探索jQuery:官方教程与实践
需积分: 10 51 浏览量
更新于2024-07-23
收藏 38.93MB PDF 举报
"jQuery官方教程包含了PPT和PDF格式,提供了丰富的学习资料,可以在try.jquery.com上获取。教程旨在帮助用户掌握jQuery,一个流行的JavaScript库,用于简化HTML文档遍历、事件处理、动画和Ajax交互。"
jQuery是一个轻量级的JavaScript库,它使得JavaScript编程更加简单、高效。在jQuery中,你可以快速地操作DOM(文档对象模型),执行复杂的动画效果,以及处理用户事件。本教程将深入讲解jQuery的核心概念和实践技巧。
1. **jQuery基础**
- **HTML、CSS和JavaScript**:学习jQuery之前,需要对HTML(内容)、CSS(样式)和JavaScript(行为)有一定的了解,因为jQuery是建立在这三个基础之上的。
- **jQuery的优势**:jQuery简化了诸如选择元素、添加或删除类、响应用户交互以及创建动画等常见任务,使得开发者能更专注于应用逻辑。
2. **jQuery入门**
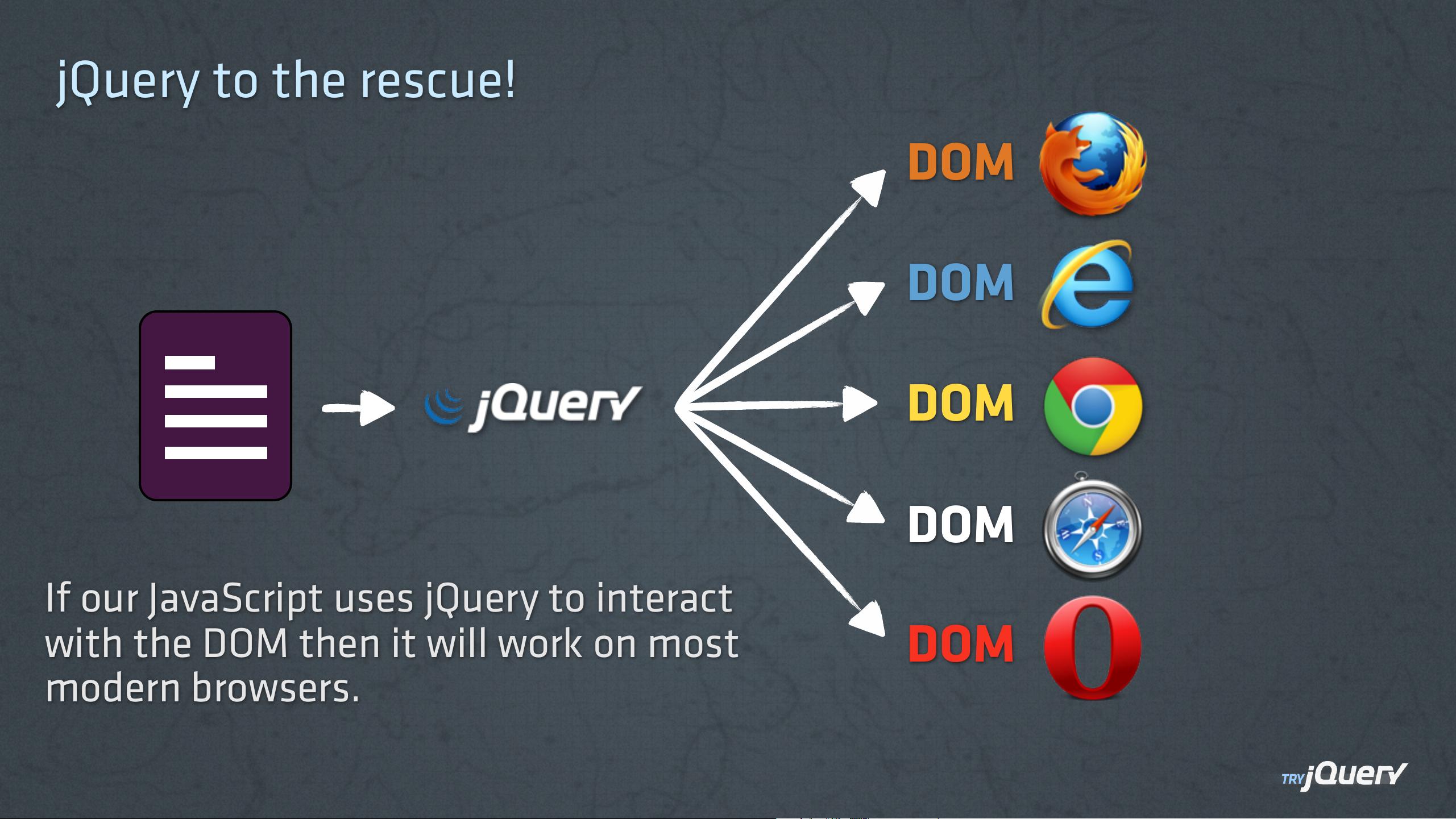
- **什么是jQuery?** jQuery是一个JavaScript库,它提供了一种简便的方式来操纵DOM、处理事件、创建动画,以及进行Ajax请求。通过jQuery,可以更容易地实现页面元素的显示、隐藏、内容替换等操作。
- **基本使用**:使用`$`符号作为jQuery的入口点,可以快速选择HTML元素,如`$("#elementID")`选择ID为`elementID`的元素。
3. **选择元素**
- **查找HTML元素**:jQuery提供了多种方法来查找HTML中的特定元素,如`find()`, `children()`, `parent()`, `siblings()`等,可以帮助我们高效地定位到目标元素。
- **CSS选择器**:jQuery支持CSS选择器,可以像使用CSS一样选择元素,例如`$(".class")`选择所有class为`class`的元素。
4. **修改内容**
- **改变文本**:使用`text()`或`html()`方法可以修改元素内的文本或HTML内容。例如,要修改`<h1>`元素的内容,可以写`$("h1").text("新的标题");`。
