PhoneGap Android开发环境搭建指南
45 浏览量
更新于2024-08-27
收藏 653KB PDF 举报
"搭建PhoneGap开发环境是进行混合移动应用开发的基础,尤其对于Android平台。本文主要介绍了在Android上构建PhoneGap环境的步骤,包括安装JavaSDK、Eclipse、AndroidSDK、ADTPlugin以及PhoneGap库的配置。"
在开始PhoneGap开发之前,首先确保你具备了以下组件:
1. Java SDK:Java开发工具包是Android开发的基础,你需要下载并安装。通常来说,安装过程简单,遇到问题可能是系统配置或网络连接问题。
2. Eclipse:推荐使用经典版的Eclipse,它是一个集成开发环境(IDE),对Android应用开发提供支持。安装完毕后,你可以通过它来编写和调试代码。
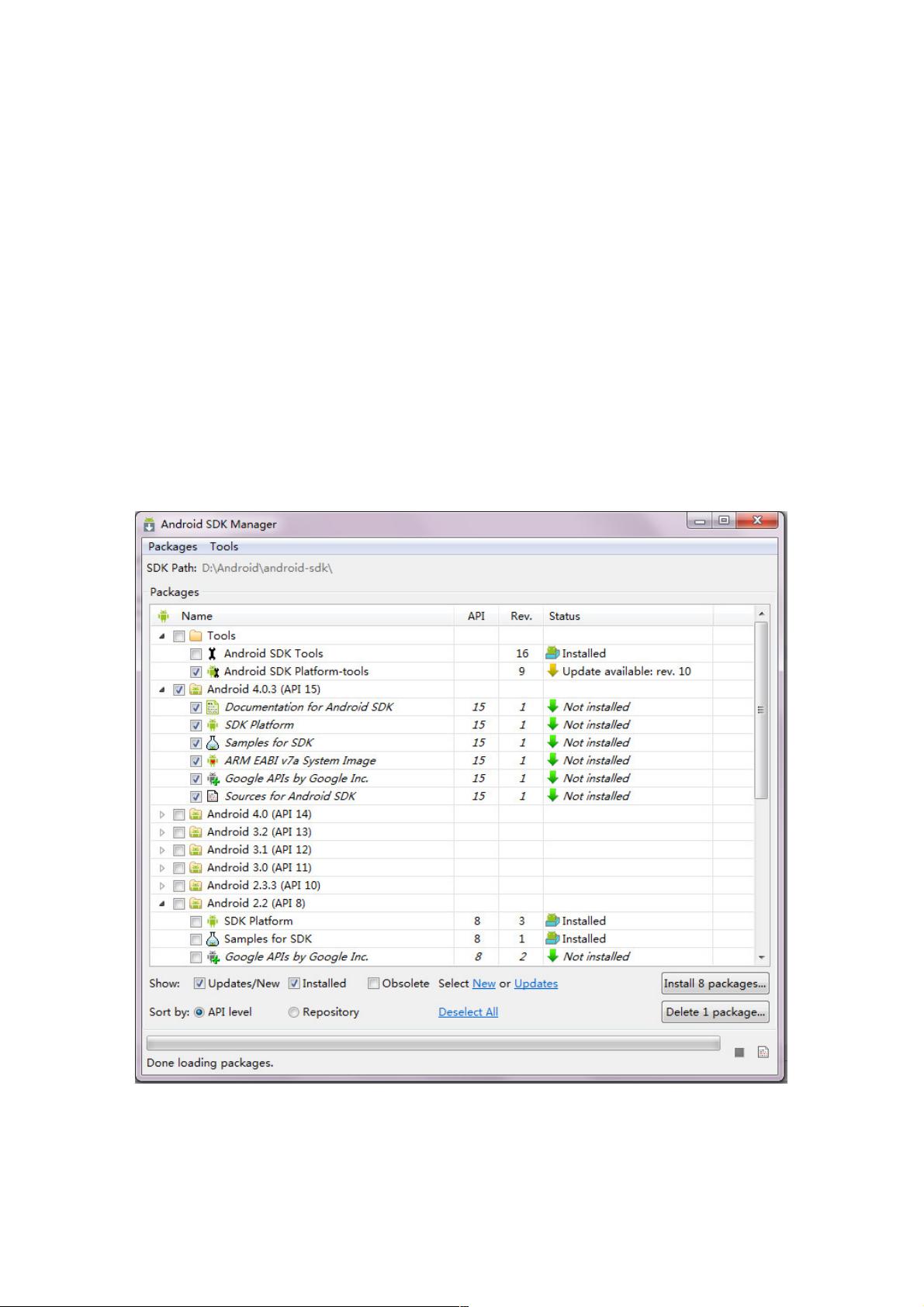
3. Android SDK:Android软件开发工具包,包含了开发Android应用所需的各种工具和API库。安装后,需在Eclipse中通过`Window -> Android SDK Manager`来更新和选择需要的Android版本。
4. ADT Plugin:Android开发者工具插件,用于Eclipse,使得在Eclipse中可以创建、构建和调试Android应用。安装后,它会与Android SDK协同工作,提供方便的开发环境。
5. PhoneGap:PhoneGap是一个开源框架,允许开发者使用HTML、CSS和JavaScript来构建跨平台的移动应用。PhoneGap的安装并不像其他组件那样需要正式的安装过程,而是需要下载其ZIP文件并解压缩。
接下来,我们将创建第一个PhoneGap项目:
1. 创建Android Project:在Eclipse中新建一个Android项目,命名随意。
2. 创建必要文件夹:在项目根目录下创建`/libs`和`/assets/www`两个文件夹,它们分别用于存放库文件和Web内容。
