使用Vue+Electron快速构建桌面天气应用
159 浏览量
更新于2024-08-28
收藏 418KB PDF 举报
"基于Vue+Electron构建桌面应用程序实践,使用了GregHolguin的electron-vue模板,该模板基于VueCLI2.x,提供了一系列开发工具和功能,用于创建一个查询OpenWeatherMap API获取天气信息的应用。安装过程涉及VueCLI的全局安装、项目初始化和选择必要的插件。项目结构主要包括主进程(main)和渲染器进程(renderer)两个部分,主进程负责应用程序的核心逻辑,渲染器进程则处理界面展示。"
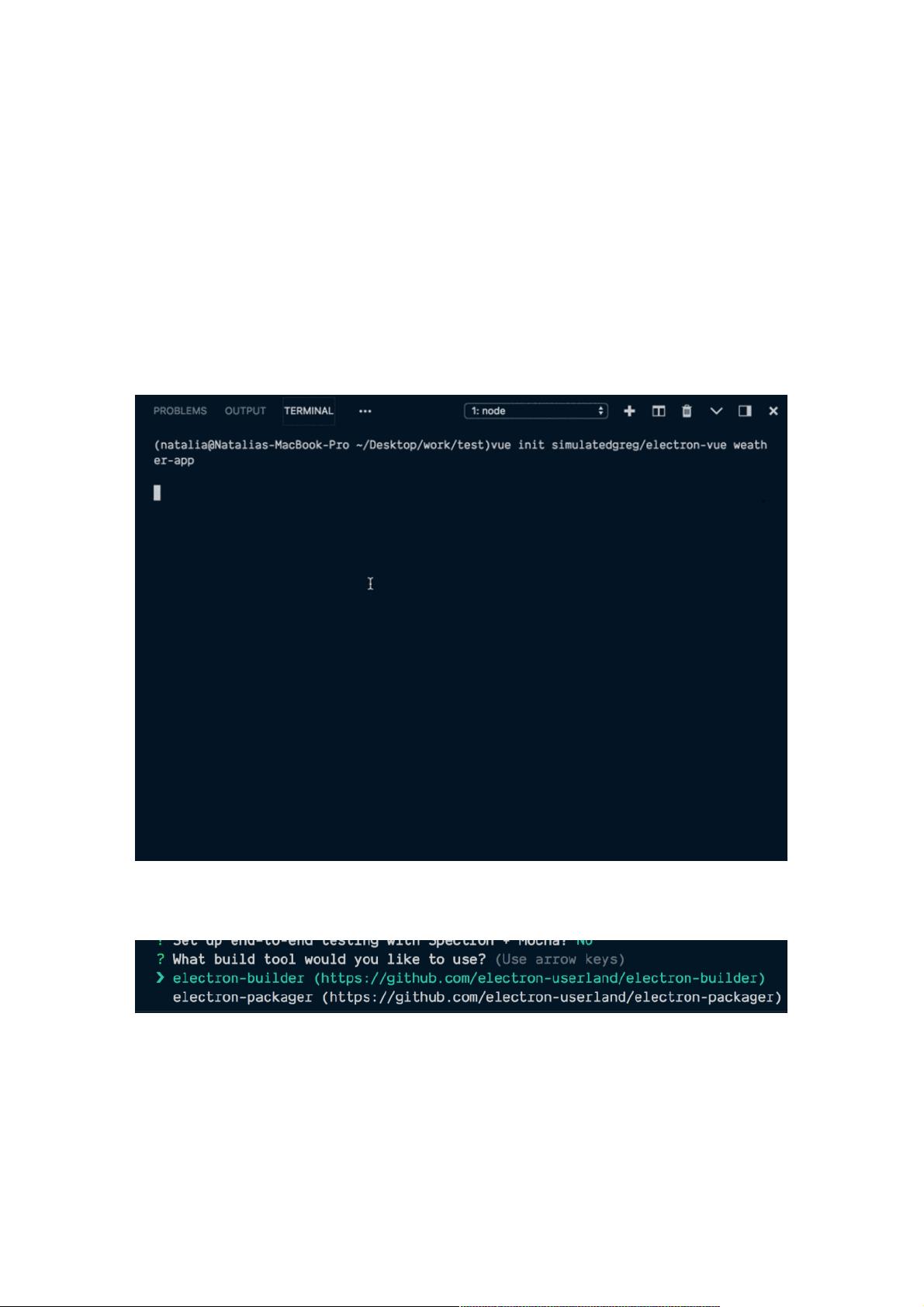
本文介绍了一种利用Vue.js和Electron框架构建桌面应用的方法,通过参考GregHolguin的electron-vue模板,开发者能够快速搭建开发环境。首先,开发者需要全局安装VueCLI,然后使用它来初始化项目,期间可以选择添加如axios等常用库。在安装过程中,作者推荐使用electron-builder替代默认的构建工具。
项目结构主要由两个核心部分组成:`main` 和 `renderer` 文件夹。`main` 文件夹包含了应用程序的主要逻辑,特别是 `index.js` 文件,它是 Electron 应用程序的入口点,同时也是生产环境下的Webpack配置入口。在开发阶段,`index.dev.js` 提供了对 electron-debug 和 vue-devtools 的支持,便于调试。`renderer` 文件夹则对应于Chromium的渲染进程,负责处理用户界面和与主进程的通信。
Electron 利用了Chromium的多进程架构,每个Web页面都在独立的渲染器进程中运行。这种设计使得开发者能利用Web技术构建桌面应用,同时保持良好的性能和隔离性。通过Vue.js,开发者可以轻松地构建用户交互界面,并结合Electron的API实现与操作系统及本地资源的交互,如访问文件系统、系统通知等。
在开发基于OpenWeatherMap API的天气查询应用时,开发者需要在渲染器进程中处理用户界面的交互,例如输入城市名并展示查询结果。而与API的交互(包括请求发送和数据处理)通常在主进程中完成,以确保安全性和避免阻塞UI。通过`ipcRenderer` 和 `ipcMain` 模块,渲染器和主进程之间可以进行通信,传递数据和执行跨进程操作。
Vue+Electron 结合提供了强大的桌面应用开发能力,允许开发者利用现代Web技术快速构建功能丰富的桌面应用程序,并且具备良好的可维护性和扩展性。通过理解并掌握这种开发模式,开发者可以高效地创建出满足需求的桌面应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-04-10 上传
2023-11-15 上传
2024-03-20 上传
点击了解资源详情
2023-03-29 上传
2023-11-01 上传
weixin_38590790
- 粉丝: 4
- 资源: 940
最新资源
- SpotifyExporter:使用PowerShell和Azure功能将Spotify用户数据导出到Azure存储
- 斗地主发牌程序.zip易语言项目例子源码下载
- cq:JSON,YAML,EDN等的命令行数据处理器
- SearchBooks
- asp源码-ClickHeat(统计网站热图生成工具) 1.13.zip
- tcp-port-forward:转发 TCP 流量,DNS 在连接时发生
- C++ opencv 关键帧提取
- materials:莱比锡女孩会议的注释和代码
- Project-fairy-and-star
- skillbox-chat:适用于Python课程的Skillbox演示应用程序
- 42_get_next_line
- restaurante-tcc-backend:餐厅tcc后端
- Django-Fabric-AWS---amazon_app:用于 Django Fabric AWS 的 Django 应用程序的演示设置
- 文明英雄
- translate:那是一种多语言翻译服务,可以将文本从一种语言翻译成另一种语言
- 【2022集创赛】Cortex-M0智能娱乐收音机 【论文+答辩 ppt+源码】