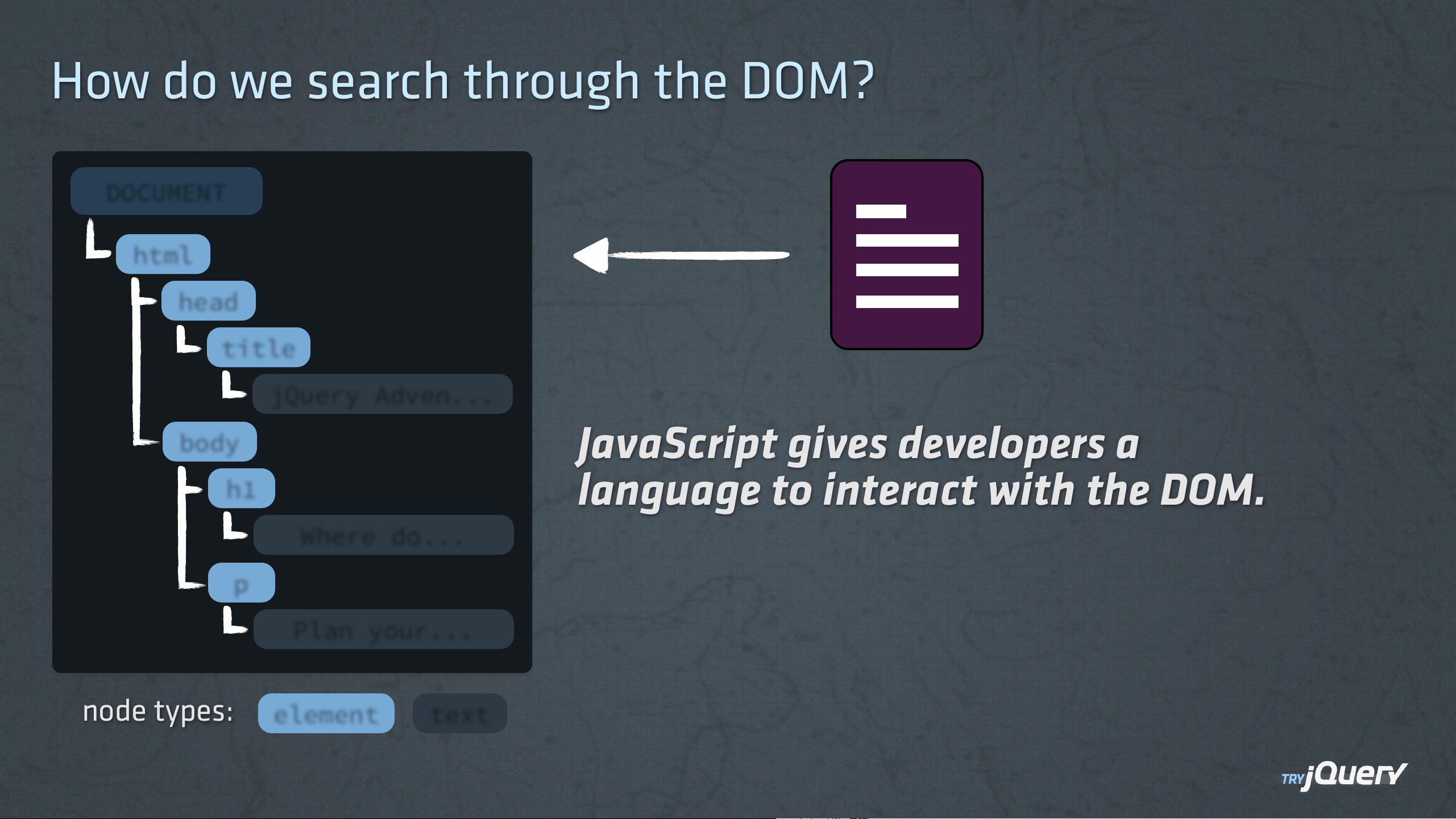
5. **HTML文档遍历**
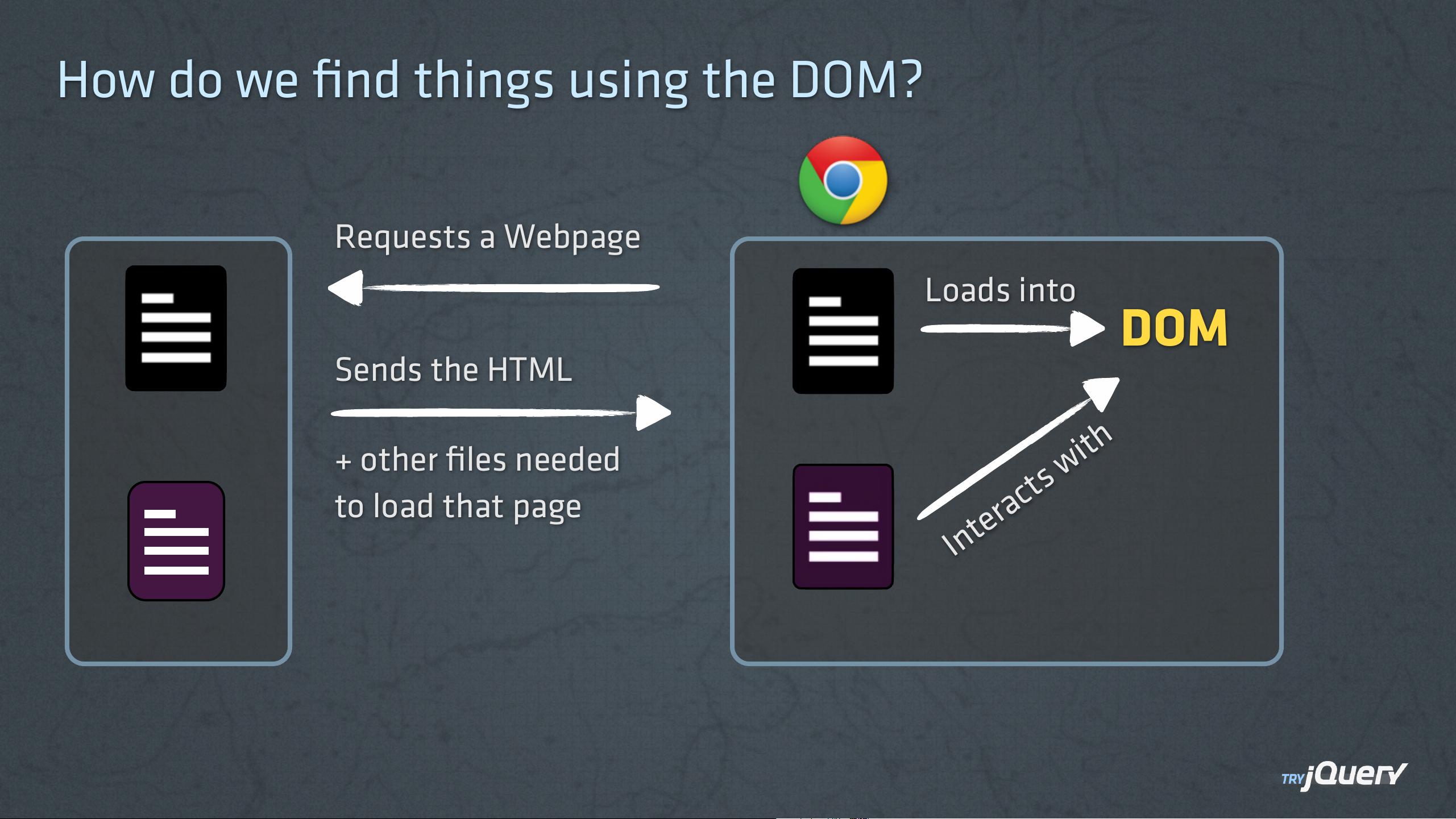
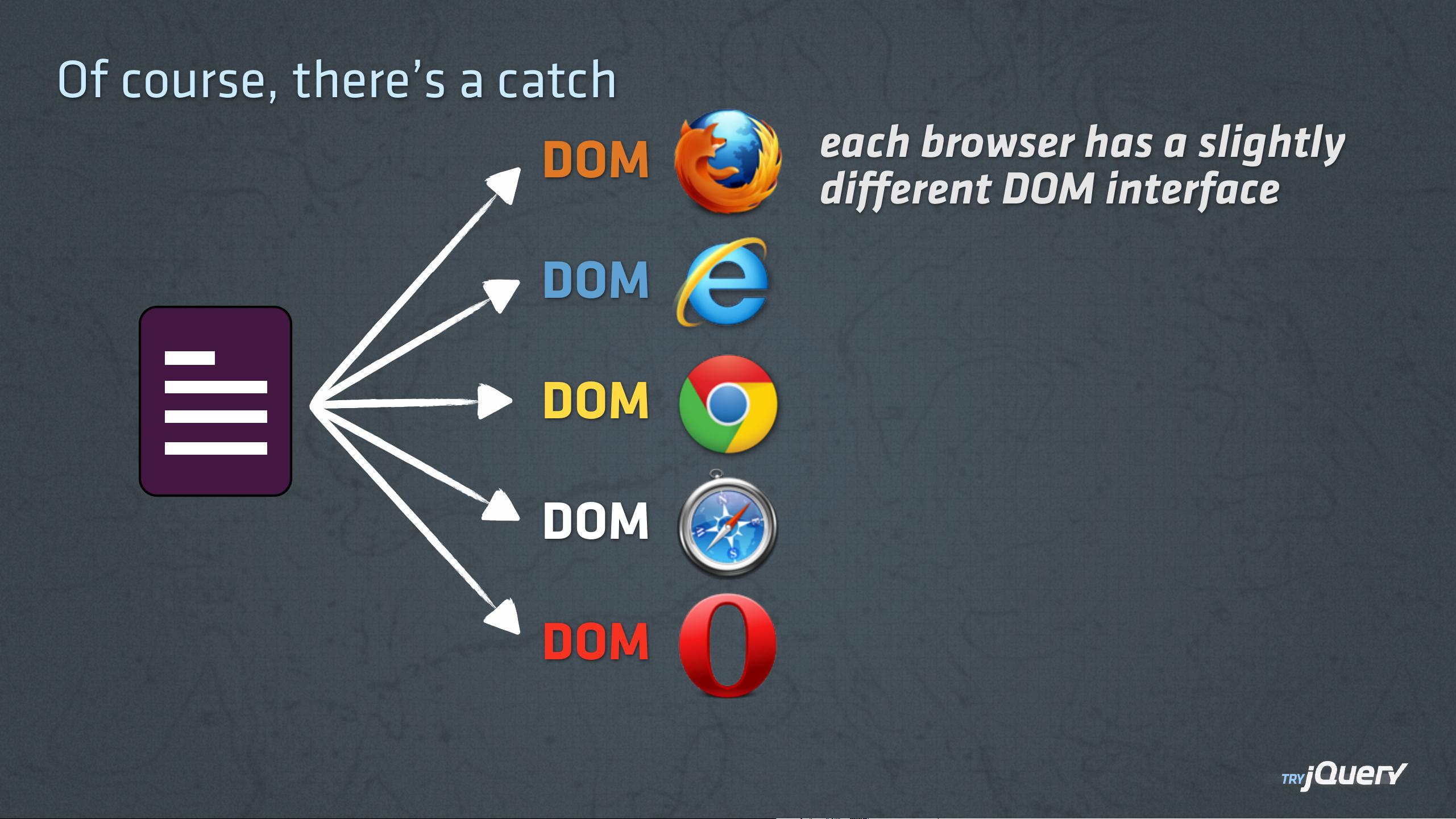
- **理解DOM**:理解浏览器如何组织接收到的HTML是至关重要的。jQuery提供了一系列方法,如`next()`, `prev()`, `parent()`, `children()`, `siblings()`等,用于在DOM树中导航。
- **选择合适的HTML**:`$(selector)`允许根据CSS选择器选取HTML元素,然后可以进行操作。
6. **事件处理**
- **监听用户行为**:jQuery的`on()`方法可以绑定事件监听器,当特定事件发生时执行函数,如`$("button").on("click", function() {...});`监听按钮点击事件。
- **事件触发**:使用`trigger()`方法可以手动触发事件,如`$("element").trigger("mouseenter");`。