3. 复制PhoneGap资源:从解压的PhoneGap包中的`Android`目录中,将`phonegap-x.x.x.js`移动到`/assets/www`,将`phonegap.jar`移动到`/libs`,并将`xml`目录复制到项目的`res`目录。
4. 创建index.html:在`/assets/www`下的`index.html`文件是你的应用的主页面,这里是一个简单的Hello World示例,引入了PhoneGap的JavaScript库。
5. 配置权限:最后,你需要在`AndroidManifest.xml`文件中添加必要的权限,以支持不同尺寸的屏幕和各种设备密度。
完成以上步骤后,你的PhoneGap开发环境就已经准备就绪,可以开始创建和测试你的第一个PhoneGap应用了。PhoneGap允许开发者利用熟悉的Web技术快速开发原生功能的应用,极大地降低了移动开发的门槛。但同时,你也需要学习如何利用PhoneGap API来访问设备的硬件特性,如摄像头、GPS等,以便构建更丰富的应用体验。
170 浏览量
点击了解资源详情
105 浏览量
170 浏览量
106 浏览量
2013-08-20 上传
点击了解资源详情
151 浏览量
137 浏览量
weixin_38686924
- 粉丝: 14
最新资源
- QCo-editor:跨平台Cocos2d-x开源编辑器
- cocos2d-x 2.14版本SneakyJoystick API修改详解
- 石材辅助工具1.0快捷键RC自动编号功能评测
- 蚁群算法C语言实现及详细解析
- 将SQL数据高效转换为XML格式的方法
- C#实现RSA加密算法的示例教程
- dot_vim:Champion Champion的Vim插件和配置管理指南
- SSH框架人力资源系统开发指南
- 使用qt进行串口通信测试的方法与实践
- React封装Ladda按钮:加载指示器实现指南
- 云数据库CouchDB与Cloudant搜索的Docker集成实现
- 蚁群算法在VB中的实现及详细解析
- Easyxy图形界面实现Devcpp学生管理系统
- 飞凌-MX6UL GPS模块测试流程与连接指南
- MAYA建模插件精选合集:提升3D建模效率
- 无需权限的PHP文件上传模块实现