HTML入门教程:创建静态网页
需积分: 9 16 浏览量
更新于2024-07-23
收藏 4.92MB PPT 举报
“html课程ppt”提供了关于HTML的基本概念和核心元素的介绍,旨在帮助初学者快速入门静态网页的制作。
HTML(HyperText Markup Language)是用于创建和设计网页的标准标记语言。它允许开发者通过一系列标签来描述网页的结构和内容。在本课程中,你将学习如何描述HTML文档的结构,使用基本的HTML标签,插入特殊字符以及创建超级链接。
1. HTML文档的结构:
HTML文档通常由三个主要部分组成:`<HTML>`、`<HEAD>`和`<BODY>`。`<HTML>`标签是整个文档的根元素,包裹着其他所有部分。`<HEAD>`包含文档的元数据,如标题`<TITLE>`,这在浏览器的标签页上显示。`<BODY>`则包含用户在页面上看到的实际内容,如文本、图片和链接。
2. 基本HTML标签:
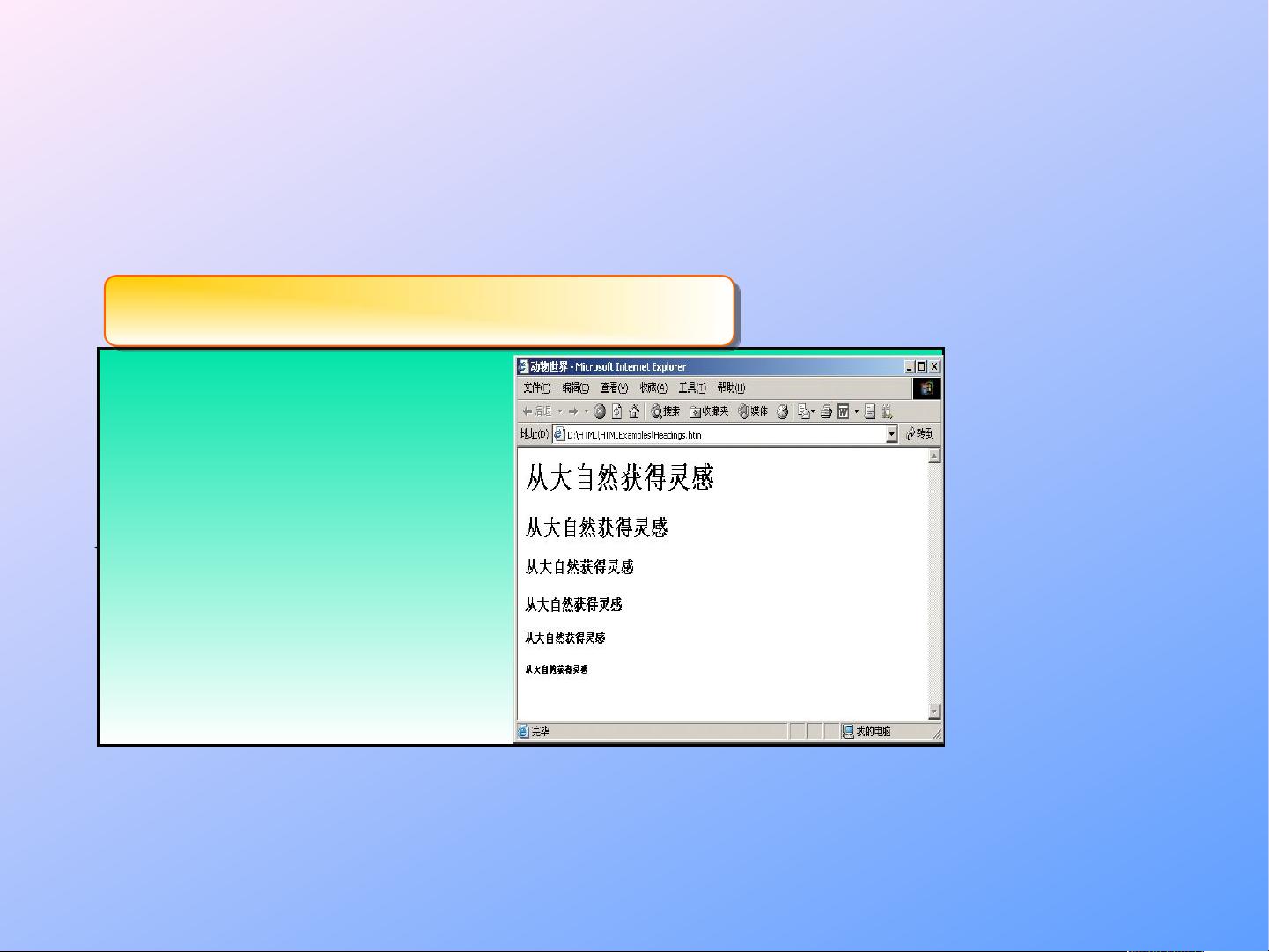
