iOS 7设计指南:提升用户体验与一致性
iOS 7 UI Guidelines 是苹果公司官方发布的针对开发者设计iOS 7应用程序界面的详细指南,发布于2014年3月10日,版权归苹果公司所有。这份文档涵盖了iOS 7设计的基础原则和最佳实践,旨在帮助开发者创建出与系统风格一致且用户友好的应用。
1. **基础设计原则** (UIDesignBasics): 这部分强调了基本的设计理念,如遵循清晰易懂的设计原则,确保内容易于理解。设计师需重视布局,使其直观且易于导航。
2. **设计适应iOS 7** (DesigningforiOS7): 提供了从iOS 6向7版本过渡的指导,包括如何正确使用标准UI元素、响应设备方向变化以及保持与系统视觉语言的一致性。
3. **深度与沟通** (UseDepthtoCommunicate): 利用iOS 7的扁平化设计,通过层次感和空间感来传达信息,提升用户的交互体验。
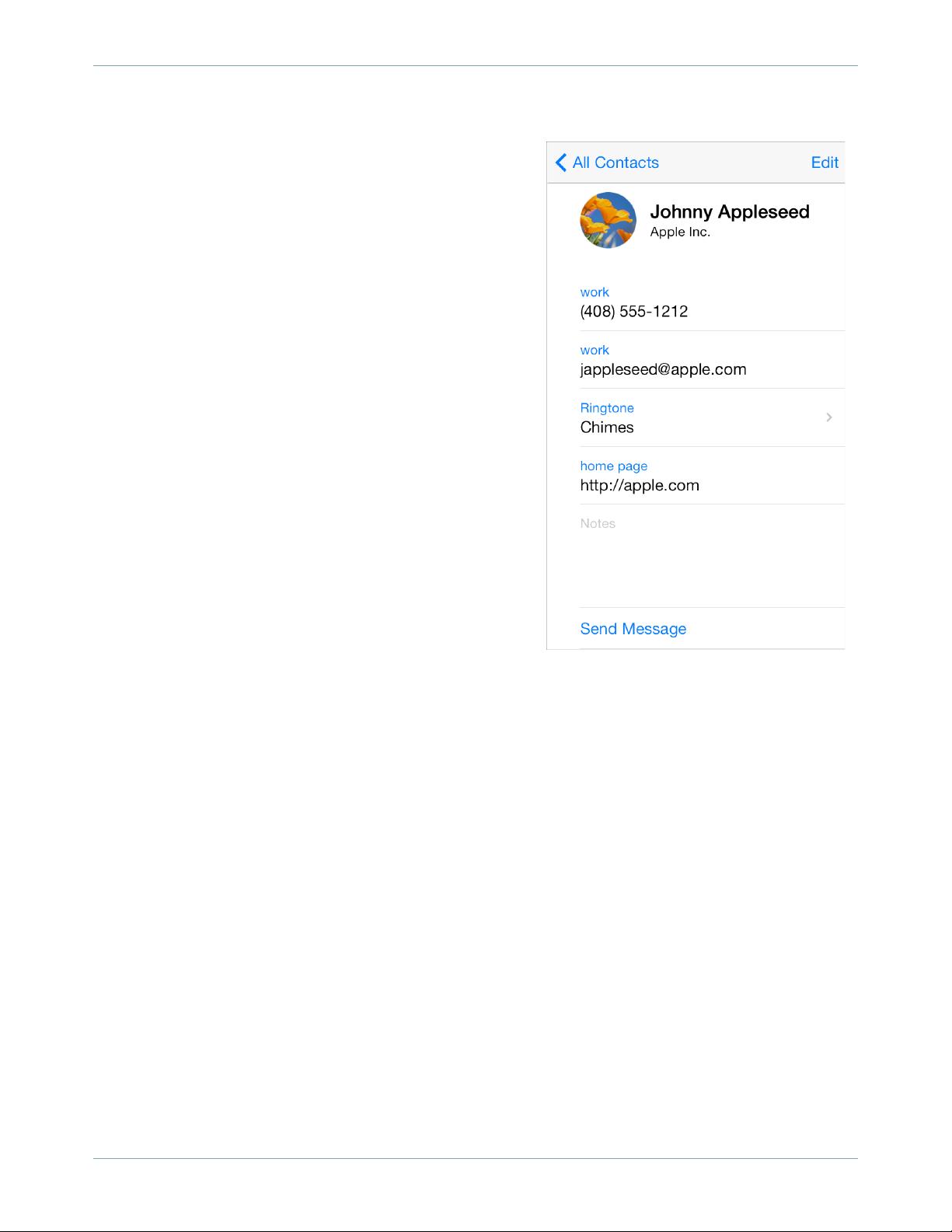
4. **iOS应用结构** (iOSAppAnatomy): 描述了应用的组成和工作流程,比如应用启动与停止时的行为规范,以及如何实现模态视图(ModalContexts)以避免打断用户的主要任务。
5. **互动与反馈** (InteractivityandFeedback): 强调了标准手势的使用,例如滑动、点击等,并指出互动元素应鼓励触摸操作,同时提供有效的反馈以帮助用户理解当前状态。
