Android实现京东商品搜索选项卡弹窗布局与事件处理
106 浏览量
更新于2024-09-02
收藏 181KB PDF 举报
在Android开发中,实现仿京东商品搜索的选项卡弹窗功能是一项常见的需求,它涉及到UI设计和事件处理的综合应用。本文将带你了解如何通过细致的布局和事件响应机制来构建这样的功能。
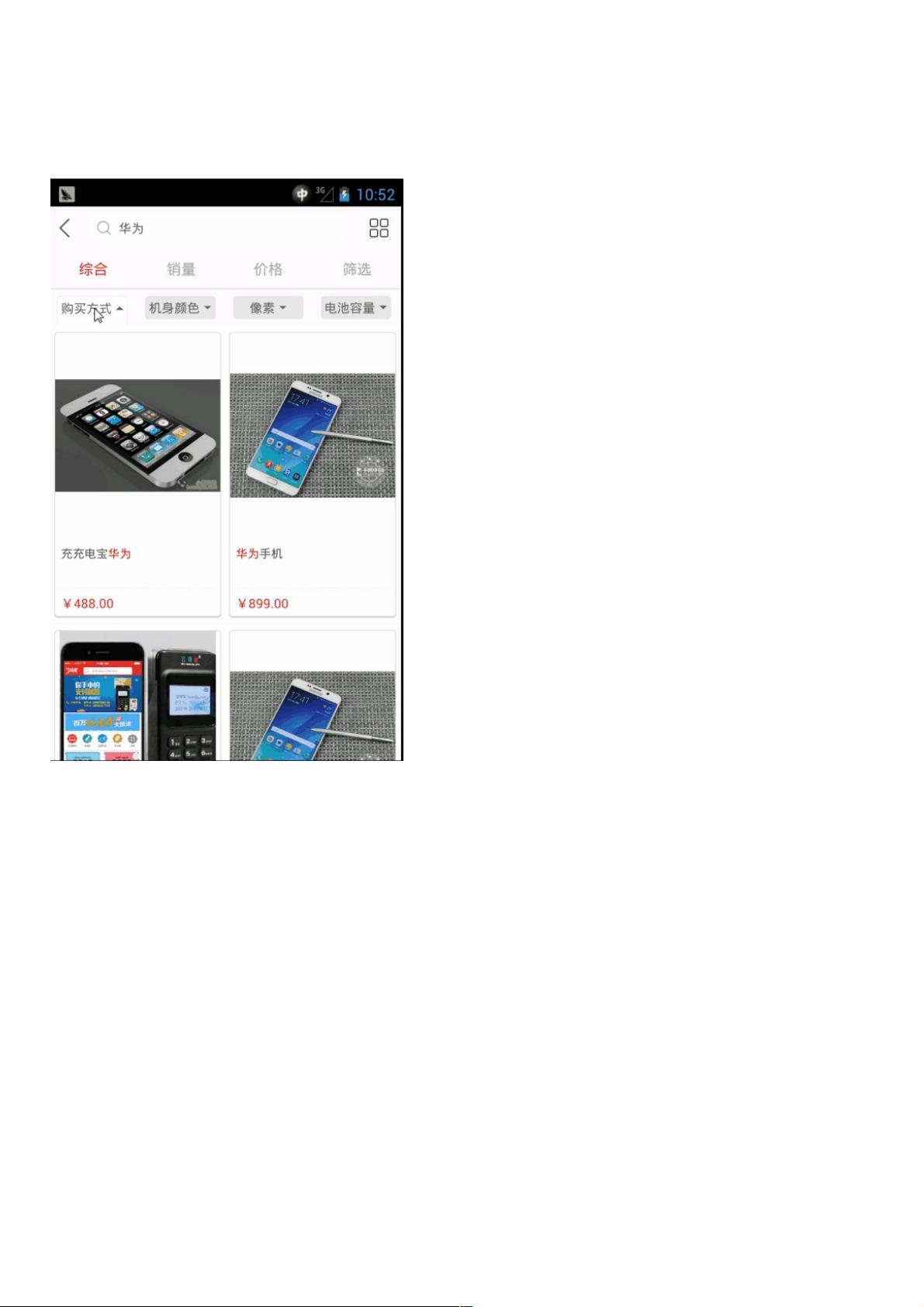
首先,我们关注于实现的效果图,这将为我们提供一个直观的视觉目标。通过模仿京东的商品搜索界面,弹窗将包含可滑动的选项卡,每个选项卡代表不同的筛选条件,例如价格、品牌或销量等。当用户点击某个选项卡时,会弹出一个包含相应筛选内容的窗口,允许用户进一步细化搜索。
实现这个功能的关键步骤如下:
1. **顶部布局设计**:顶部布局采用LinearLayout,根据屏幕宽度水平分布各个选项卡,确保每个选项卡的宽度均匀分配。
2. **状态管理**:每个选项卡需具备点击状态和未点击状态的切换。这可以通过设置背景颜色或者添加图标动画来区分,用户交互时提供明显的反馈。
3. **弹窗实现**:使用PopupWindow组件来创建可弹出的窗口。该组件支持自定义视图,并且可以在指定位置显示,提供良好的用户体验。
具体到布局方面,每个选项卡的布局(如`rl_priority_filter`)包括一个底部线条,以及一个LinearLayout作为主要内容区域,里面嵌套多个子布局来表示不同的筛选条件。每个子布局可能包含文本、图标或其他控件,用户可以通过点击触发相应的筛选逻辑。
在代码实现中,你需要编写适配器或监听器来处理选项卡的点击事件,当用户选择一个选项时,动态创建并显示对应的弹窗内容。同时,记得处理弹窗的关闭逻辑和数据传递,以便于用户完成搜索操作后返回主界面。
总结来说,实现这个仿京东商品搜索选项卡弹窗功能需要掌握Android的基本布局、事件监听和PopupWindow组件的运用。通过精细的设计和合理的事件处理,可以打造出具有京东风格的搜索体验,提升用户的操作便捷性和满意度。如果你是Android开发者,熟悉这些核心概念并且能够灵活运用,那么你就具备了实现这一功能的能力。
196 浏览量
点击了解资源详情
694 浏览量
632 浏览量
175 浏览量
1339 浏览量
240 浏览量
weixin_38689551
- 粉丝: 9
- 资源: 918
最新资源
- 关于路由器技术的基础l理论知识
- Intel 80x86 CPU系列介绍
- CPU 和GPU设计工作原理
- 理解VMware的3种网络模型
- Master Dojo
- pragmatic.programming.erlang.jul.2007.pdf
- java面试题集 pdf格式
- 计算机数字电路中的 组合逻辑电路。设计。方法。答案。。。。。。。。。
- RJ232描述,描述计算机串口通信的基础知识,也包含了一些例程
- 全国计算机四级考试笔试模拟试题2
- MAC地址的原理分析以及相关应用介绍
- vista下MySQL的安装
- java线程与并行(主要讲解java的nio包某些内容)
- ErlangProgramming.pdf
- PKI技术及应用开发指南
- Apress.Pro.EJB.3.Java.Persistence.API.