2022最新React面试题与答案全解析
版权申诉
120 浏览量
更新于2024-02-21
1
收藏 3.54MB PDF 举报
React是一个流行的前端框架,面试中对React的了解和掌握程度往往能成为考察面试者的重要指标。下面是一份适合前端面试的React面试题集合,涵盖了2022年最新最全的React面试题。
首先,React的事件机制是如何实现的呢?React并不是将事件直接绑定在真实DOM上,而是通过事件代理的方式,将所有事件都统一绑定在document上。当事件发生并且冒泡到document处时,React会将事件内容封装并交由真正的处理函数运行。这种方式不仅减少了内存消耗,还能在组件挂载和销毁时统一订阅和移除事件。此外,冒泡到document上的事件也不是原生的浏览器事件,而是由React自己实现的合成事件(SyntheticEvent)。因此,如果不想要事件冒泡,应该调用event.preventDefault()方法,而不是调用event.stopPropagation()方法。
在JSX中写的事件也并没有直接绑定在对应的真实DOM上,而是通过事件代理的方式,统一绑定在document上。这种方式同样可以减少内存消耗,并在组件挂载销毁时统一订阅和移除事件。同时,冒泡到document上的事件也不是原生浏览器事件,而是React自己实现的合成事件(SyntheticEvent)。因此,如果不想要事件冒泡,应该调用event.preventDefault()方法。
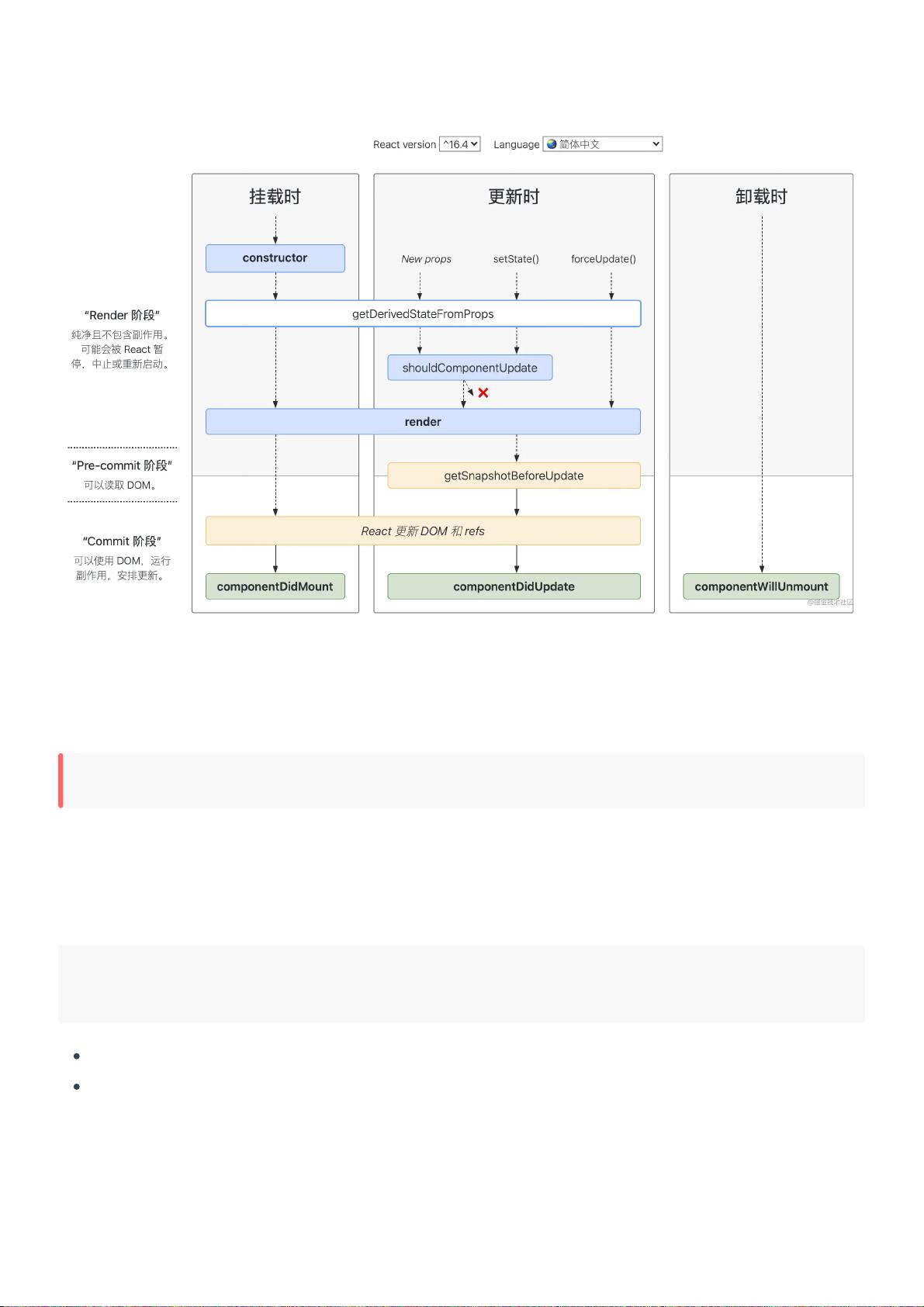
这份React面试题集合总结了一些组件基础的内容,包括React事件机制、组件的的创建和生命周期等。掌握这些基础知识对于应对前端面试至关重要。同时,这份面试题集合也涵盖了一些高级内容,如React Hooks、性能优化、虚拟DOM等。这些内容是前端开发中常见的问题,掌握这些知识可以让面试者在面试中脱颖而出。
在备战2022年的前端面试中,这份最新最全的React面试题集合将会是一份有力的助力。通过认真学习和练习这些面试题,相信每一位前端小伙伴都能够在面试中获得成功,取得理想的工作机会。愿每一位前端工程师都能够在不断的学习和成长中,实现自己的职业目标,展现自己的价值。加油!
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 75
- 资源: 1311
最新资源
- chat-app-master
- MAST-MOBILE:MAST Android应用程序源代码-Android application source code
- nanodegree-p3-classic-arcade-game:nanodegree-p3-classic-arcade-game
- Just_Java-app:这是我的第一拳Android项目,通过该项目,我通过Just Java应用程序了解了android的各种基础知识
- SIXSIGMA六标准差——教练级黑带师、黑带、绿带培训方案
- 数据营项目
- tool-conventions:支持使用WebAssembly的工具之间的互操作性的约定
- learn-bootstrap:这个 repo 是为我创建的,用于通过 tutorialls 学习引导程序
- FitJournal:Fit Journal应用程序的源代码-Android application source code
- 计时器
- 金融筹资管理
- thunderboard-android:这是Android的Thunderboard应用程序的源代码-Android application source code
- 网址缩短API登陆页面
- silverstripe-email_reminder:Silverstripe CMS的模块。 在用户的成员资格(或类似权限)即将到期时向用户发送提醒
- nodeschool.io:我对 NodeSchool.io 练习的解决方案
- ASCII-ART:产生与图像相对应的ASCII符号