6. **输入与易用性** (InputtingInformationShouldBeEasy): 设计者需关注数据输入的便捷性,确保文本可读性和图标图形的清晰度。
7. **动画与视觉效果** (Animation): 介绍了iOS 7中的动画在增强用户体验方面的应用,如何通过平滑的过渡来引导用户注意力和提供反馈。
8. **品牌一致性** (Branding): 应用设计应保持品牌标识的一致性,颜色和字体的选择也需符合品牌形象。
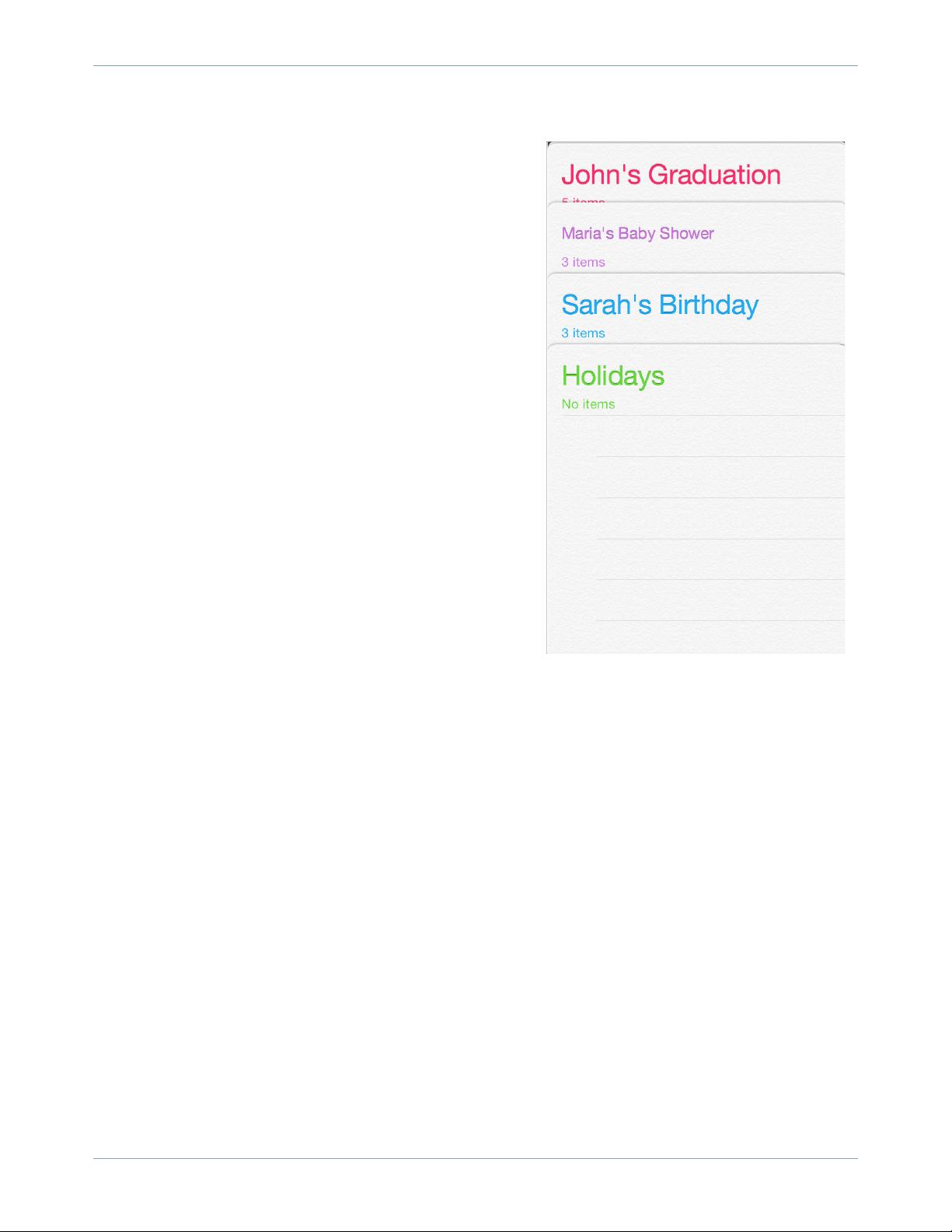
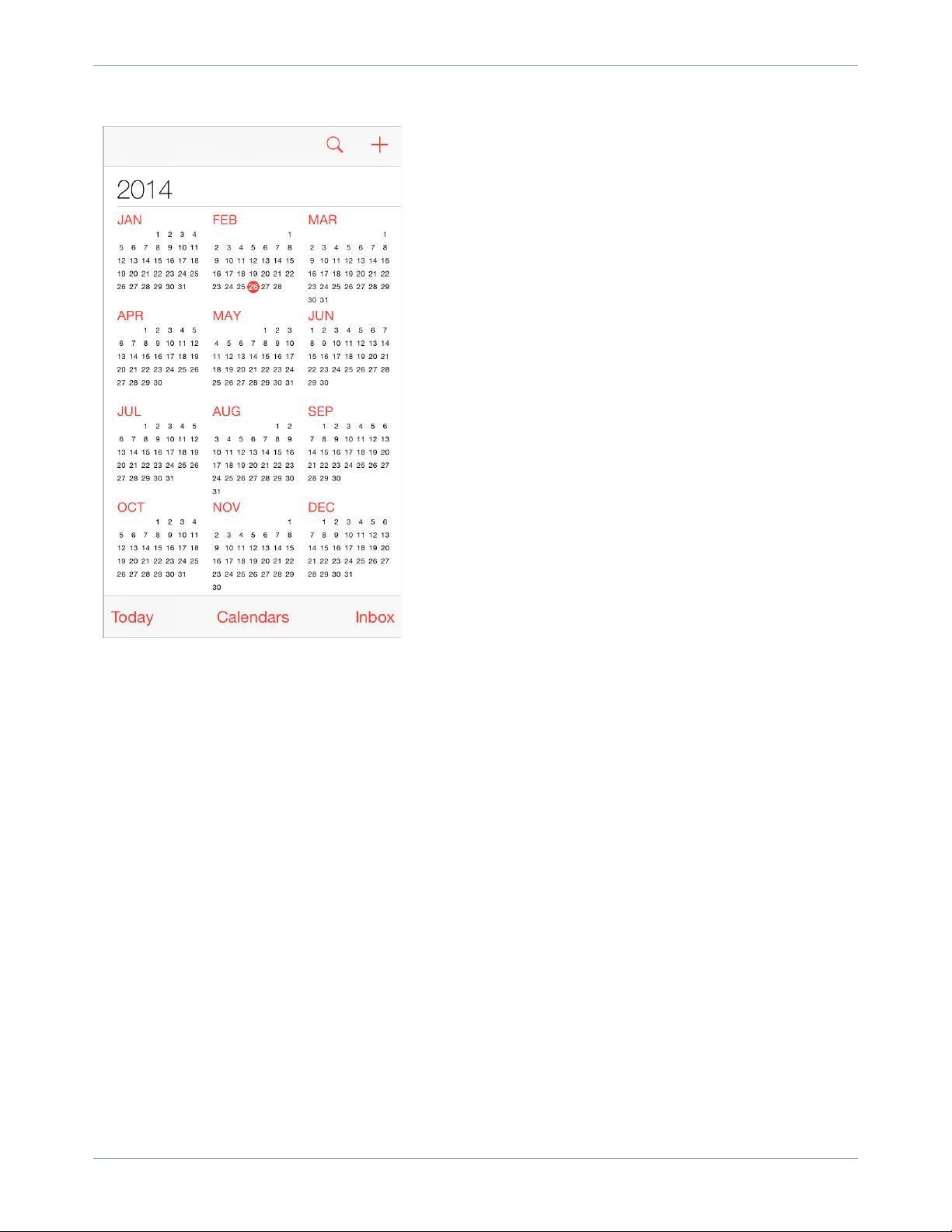
9. **色彩与排版** (ColorandTypography): 颜色在沟通中扮演重要角色,文本应始终清晰可读,而图标和图形则需突出重点。
10. **术语与表述** (TerminologyandWording): 使用标准的语言和表达方式,确保用户能准确理解和操作应用。
11. **与iOS 6兼容性** (IntegratingwithiOS6): 考虑到与旧版本设备的兼容性,开发者需了解如何适当地整合新老系统的界面元素。
12. **可配置性与技术利用** (BeConfigurableIfNecessary, TakeAdvantageofiOSTechnologies): 应用设计应允许用户根据需求进行个性化设置,并充分利用iOS提供的先进技术。
13. **设计策略与原则** (DesignStrategies, DesignPrinciples): 提供了一套设计原则,如审美完整性、一致性、直接操作性、反馈机制、隐喻设计以及用户控制,这些都是创建出色iOS应用的关键。