- `<H1>`至`<H6>`是标题标签,它们定义了不同级别的标题,`<H1>`是最大的标题,`<H6>`是最小的。
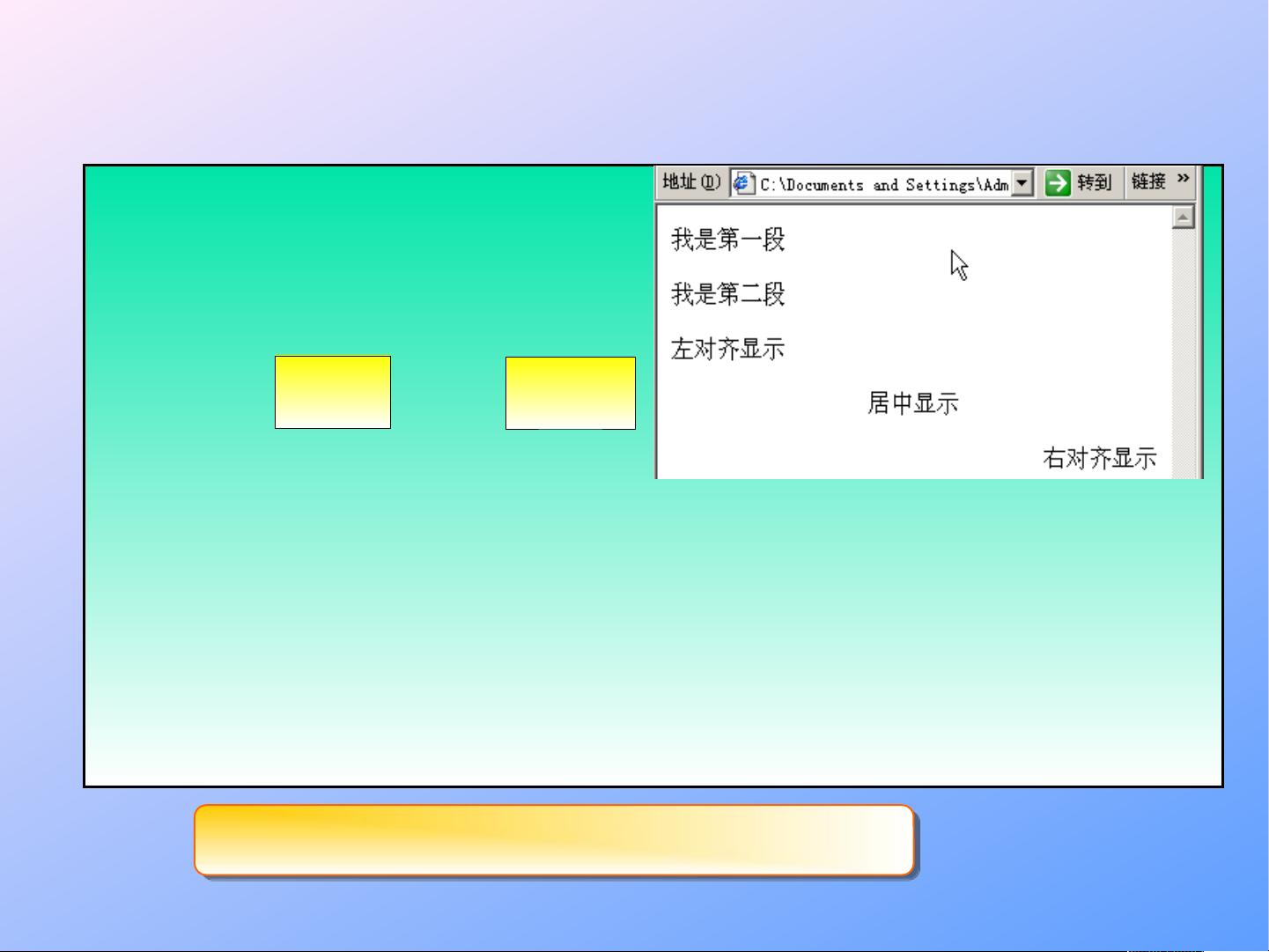
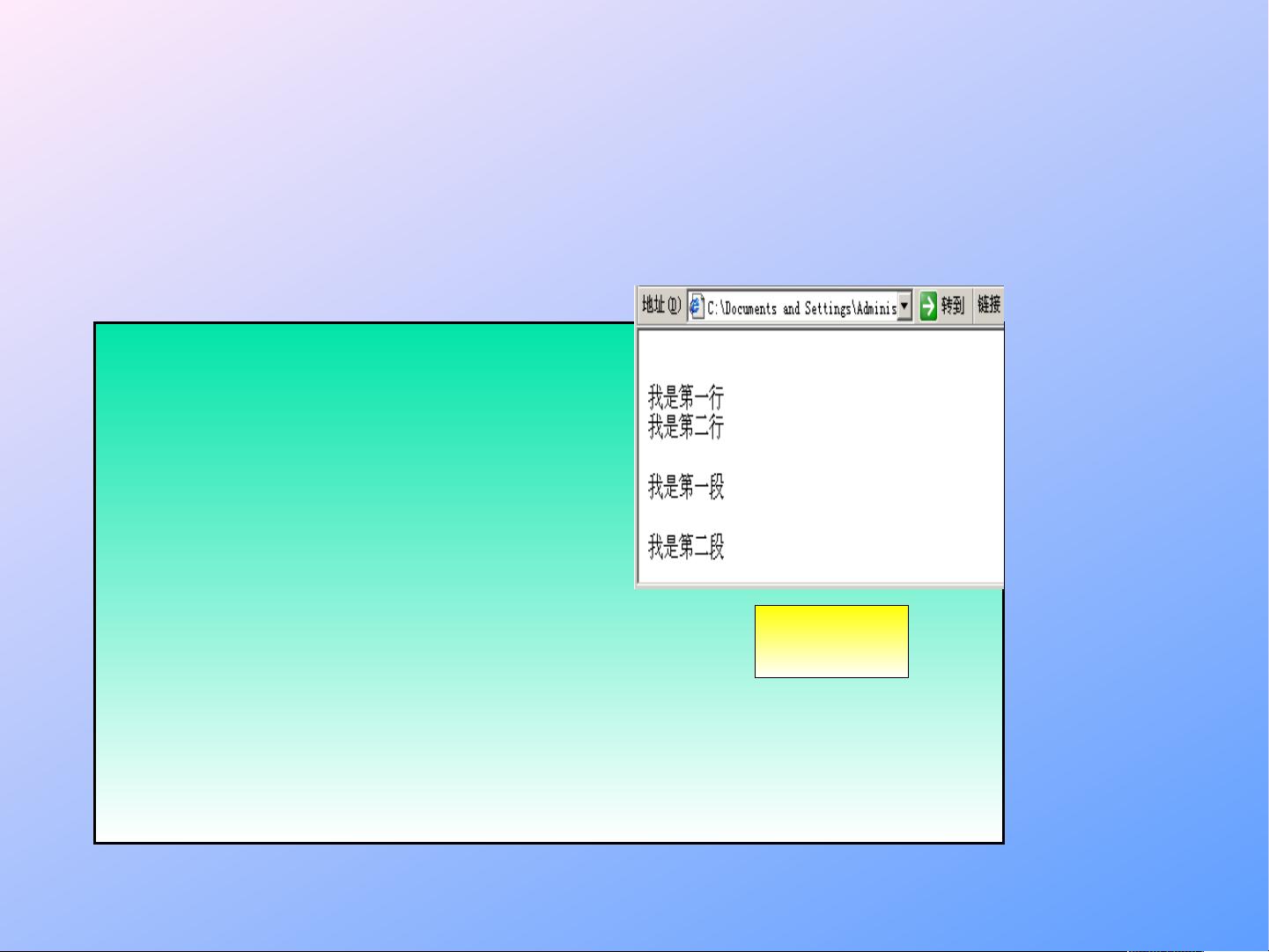
- `<P>`用于创建段落。
- `<A>`用于创建超级链接,可以链接到其他网页或者页面内的其他位置。
- `<BGCOLOR>`是HTML4中的一个属性,用来设置网页或元素的背景颜色,例如`<BODYBGCOLOR="LAVENDER">`。
3. 插入特殊字符:
HTML提供了一些预定义的实体引用,如`<`代表小于号 `<`,`>`代表大于号 `>`,`&`代表和号 `&`。这些实体引用可以用来在文本中插入不能直接使用的字符。
4. 创建超级链接:
超级链接是通过`<A>`标签实现的,例如:
```html
<A HREF="https://www.example.com">这是一个链接</A>
