的前端开发框架,它以Redux为核心,集成了路由管理、数据请求和副作用处理能力,为开发者提供了一个高效构建现代Web应用的平台。通过理解并熟练运用这些组件和API,开发者能够轻松地构建出稳定、可维护的前端应用。
2019-10-10 上传
2021-03-11 上传
2024-04-29 上传
2023-10-11 上传
2023-10-11 上传
点击了解资源详情
2020-07-06 上传
2022-07-23 上传
WWWln1234
- 粉丝: 3
- 资源: 2
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站