网页设计切图教程:从入门到精通
需积分: 9 44 浏览量
更新于2024-07-23
2
收藏 1.54MB DOC 举报
"网页设计入门教程,讲解网页设计与切图技术"
网页设计是构建网站界面的关键步骤,而切图则是将设计师的创意转化为实际网页的重要环节。本教程适合初学者,旨在教授网页设计的基础知识以及如何进行有效的切图操作。
一、基本概念
切图,是指将设计好的网页效果图分割成多个部分,以便于转化为HTML和CSS代码。这种技术对于保持网页元素的一致性和响应性至关重要。切片是切图的结果,每个切片对应网页上的一个独立区域。不同的设计软件如Adobe Photoshop或Fireworks提供了切图工具,而Flash则可以直接导出为网页格式,无需切图。
二、切图操作过程
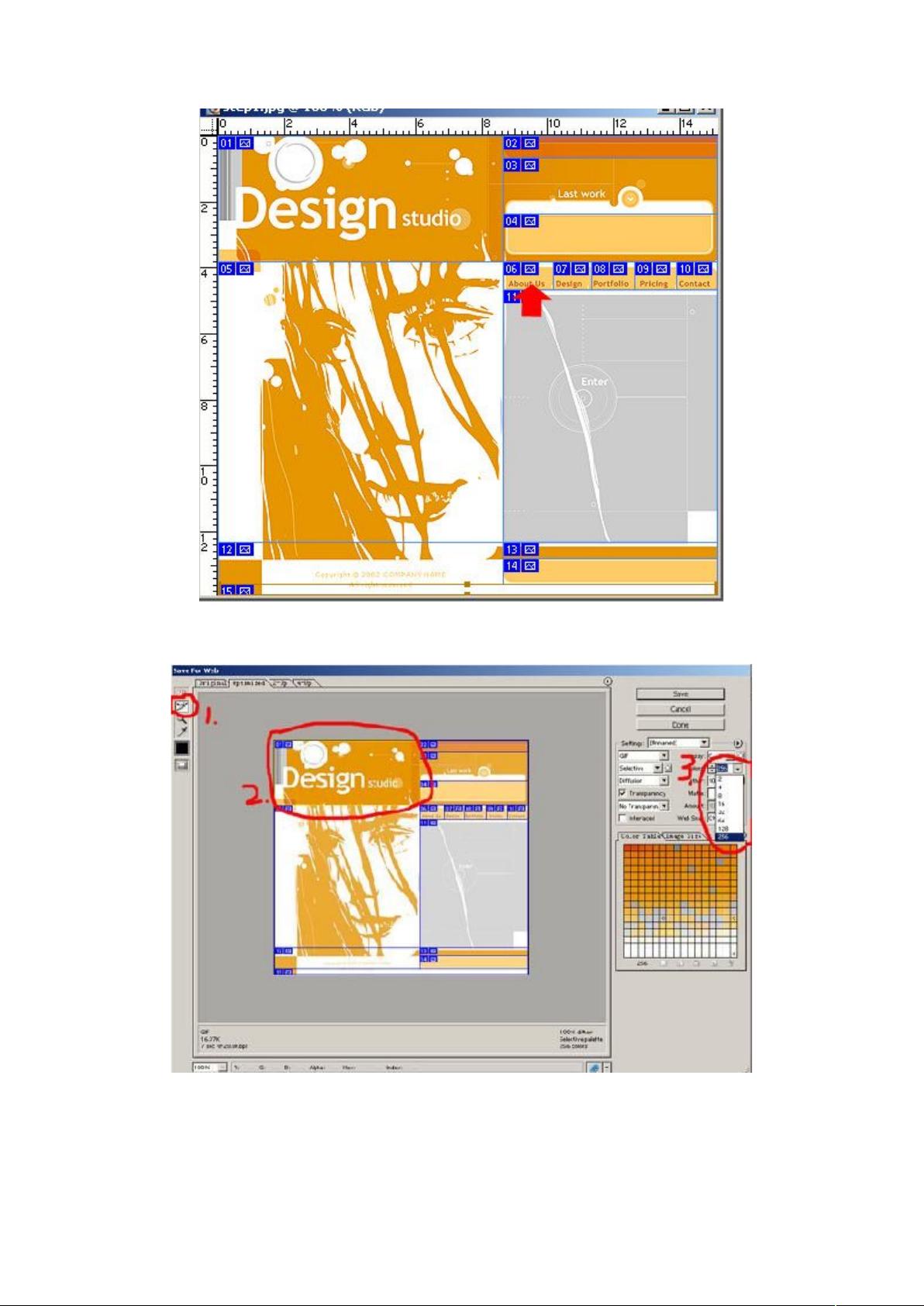
1. 切图工具识别:在设计软件中,通常有专门的切片工具图标用于划分切片。
2. 切图基本操作:
- 划分切片:使用切片工具沿着设计图的边界切割,创建所需切片。
- 编辑切片:可以修改切片的大小、位置和名称,以适应网页布局需求。
- 移动和调整切片:使用切片选择工具可移动切片,也可以通过调整坐标精确定位。
- 保存切片:选择要输出的切片,通过“存储为Web所用格式”将其保存为HTML和图像文件。
三、切图技巧