```
这会创建一个指向`example.com`的链接,点击后用户会被导向该网址。
5. HTML编辑器:
在示例中提到了DreamWeaver,这是一个专业级的HTML编辑器,可以用于设计、编码和开发网站。除了手动编写源代码,还有许多工具可以帮助简化HTML编写过程,如可视化编辑器,使得非程序员也能轻松创建网页。
在学习HTML时,理解这些基本概念和元素是非常重要的。通过实践和不断练习,你可以逐步掌握创建静态网页的技巧,并能够运用HTML来构建复杂的网页布局和功能。记住,每个HTML标签都有其特定的作用,熟练掌握这些标签的使用,是成为一名合格的网页开发者的基础。
2019-05-03 上传
2023-09-07 上传
2023-09-02 上传
2023-05-16 上传
2024-07-05 上传
2023-06-10 上传
2023-05-30 上传
2023-07-22 上传
大尾巴萌萌小狐狸
- 粉丝: 8
- 资源: 1
最新资源
- WPF渲染层字符绘制原理探究及源代码解析
- 海康精简版监控软件:iVMS4200Lite版发布
- 自动化脚本在lspci-TV的应用介绍
- Chrome 81版本稳定版及匹配的chromedriver下载
- 深入解析Python推荐引擎与自然语言处理
- MATLAB数学建模算法程序包及案例数据
- Springboot人力资源管理系统:设计与功能
- STM32F4系列微控制器开发全面参考指南
- Python实现人脸识别的机器学习流程
- 基于STM32F103C8T6的HLW8032电量采集与解析方案
- Node.js高效MySQL驱动程序:mysqljs/mysql特性和配置
- 基于Python和大数据技术的电影推荐系统设计与实现
- 为ripro主题添加Live2D看板娘的后端资源教程
- 2022版PowerToys Everything插件升级,稳定运行无报错
- Map简易斗地主游戏实现方法介绍
- SJTU ICS Lab6 实验报告解析