自定义View实现Android BMI指数条
92 浏览量
更新于2024-08-29
收藏 80KB PDF 举报
"这篇教程介绍了如何在Android平台上通过自定义View来实现一个BMI(身体质量指数)指示条。这个指示条能够动态改变颜色以反映BMI值的变化,并且附带相应的BMI标准显示。"
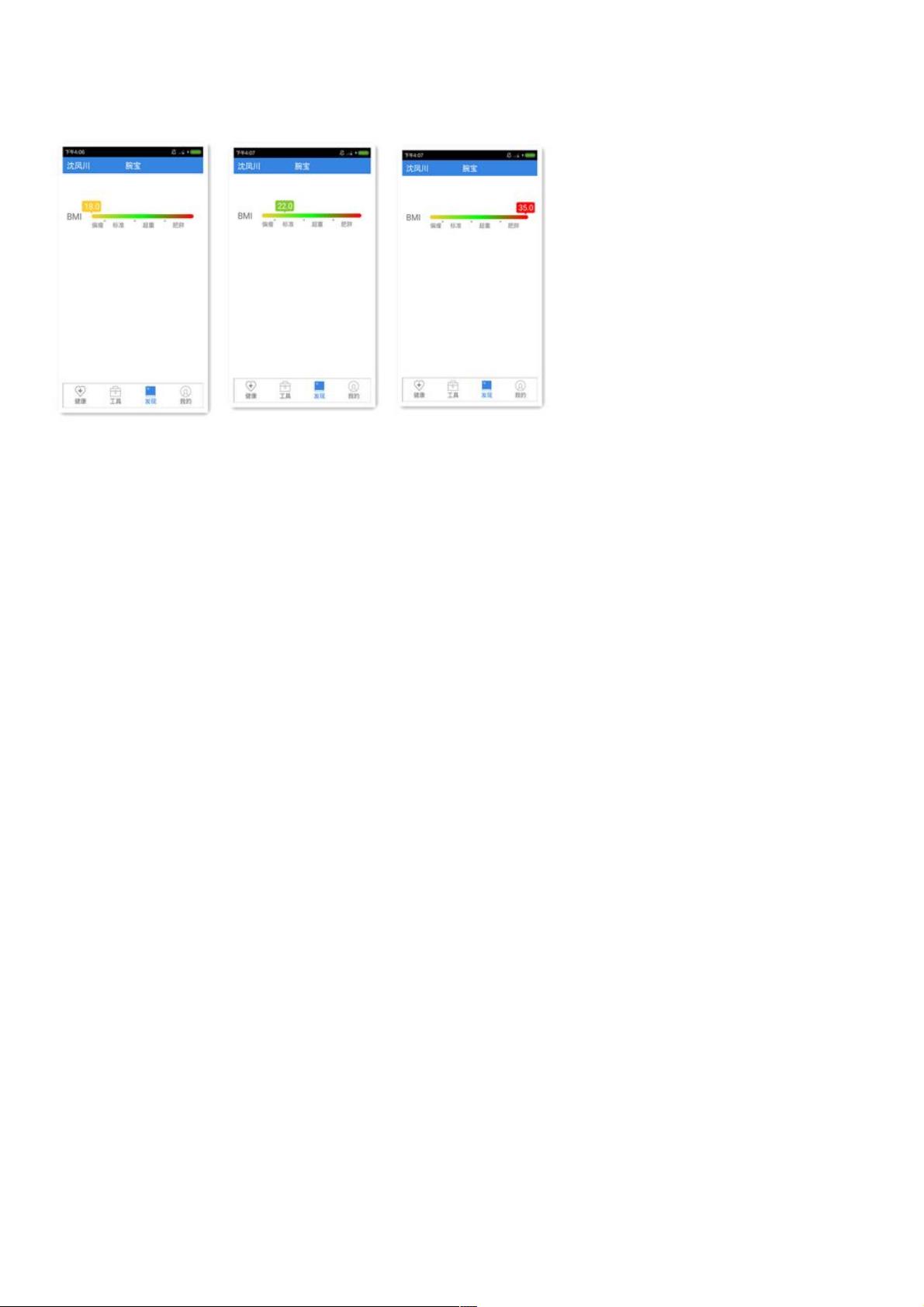
在Android应用开发中,有时系统提供的默认组件无法满足特定的设计需求,这时就需要自定义View来实现定制化功能。在这个案例中,为了创建一个从18到35的BMI指数条,开发者选择了自定义View来达到预期效果。这个指数条的特点是随着BMI值的改变,指示条的颜色会相应变化,同时还会显示当前的BMI数值以及对应的BMI标准。
首先,我们来看一下页面布局。整个布局是一个LinearLayout,设置了左右内边距为5dp,顶部内边距为50dp,背景色为白色,方向为水平。LinearLayout包含一个TextView用来显示"BMI"的文字,字体颜色、大小和顶部间距都进行了设置。然后是一个自定义的NewBmiView,它的宽度填满父布局,高度与父布局相同,这是通过设置`android:layout_width="fill_parent"`和`android:layout_height="fill_parent"`实现的。
接下来是自定义View的代码实现。开发者创建了一个名为NewBmiView的类,它继承自Android的基础View类。在NewBmiView中,定义了分段颜色数组`SECTION_COLORS`,包含了三种颜色,分别代表不同的BMI范围。此外,还定义了一个私有的Paint对象`mPaint`用于后续的绘制操作。
自定义View的核心在于重写`onDraw()`方法,这是Android View进行绘制的入口点。在这个方法中,开发者将根据BMI值来决定绘制指示条的颜色,同时可能还需要计算指示条的偏移量以展示当前BMI值的位置。这通常涉及到一些数学计算,比如根据BMI值在18到35的范围内计算颜色段的位置。此外,可能还需要处理触摸事件,以便用户可以通过滑动来查看不同BMI值对应的颜色。
为了实现颜色的动态变化,开发者可能使用了LinearGradient或者RadialGradient来创建颜色渐变效果,然后用Shader对象设置到Paint中。在`onDraw()`方法里,通过Canvas进行绘制,可以先绘制背景色,再绘制指示条颜色,最后可能还会绘制当前BMI值的文字或者指示点。
自定义View是Android开发中的一个重要技巧,允许开发者创造出具有独特视觉效果和交互体验的组件。在这个BMI指数条的例子中,通过自定义View不仅实现了视觉上的动态变化,还提供了直观的BMI信息展示,提升了用户体验。自定义View的实现涉及布局设计、绘图操作、触摸事件处理等多个方面,对Android开发者来说,熟练掌握这些技能是至关重要的。
2021-01-03 上传
2011-09-03 上传
点击了解资源详情
205 浏览量
2012-03-16 上传
2012-01-21 上传
2021-03-19 上传
2022-08-03 上传
weixin_38676500
- 粉丝: 9
- 资源: 915
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建