Vue事件修饰符详解:stop、prevent、capture、self、once和passive
版权申诉
78 浏览量
更新于2024-08-23
收藏 184KB PDF 举报
"这篇文档详细介绍了Vue框架中的六种事件修饰符:stop、prevent、capture、self、once和passive,以及它们如何帮助解决冒泡事件的问题。"
Vue.js是现代前端开发中广泛使用的框架,它提供了一种优雅的方式来处理DOM事件。事件修饰符是Vue事件绑定语法的一部分,它们允许我们更精确地控制事件处理方式。以下是这六种事件修饰符的详细解释:
1. **stop修饰符**:`@click.stop="handler"` 用于阻止事件的冒泡过程,也就是说,事件不会向上级元素传播。在示例中,如果有多个嵌套元素都绑定了点击事件,使用`stop`修饰符可以确保只有当前元素的事件处理函数会被执行,不会影响到父元素的事件。
2. **prevent修饰符**:`@click.prevent="handler"` 用于阻止事件的默认行为。例如,表单提交时,`@submit.prevent`可以防止页面跳转,而执行自定义的提交逻辑。它不会阻止事件的冒泡。
3. **capture修饰符**:`@click.capture="handler"` 使得事件处理函数在捕获阶段调用,而不是在冒泡阶段。通常情况下,事件从最深的节点开始冒泡到最外层,而捕获阶段则相反,从最外层向内进行。使用`capture`可以让事件处理器更早地响应。
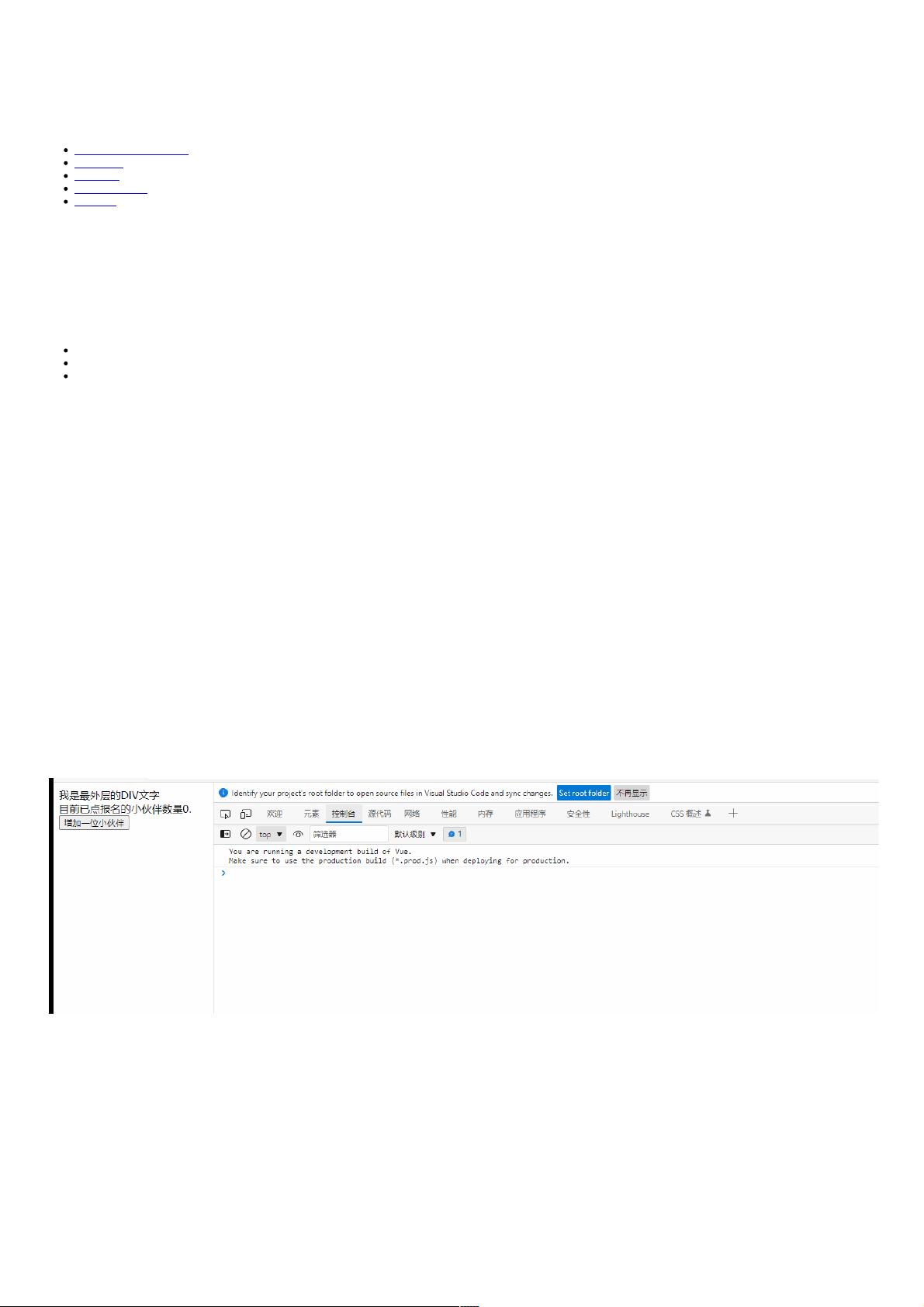
4. **self修饰符**:`@click.self="handler"` 只有当事件在触发元素自身上发生时,事件处理函数才会被执行。如果事件在子元素上触发,即使事件冒泡到该元素,处理函数也不会运行。如示例所示,当在最外层的`<div>`上使用`self`修饰符时,只有直接点击该`<div>`才会执行绑定的方法。
5. **once修饰符**:`@click.once="handler"` 使事件处理函数只执行一次,无论事件触发多少次。这对于一次性操作或者初始化设置非常有用。
6. **passive修饰符**:`@scroll.passive="handler"` 主要用于优化滚动性能,告诉浏览器处理函数不会阻止滚动的默认行为,从而避免浏览器等待确认是否阻止滚动的开销。这在处理滚动事件时特别有用,可以提升滚动的流畅性。
通过这些修饰符,开发者可以更加灵活地处理DOM事件,实现各种复杂的需求。理解并熟练运用这些修饰符,能极大地提高Vue应用的交互体验和性能。
285 浏览量
127 浏览量
点击了解资源详情
351 浏览量
8205 浏览量
388 浏览量
点击了解资源详情
点击了解资源详情
116 浏览量
一诺网络技术
- 粉丝: 0
最新资源
- Win7系统下的一键式笔记本显示器关闭解决方案
- 免费替代Visio的流程图软件:DiaPortable
- Polymer 2.0封装的LineUp.js交互式数据可视化库
- Kotlin编写的Linux Shell工具Kash:强大而优雅的命令行体验
- 开源海军贸易模拟《OpenPatrician》重现中世纪北海繁荣
- Oracle 11g 32位客户端安装与链接指南
- 创造js实现的色彩识别小游戏「看你有多色」
- 构建Mortal Kombat Toasty展示组件:Stencil技术揭秘
- 仿驱动之家触屏版手机wap硬件网站模板源码
- babel-plugin-inferno:JSX转InfernoJS vNode插件指南
- 软件开发中编码规范的重要性与命名原则
- 免费进销存软件的两个月试用体验
- 树莓派从A到Z的Linux开发完全指南
- 晚霞天空盒资源下载 - 美丽实用的360度全景贴图
- perfandpubtools:MATLAB性能分析与发布工具集
- WPF圆饼图控件源代码分享:轻量级实现