7. **动画效果**
- **动画**:`animate()`方法可以创建平滑的动画效果,如改变元素的位置、大小、透明度等。
- **显示/隐藏**:`show()`, `hide()`, `toggle()`方法方便地控制元素的可见性。
8. **Ajax交互**
- **异步数据获取**:jQuery的`$.ajax()`和`$.get()`, `$.post()`等方法使得与服务器通信变得更简单,可以不刷新页面就更新内容。
- **JSONP和跨域请求**:jQuery支持JSONP模式进行跨域请求,这对于获取远程数据非常有用。
9. **挑战与学习路径**
- **积分与徽章系统**:学习过程中可能有积分和徽章激励机制,通过完成视频课程、挑战和练习来提升技能。
- **飞行时间**:可能记录学习时间,鼓励持续学习。
- **视频教程**:教程可能包含视频教学,直观展示jQuery的用法。
- **实践挑战**:通过实际编写代码解决问题,巩固理论知识。
jQuery官方教程是学习这个强大工具的理想资源,无论你是初学者还是有经验的开发者,都能从中受益。通过逐步学习和实践,你可以掌握jQuery的核心概念,提高前端开发效率。
点击了解资源详情
129 浏览量
1009 浏览量
125 浏览量
2021-05-01 上传
379 浏览量
izhu327
- 粉丝: 0
最新资源
- 搭建Eclipse开发Hadoop MapReduce环境指南
- 平移小波变换与MLP结合的电力负荷预测方法研究
- WPF多风格进度条演示与设计指南
- 下载免费版咸蛋超人鼠标指针,萌趣体验
- 用友U8V12.0数据字典完整解析
- Vue项目构建与部署流程详解
- LED涂覆机工作效能提升与路径优化技术研究
- VC实现高效率IOCP聊天服务器及XML数据处理
- Eclipse10实现Struts2.3登录功能的完整教程
- MFC实现简易音乐播放器的设计与源代码分享
- 防摔笔的设计与应用:行业文档深度解析
- 使用mapbox和turf.js实现自定义多边形选择功能
- 提升生活质量的站立式Android应用
- BNPMIXcluster:模型驱动的多元数据聚类分析工具
- 下载红色半透明鼠标指针,简约耐看免费体验
- 曲线计算CAD插件:提升线路设计效率