CanvasDOU!:轻松实现HTML5 Canvas绘图
需积分: 10 15 浏览量
更新于2024-07-30
收藏 169KB PDF 举报
"CanvasDOU!手册"
CanvasDOU! 是一个专为简化HTML5/Canvas绘图设计的轻量级模板,它的主要目标是隐藏浏览器兼容性问题,让使用者能够快速方便地在网页上绘制简单的图形。这个工具特别适合那些不具备编程背景,但需要快速展示简单图形的用户,例如非程序员、前端开发者或是科研人员。不过,尽管无需深入的编程知识,但至少需要具备一些基本的代码编写经验。
CanvasDOU! 的使用流程相对直观。首先,在HTML文件中引入`CanvasDOU.js`脚本文件。然后,创建一个`<canvas>`标签,并为其指定一个唯一的ID(在这个例子中是'dou')。最后,通过JavaScript设置一个启动函数,如`ready()`,在页面加载完成后执行。在这个函数中,你可以调用CanvasDOU! 提供的API来绘制图形。
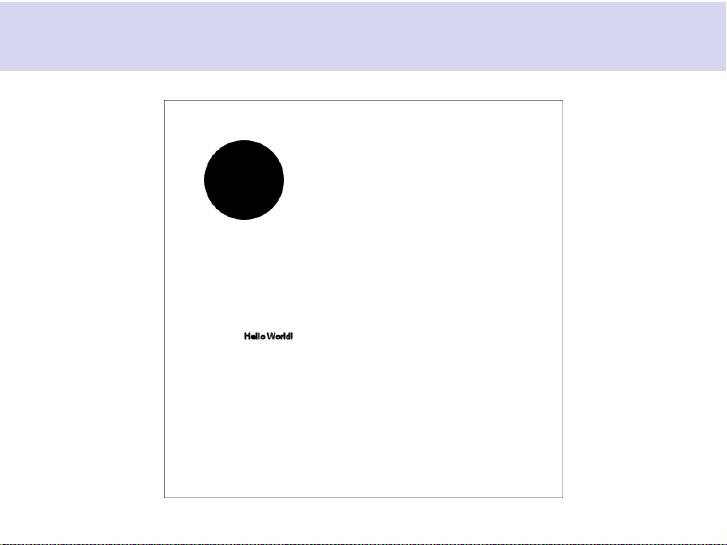
下面是一个简单的“Hello, World!”示例:
```html
<!DOCTYPE html>
<html>
<head>
</head>
<body onload="ready()">
<canvas id='dou'></canvas>
<script src="CanvasDOU.js"></script>
<script>
function ready() {
var dou = new DOU('dou', 500, 500);
dou.circle(100, 100, 50, true);
dou.text("Hello␣World!", 100, 300);
}
</script>
</body>
</html>
```
在这个例子中,`new DOU('dou', 500, 500)` 创建了一个新的CanvasDOU实例,参数分别代表canvas的ID、宽度和高度。`dou.circle(100, 100, 50, true)` 绘制了一个半径为50的圆形,圆心位于(100, 100)。`dou.text("Hello␣World!", 100, 300)` 则在坐标(100, 300)位置显示了文本"Hello␣World!"。
CanvasDOU! 提供的API包括但不限于`circle`和`text`,它还可能包含其他绘图方法,如直线(line),矩形(rectangle),填充(fill),描边(stroke)等,以便用户创建更多复杂的图形。对于不熟悉JavaScript的用户,建议参考基础教程,如W3School的JavaScript入门教程,以更好地理解和使用CanvasDOU!。
CanvasDOU! 是一个旨在简化HTML5 Canvas绘图的工具,通过提供易用的API,使得即使编程经验有限的用户也能轻松绘制网页图形。只需几步简单的步骤,就能创建出具有基本绘图功能的网页,大大降低了使用HTML5 Canvas技术的门槛。
2025-03-10 上传
2025-03-10 上传
2025-03-10 上传
2025-03-10 上传
popcoder
- 粉丝: 2
最新资源
- 多媒体文件添加技巧:网页制作第七课
- 达内技术实现的当当网购物商城项目教程
- 手机端抓包工具LR_03105_Patch4更新包发布
- 佩特里琴科JavaScript课程要点解析
- Windows下XAMPP与TestLink的安装与配置教程
- JavaScript实现Cron定时任务功能
- WebXR体验演示及开发教程:入门指南
- STM32-F0/F1/F2系列IIC主机压缩包教程
- DirectX Repair V3.3:系统修复工具的全面解决方案
- johnflanigan.github.io网站HTML解析
- 打造个性化Discuz!X2.5首页:多格布局、视频与微博集成
- 下载apache-maven-2.2.1.zip,体验高效项目管理
- PPT图标素材库:打造精美演示文稿
- 2key-ratchet:在TypeScript中实现Double Ratchet和X3DH协议
- Delphi初学者必看:简易计算器小程序制作教程
- LIGHTECH运动控制库:综合电子技术解决方案