Nuxt嵌套路由:实现父子页面默认子组件显示与传值
31 浏览量
更新于2024-08-28
收藏 202KB PDF 举报
Nuxt.js 是一个用于构建 Vue.js 应用的框架,它特别适合构建服务器渲染的单页应用(SPA)。在这个例子中,我们关注的是如何在 Nuxt 的嵌套路由中使用 `nuxt-child` 组件来实现父子页面的交互和内容传递。
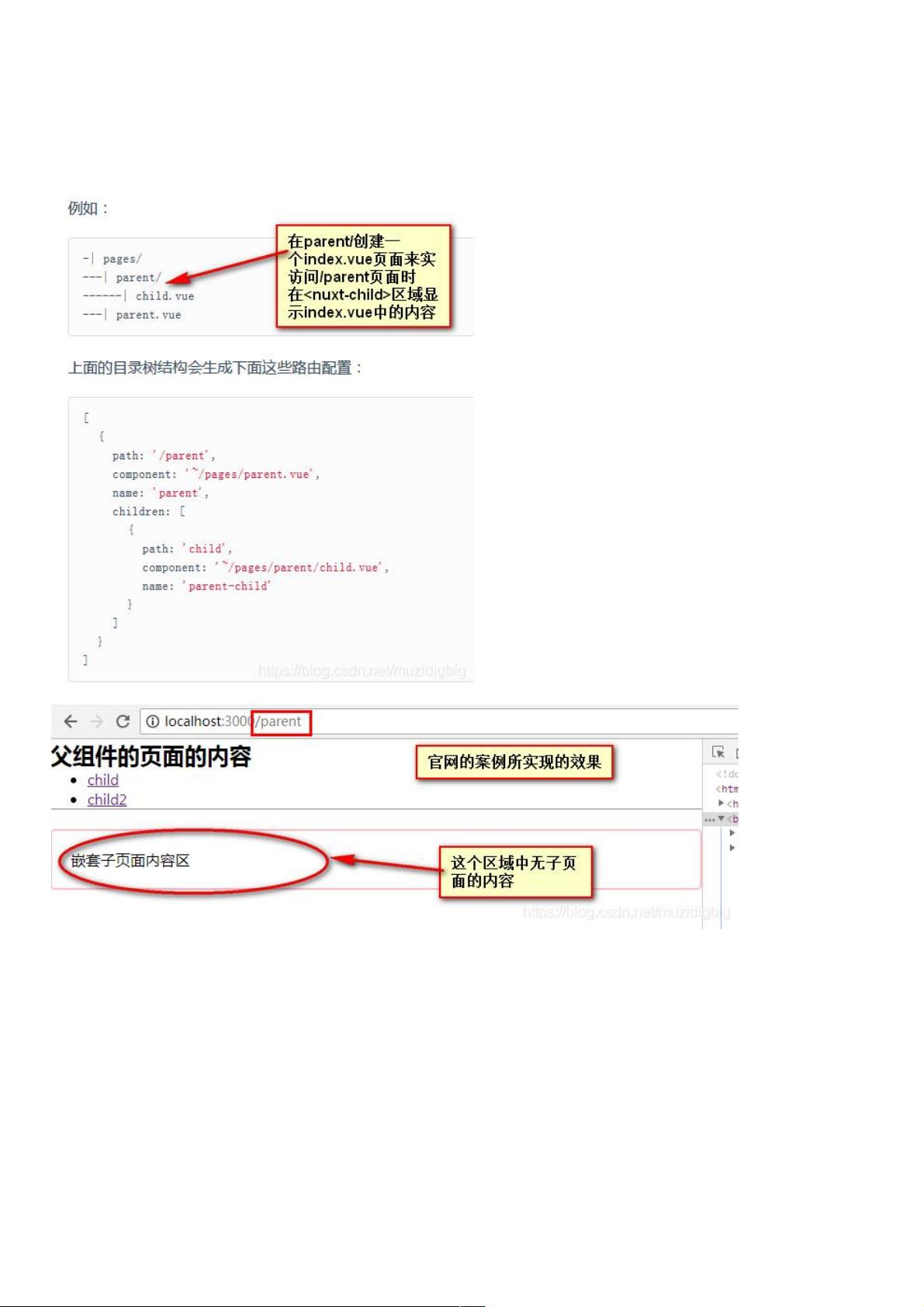
首先,理解 Nuxt 的嵌套路由(Nested Routes)是关键。Nuxt 提供了 `<nuxt>` 和 `<nuxt-link>` 元素,其中 `<nuxt>` 元素相当于 Vue 中的 `<component>`,它会在对应的路由匹配时渲染子组件。官方文档指出,`<nuxt>` 的主要目的是为了实现客户端路由(client-side routing),使得应用能够在服务器端渲染时也能正确呈现动态内容。
在提供的代码示例中,`pages/parent.vue` 文件是父组件,它包含了一个列表,使用 `<nuxt-link>` 来导航到两个子页面:`child.vue` 和 `child2.vue`。每个子组件有自己的模板,如 `child.vue` 接收一个名为 `foobar` 的属性,用于展示数据。
在父组件中,`<nuxt-child>` 元素被用来作为子组件的占位符,并且带上了 `keep-alive` 属性。`keep-alive` 是一个 Vue 动态组件选项,用于缓存已渲染过的组件实例,以便在接下来的导航中快速重用它们,从而提高性能。在本例中,`foobar` 的值被设置为 "123",这将在 `child.vue` 中作为 props 传递并显示出来。
`pages/parent/index.vue` 是默认子页面,当没有明确指定其他子组件时,这个页面会被加载。这意味着当用户直接访问 `/parent` 路径时,会显示 `index.vue` 的内容。
最后,`pages/parent/child.vue` 和 `pages/parent/child2.vue` 分别是两个具体的子组件,它们各自有独立的模板和可能的业务逻辑。
总结来说,Nuxt 的嵌套路由 `nuxt-child` 用于动态加载和管理子组件,并通过 props 方式实现父子组件间的传值。在这个场景中,通过 `<nuxt-link>` 实现了导航,而 `keep-alive` 则用于优化组件渲染性能。理解和使用这些特性,可以帮助开发者更好地构建 Nuxt 项目中的复杂路由结构。
2021-03-31 上传
1379 浏览量
2021-05-18 上传
396 浏览量
116 浏览量
2021-05-01 上传
316 浏览量
250 浏览量
weixin_38637918
- 粉丝: 9
- 资源: 946
最新资源
- myTCP.rar_Windows_CE_Visual_C++_
- 机器学习
- 韩国旅游网站模板
- W25Q128_bySPI1.rar
- agar.io-modloader:Agar.io Modloader
- 教育科研-学习工具-一种DSP实验教学装置.zip
- webview:webview抖动测试
- 完美旋律:Proyecto de sis
- 电子-1.rar
- loca:管理本地文件的简单库
- 绿色萌芽企业商务网页模板
- darkchaox.github.io
- Freep相册上传图片.rar
- docs:回购DUNE DAQ官方软件文档
- ArtLesson.github.io
- 农机 农植 农业项目商业计划书ppt模板.rar