14. **从概念到产品** (FromConcepttoProduct): 强调了从初始概念到最终产品的设计过程,定义明确的应用目标对于开发成功至关重要。
总结来说,iOS 7 UI Guidelines 是一份全面的指南,它不仅规定了设计规范,还提供了实用的设计技巧,帮助开发者创造出既美观又易用的iOS 7应用程序,提升用户体验。
相关推荐









zankic
- 粉丝: 0
最新资源
- Android开源项目合集:实用小工具与源码大全
- 轻松美化代码:sublime HTML-CSS-JS Prettify插件
- C#开发必备:常用类库全解析
- ASRock华擎H77M主板BIOS 1.60版升级要点解析
- 局部化脸部特征实时视频转变技术深度解析
- 数据存储解决方案与实践指南
- Laravel与Vue.js打造投票系统详解
- 掌握SublimeLinter:Sublime文本插件的安装与配置
- 实现单表增删改查的SSH框架整合教程
- C#实现两点间平行动态字体绘制方法
- LFM与巴克码组合信号MATLAB仿真分析
- 华擎Z87超频主板BIOS 1.70版升级详解
- Unreal Development Kit入门教程:创建塔防游戏
- Sublime Text 3的使用技巧与插件推荐
- 激光引导设备:救援与紧急疏散的技术革新
- Qt仿qq浮动弹窗插件封装及跨平台使用教程