CVS Myeclipse图文配置教程:从安装到项目共享
需积分: 9 15 浏览量
更新于2024-09-25
收藏 390KB DOC 举报
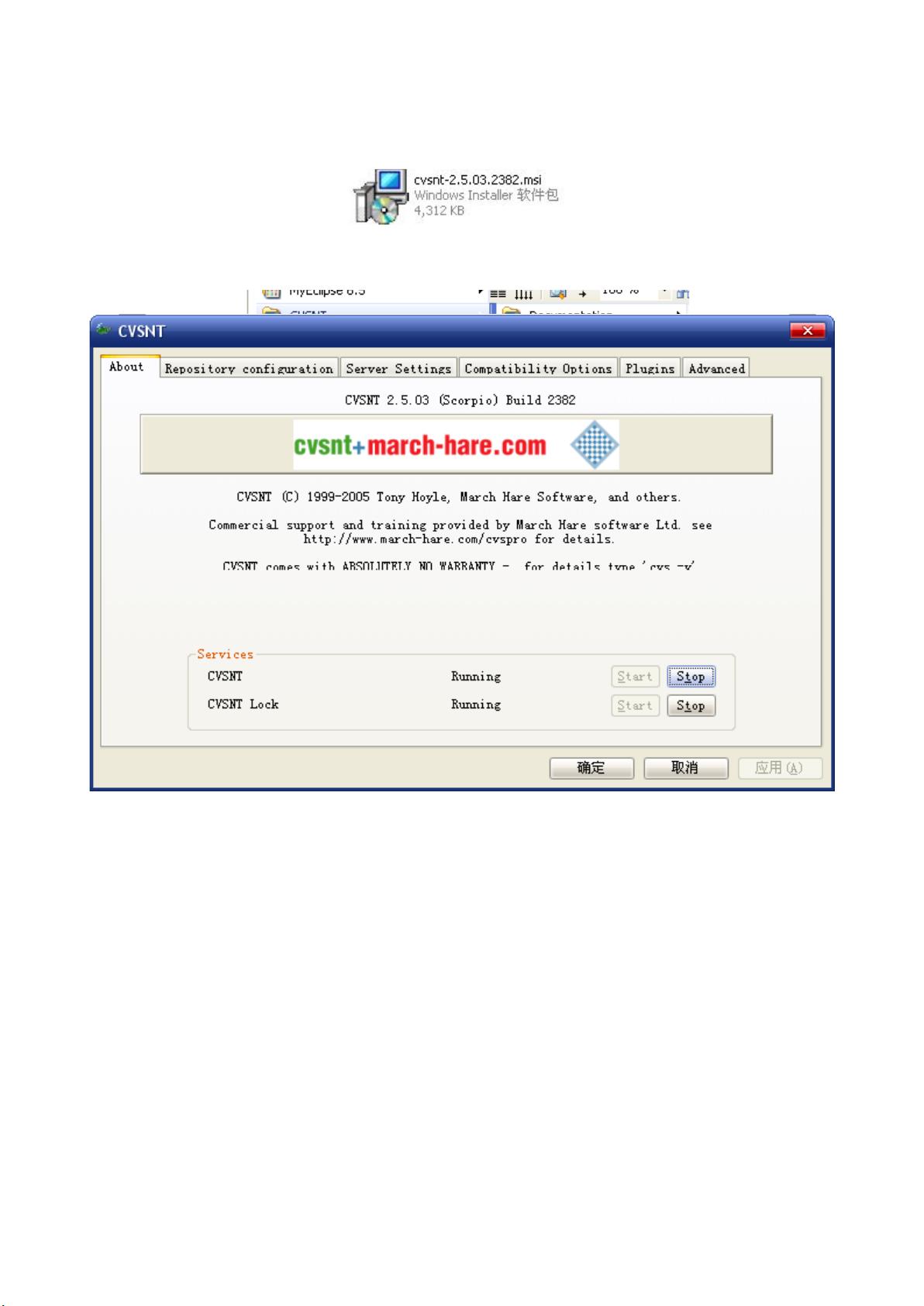
本文档详细介绍了如何在Myeclipse中配置并使用CVS(Concurrent Versioning System)。首先,确保已安装了CVS软件,可以通过标准的安装流程进行,只需跟随提示进行下一步操作,包括选择安装路径。在安装完成后,可以在开始菜单中找到CVS的入口。
配置步骤如下:
1. 打开CVS的命令行工具,通过`setcvsroot`命令设置CVS根目录,格式为`:pserver:<username>@<ip_address>/<cvs_path>`,这里使用的是`administrator@192.168.1.198/AutoNetCVS`,`<username>`是管理员用户名,`<ip_address>`是CVS服务器的IP地址,`<cvs_path>`是你创建的工作路径。
2. 输入计算机密码进行身份验证,如果尚未设置,可能需要创建一个账户。密码验证成功后,会看到密码提示符的确认。
3. 接着创建一个新的用户(如`zhangsan`)并分配密码,通过`cvspasswd-a-r`命令实现,密码可以任意设定。
4. 在`passwd`文件中找到新建用户的信息,然后修改为团队成员的用户名,密码部分保持不变。至此,CVS的本地配置已完成。
5. 在Myeclipse中,通过`File > New > Other`菜单选择CVS项目,然后设置CVS仓库连接信息,包括主机地址(IP地址)、仓库路径(与之前工作路径的名称对应)、用户名(登录本机的用户名或pass文件中的分配名)和密码(对应用户的密码)。
6. 导入项目时,右键点击项目并选择`Share Project`,在后续的向导中确认项目信息,包括用户和仓库信息。最后点击`Finish`完成项目发布。
通过以上步骤,读者可以学会如何在Myeclipse中正确配置并使用CVS来管理和共享项目,这对于团队协作开发非常实用。值得注意的是,为了保证项目的安全性,密码管理应当谨慎处理,避免直接在文本中明文显示。
2008-07-30 上传
2011-02-27 上传
2009-04-24 上传
2012-12-06 上传
2008-12-20 上传
2011-12-05 上传
2008-07-23 上传
2013-04-15 上传
zbp1025
- 粉丝: 5
- 资源: 7
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