JQuery Uploadify在ASP.NET中的实现与问题解决
下载需积分: 9 | DOCX格式 | 417KB |
更新于2024-09-13
| 147 浏览量 | 举报
"jQuery Uploadify是一个基于jQuery的文件上传插件,它允许用户批量上传文件,提高了文件上传的用户体验。在ASP.NET环境中实现jQuery Uploadify,需要以下步骤:
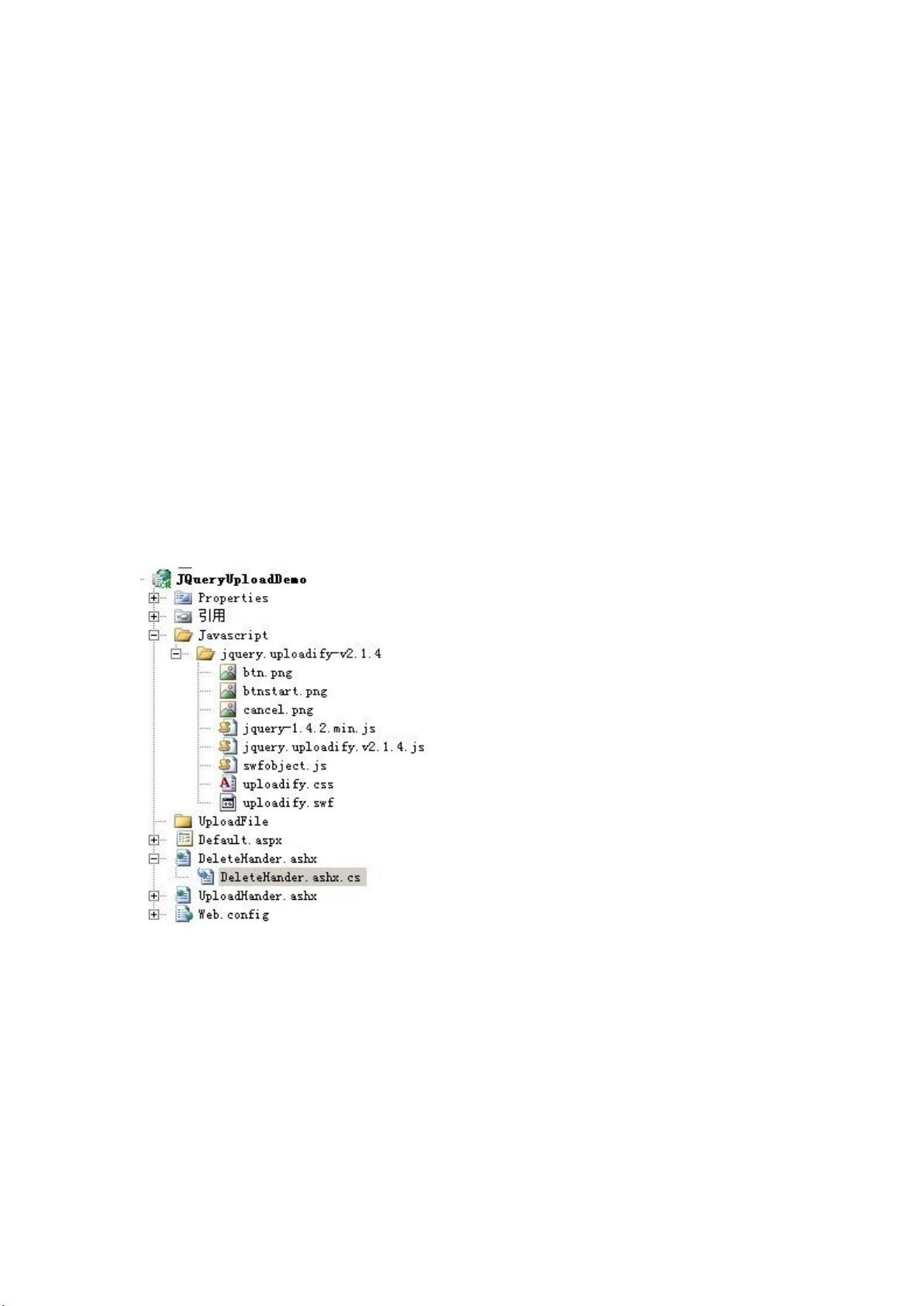
1. 下载jQuery Uploadify插件,通常从官方网站获取最新版本,这里以2.1.4版本为例。
2. 创建一个新的ASP.NET Web项目,并将下载的插件文件复制到项目目录中,包括必要的JavaScript、CSS和Flash文件。
3. 实现文件上传逻辑,创建一个名为`UploadHandler.ashx`的HTTP处理器(HttpHandler)。这个处理器将接收并处理上传的文件,保存到服务器上的特定文件夹,例如`UploadFile`。
4. 在项目中创建用于存储上传文件的文件夹,例如`UploadFile`。
5. 更新网页的HTML代码,添加使用jQuery Uploadify的脚本和元素,设置相应的属性,如文件类型、大小限制等。
6. 编写`UploadHandler.ashx`的处理代码,接收上传的文件流,将其保存到服务器,并可能返回一些反馈信息,如文件名、保存路径等。
7. 调试并测试上传功能,确保在不同浏览器(如Firefox、Chrome、IE等)中都能正常工作。
在实际应用中,可能会遇到一些问题,例如:
1. `buttonText`属性设置中文无效:这是因为Uploadify内部使用了JavaScript的`escape()`函数对文本进行编码,而`escape()`不支持中文字符。为解决此问题,可以:
A. 修改`uploadify.js`,将`escape()`替换为`encodeURI()`,同时更新Flash文件`uploadify.swf`中的`unescape()`为`decodeURI()`,然后重新生成并替换`uploadify.swf`。
B. 使用`buttonImg`参数,设置自定义图片作为按钮,避免文本编码问题,但可能会有加载延迟。
2. FireFox中上传问题:FireFox可能有特定的兼容性问题,需要确保插件与浏览器版本兼容,或者调整相关配置以适应FireFox的上传行为。
在使用jQuery Uploadify时,建议阅读官方文档或参考其他开发者的经验分享,例如博客园oec2003(水杯)的博客,以了解更多参数设置和问题解决方案。此外,为了提高用户体验,还可以考虑添加进度条显示、错误提示等功能,使文件上传过程更加直观和友好。"
相关推荐









zhaoyuan222222
- 粉丝: 0
- 资源: 3
最新资源
- portfolio2021
- VB在桌面上显示圆形时钟
- torch_sparse-0.6.4-cp37-cp37m-linux_x86_64whl.zip
- HmSetup.zip
- lombok.jar压缩包
- 带动画效果的二级下拉导航菜单
- FoodOrderingApp-Backend
- 投资组合网站
- CoopCPS:出版物来源
- 取GDI图像信息.rar
- torch_cluster-1.5.5-cp37-cp37m-win_amd64whl.zip
- 青少年的消费行为及消费心理DOC
- keIpie.github.io
- 纯css一款非常时髦的菜单
- 风景
- warehouse-location-management:湖畔培训项目