微信小程序UI布局优化与设计原则详解
16 浏览量
更新于2024-07-15
收藏 880KB PDF 举报
微信小程序UI布局常用技巧整理总结
随着微信小程序的崛起,它为移动互联网提供了新的应用模式,无需下载安装即可使用的特性极大地提升了用户体验。微信小程序设计的核心原则在于尊重用户权益,提供简洁、一致且高效的界面,以实现用户与服务提供商的共同利益。
1. 友好礼貌:在设计过程中,考虑到微信环境中用户可能会受到周围环境的干扰,设计师需避免过多无关元素分散用户注意力。小程序应当以用户为中心,通过清晰的界面设计和友好的提示,引导用户进行操作,确保服务的呈现礼貌且专注。
2. 重点突出:每个页面必须有明确的视觉焦点,帮助用户迅速理解页面功能。页面设计应避免无关元素干扰用户的决策路径,例如查询页面应专注于查询功能,而非包含其他不相关业务入口。
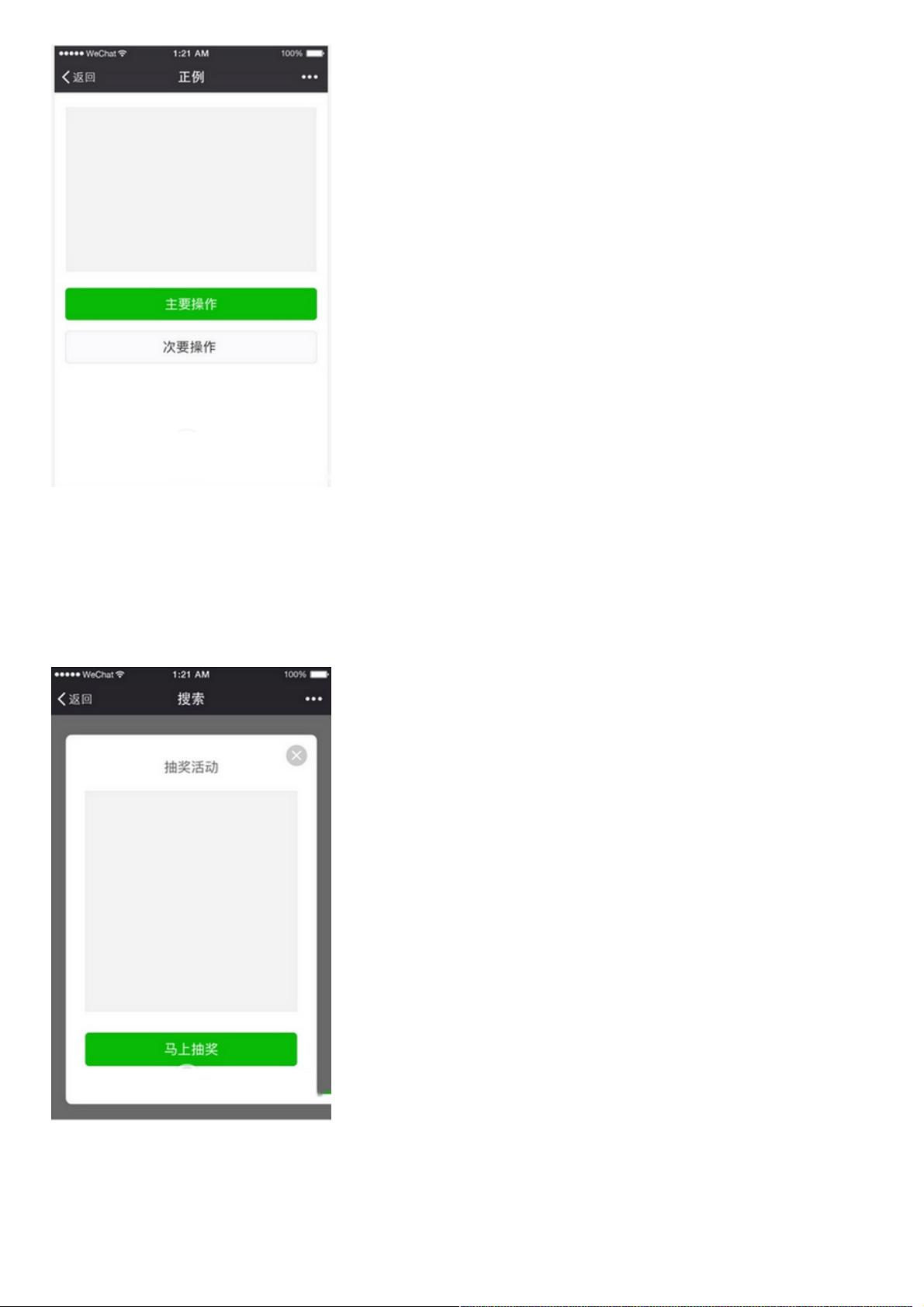
3. 操作逻辑:操作设计应遵循主次分明的原则,避免过多并列选项,以免让用户感到困惑。在必要时,通过合理的操作层次结构和指示,帮助用户轻松完成任务。
4. 流程连贯性:用户界面应保持流程一致性,避免在用户执行主要任务时被无关的交互或功能打断。例如,如果用户正在搜索,页面不应突然弹出抽奖等干扰内容,影响用户的使用体验。
5. 导航清晰:导航设计是关键,它帮助用户了解当前位置和可选路径。在小程序中,应确保导航清晰明了,用户能够轻松找到他们想要的信息,从而流畅地在页面间切换。
6. 页面布局:采用合适的布局策略,如分页、滚动加载等,优化屏幕空间的使用,使信息易于阅读和操作。同时,考虑到小程序的“用完即走”理念,应避免过度填充内容,确保页面加载速度和性能。
总结来说,微信小程序的UI布局设计技巧着重于用户体验的提升,通过简化界面、明确操作路径、增强导航功能以及考虑用户的使用习惯,实现高效的用户互动和无缝的用户体验。这些设计原则不仅符合微信小程序的轻量化特性,也符合移动互联网的发展趋势。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-07-10 上传
477 浏览量
2021-04-30 上传
2018-04-08 上传
2022-03-25 上传
2020-03-21 上传
weixin_38747233
- 粉丝: 8
- 资源: 969
最新资源
- Python-DataStructure-GFG-实践
- Starling-Extension-Particle-System:Starling框架的粒子系统,与71squared.com的“粒子设计器”兼容
- 30dayJSPractice:我将按照Wes BosJavaScript 30课程来练习Vanilla JS。 此知识库中有一些个人笔记的解决方案,可帮助我在JS上更强壮
- audiobook-player-alexa
- 新翔ASP培训学校教学管理系统
- Excel模板考场桌面标签.zip
- datepicker:显示日历,然后为彩票选择随机日期
- EPANET:供水系统液压和水质分析工具包
- MAX31855温度检测_MAX31855
- SimpleMachineLearningExp:我与机器学习的第一次互动!
- A-Recipe:Soorji ka Halwa的食谱。 享受!
- 无限跑者游戏
- DesignPattern:设计模式小Demo
- BMITaven.rar
- manga4all-ui:manga4all-ui
- InjectableGenericCameraSystem:这是一个通用的相机系统,可用作相机在游戏内拍摄屏幕截图的基础。 该系统的主要目的是通过用我们自己的值覆盖其摄像机结构中的值来劫持游戏中的3D摄像机,以便我们可以控制摄像机的位置,俯仰角值,FoV和摄像机的外观向量