自编JS日期时间选择器改进版
127 浏览量
更新于2024-09-01
收藏 94KB PDF 举报
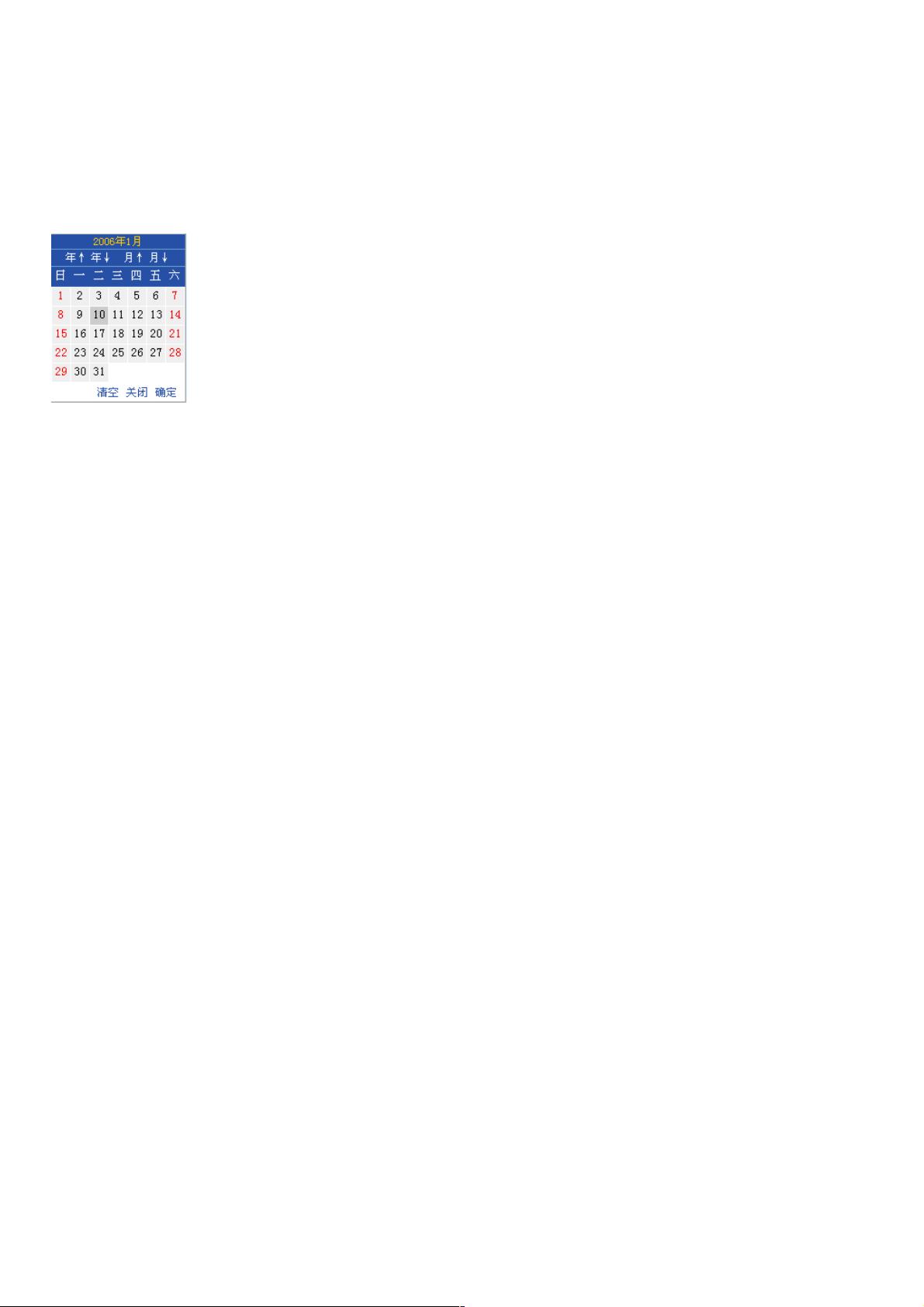
本文介绍了一个JS日期和时间选择控件的升级版本,作者在原有的基础上增加了时间选择功能,同时解决了可能会遮挡其他控件(如select、object)的问题。最初尝试使用`window.createPopup()`方法实现,但由于其限制,如易被意外关闭和无法动态调整尺寸,最终选择了传统处理方式。提供了相关的JS代码,并详细列出了使用方法和配置参数。
在JavaScript中,日期和时间选择控件是一个常见的需求,尤其是在网页表单中。这个控件允许用户以友好的方式选择日期和时间,而不是手动输入。作者在这个控件中进行了以下改进:
1. **时间选择功能**:除了基本的日期选择,控件还增加了选择小时和分钟的功能,满足了更精确的时间选择需求。
2. **隐藏遮挡控件**:通过编程处理,确保弹出的日历不会遮挡页面上的select和object元素,提升了用户体验。
3. **自定义分隔符**:用户可以设置日期、日期时间以及时间的分隔符,提供了一定程度的定制性。
4. **设置年份范围**:通过`setYearPeriod`函数,可以限定用户可以选择的起始和结束年份,适应不同的应用场景。
控件的使用方法主要包括以下几种:
- 只选择日期:`<input type="text" name="date" readOnly onClick="setDay(this);">`
- 选择日期和小时:`<input type="text" name="dateh" readOnly onClick="setDayH(this);">`
- 选择日期、小时和分钟:`<input type="text" name="datehm" readOnly onClick="setDayHM(this);">`
此外,还可以通过一系列的设置函数来调整控件的行为:
- `setDateSplit(strSplit)`:设置日期的分隔符,默认为“-”。
- `setDateTimeSplit(strSplit)`:设置日期与时间之间的分隔符,默认为空。
- `setTimeSplit(strSplit)`:设置时间的分隔符,默认为“:”。
- `setSplit(strDateSplit, strDateTimeSplit, strTimeSplit)`:一次性设置上述所有分隔符。
- `setYearPeriod(intDateBeg, intDateEnd)`:设定用户可选的年份范围。
在实际开发中,这样的自定义日期和时间选择控件能够提供更好的交互体验,同时可以根据项目需求进行定制,以满足特定的格式和功能要求。通过理解并应用这个控件的代码,开发者可以进一步学习和掌握JavaScript事件处理、DOM操作以及自定义组件设计等方面的知识。
2017-09-13 上传
2014-10-21 上传
192 浏览量
2013-04-08 上传
2020-10-26 上传
点击了解资源详情
2008-11-14 上传
2012-04-11 上传
weixin_38748740
- 粉丝: 4
- 资源: 940
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践