CSS3实现:鼠标悬停按钮边框特效
30 浏览量
更新于2024-08-31
收藏 77KB PDF 举报
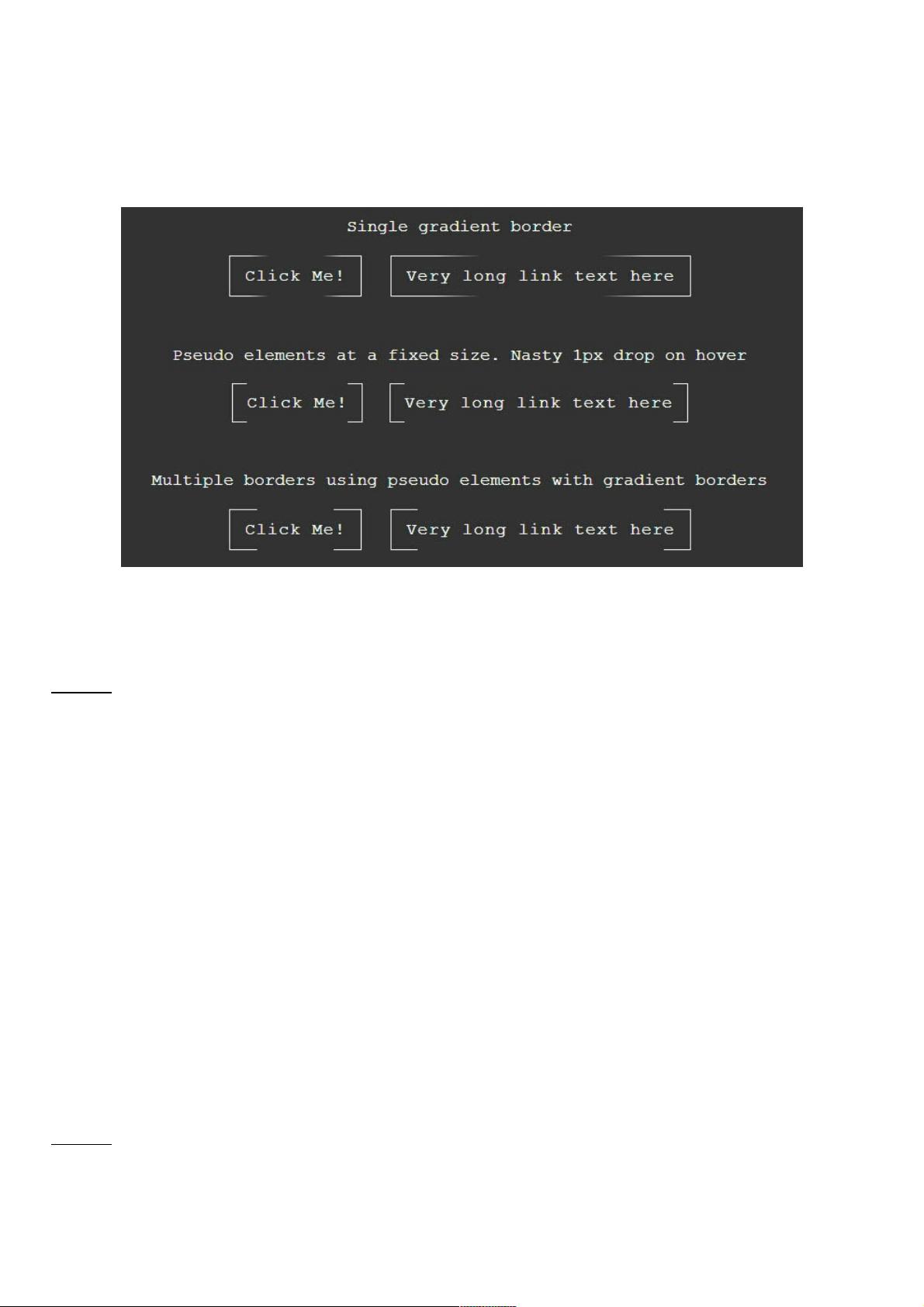
"一款利用CSS3实现的简单鼠标悬停按钮设计,特点在于按钮边框在鼠标悬停时由间断变为连续。"
在网页设计中,创建吸引人的交互元素可以提升用户体验。本文将介绍如何使用CSS3来制作一款具有独特效果的鼠标悬停按钮。这个按钮在默认状态下,边框呈现出间断的效果,当用户将鼠标指针悬停在按钮上时,边框的间断部分会消失,形成一个完整的边框。
首先,我们来看HTML结构。代码中的`<div class="container">`包含了多个`<a>`标签,这些`<a>`标签被赋予了不同的类名,如`.btn`, `.btn2`, `.btn3`,以便我们通过CSS来定义不同的样式。每个`<a>`标签内部包含文本,模拟为按钮的文本内容,如"ClickMe!"。
接着,我们关注CSS部分。在CSS中,我们使用了`body`选择器来设置全局样式,包括字体、字号、行高、背景颜色和文字颜色。`h1`用于设置大标题的样式,使其更醒目。`.container`定义了按钮容器的宽度、居中对齐以及文本对齐方式。
对于按钮样式,我们有`.btn`, `.btn2`, `.btn3`等类。以`.btn`为例,我们可以看到默认情况下,按钮没有边框。然而,当我们添加`:hover`伪类,边框开始发挥作用。例如:
```css
.btn:hover {
border: 1px solid #fff;
}
```
这会在鼠标悬停时添加一个1像素宽的白色边框。对于其他类,如`.btn2`和`.btn3`,它们可能使用了伪元素和渐变边框来实现更复杂的效果,例如在悬停时边框颜色变化或边框宽度改变。
`.btn2`可能利用了伪元素`:before`和`:after`来创建固定大小的边框,并在悬停时产生1像素的下降效果。而`.btn3`则可能通过多个边框和渐变边框来创建更丰富的视觉效果。
总结来说,这款CSS3鼠标悬停按钮利用了CSS的`:hover`伪类、边框属性、渐变以及伪元素来实现动态效果。这种技术在现代网页设计中非常常见,它允许开发者创建富有创意且交互性强的按钮,提升用户的互动体验。通过理解并应用这些CSS3特性,设计师可以创造出更多个性化和引人入胜的网页元素。
点击了解资源详情
103 浏览量
232 浏览量
2022-11-20 上传
2022-11-02 上传
203 浏览量
2020-09-25 上传
2022-11-10 上传
2022-11-02 上传
weixin_38616435
- 粉丝: 1
- 资源: 908
最新资源
- 电力负荷和价格预测网络研讨会案例研究:用于日前系统负荷和价格预测案例研究的幻灯片和 MATLAB:registered: 代码。-matlab开发
- SHC公司供应商商行为准则指南
- QtCharts_dev_for_Qt4.8.6.zip
- 一款具有3D封面转动的效果
- selectlist:非空列表,其中始终仅选择一个元素
- ktor-permissions:使用身份验证功能为Ktor提供简单的路由权限
- 数据库课程设计---工资管理系统(程序+源码+文档)
- comparison_of_calbration_transfer_methods.zip:三个数据集校准传递方法的比较-matlab开发
- APQP启动会议
- NLW-后端:后端应用程序级别下一个星期NLW01 Rocktseat
- javascript-koans
- Información Sobre los Peces-crx插件
- COMP9102:COMP9102
- 第三方物流与供应链及成功案例课件
- squeezebox_wlanpoke_plot
- 学习Android Kotlin核心主题