1. 切图策略:切片应根据网页元素的特性进行划分。属性均匀的区域,如单一颜色或形状不变的,适合合并为一个切片。渐变的区域,如颜色或形状的变化,也应作为一个切片处理。
2. 分块思想:将网页布局视为表格结构,有助于规划切片分布,确保每个切片在不同屏幕尺寸下仍能正确对齐。
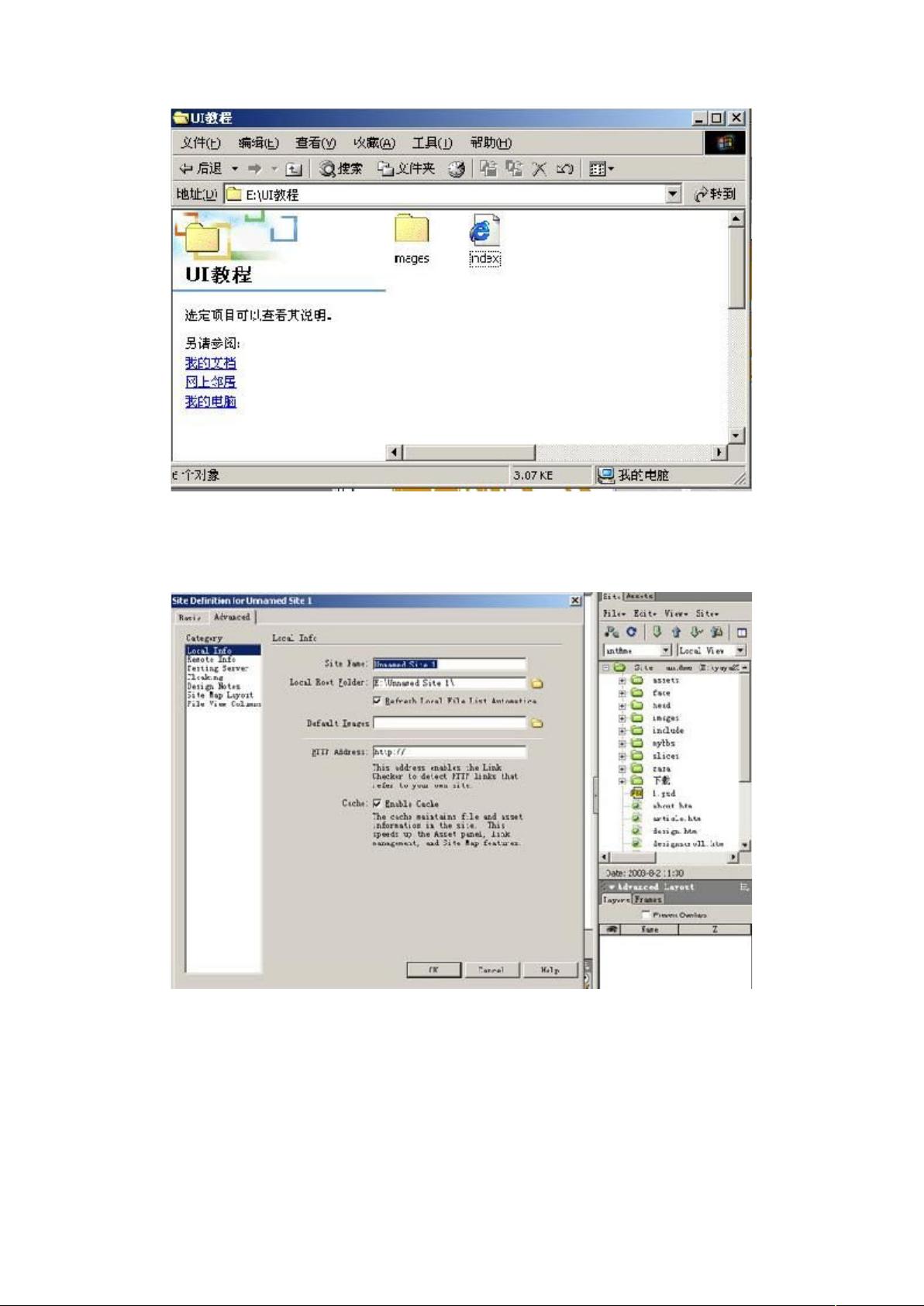
四、切图的Html格式输出
完成切图后,需将切片导出为HTML格式。在设计软件中,选择“文件”菜单,然后选择“存储为Web所用格式”,在弹出的对话框中配置输出选项,包括图像格式、压缩等级等,最后保存生成HTML文件和相应的图像资源。
通过学习这个教程,新手可以逐步掌握网页设计的基本技能,理解切图的重要性,并学会如何有效地进行切图操作,从而将设计稿转化为实际的网页。在实践中不断练习和掌握这些技巧,将有助于提升网页设计的效率和质量。
2013-05-28 上传
2013-02-26 上传
2020-11-14 上传
2008-08-04 上传
2020-09-22 上传
368 浏览量
2009-09-14 上传
2021-10-04 上传
2018-11-15 上传
「已注销」
- 粉丝: 1
- 资源: 5
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常