JavaScript实现焦点图轮播的HTML与CSS技术详解
本文主要介绍了如何基于JavaScript实现焦点图轮播效果,适用于高校和电商网站等场景。焦点图轮播的核心在于HTML结构的搭建和CSS样式的设计,以及JavaScript的交互逻辑。
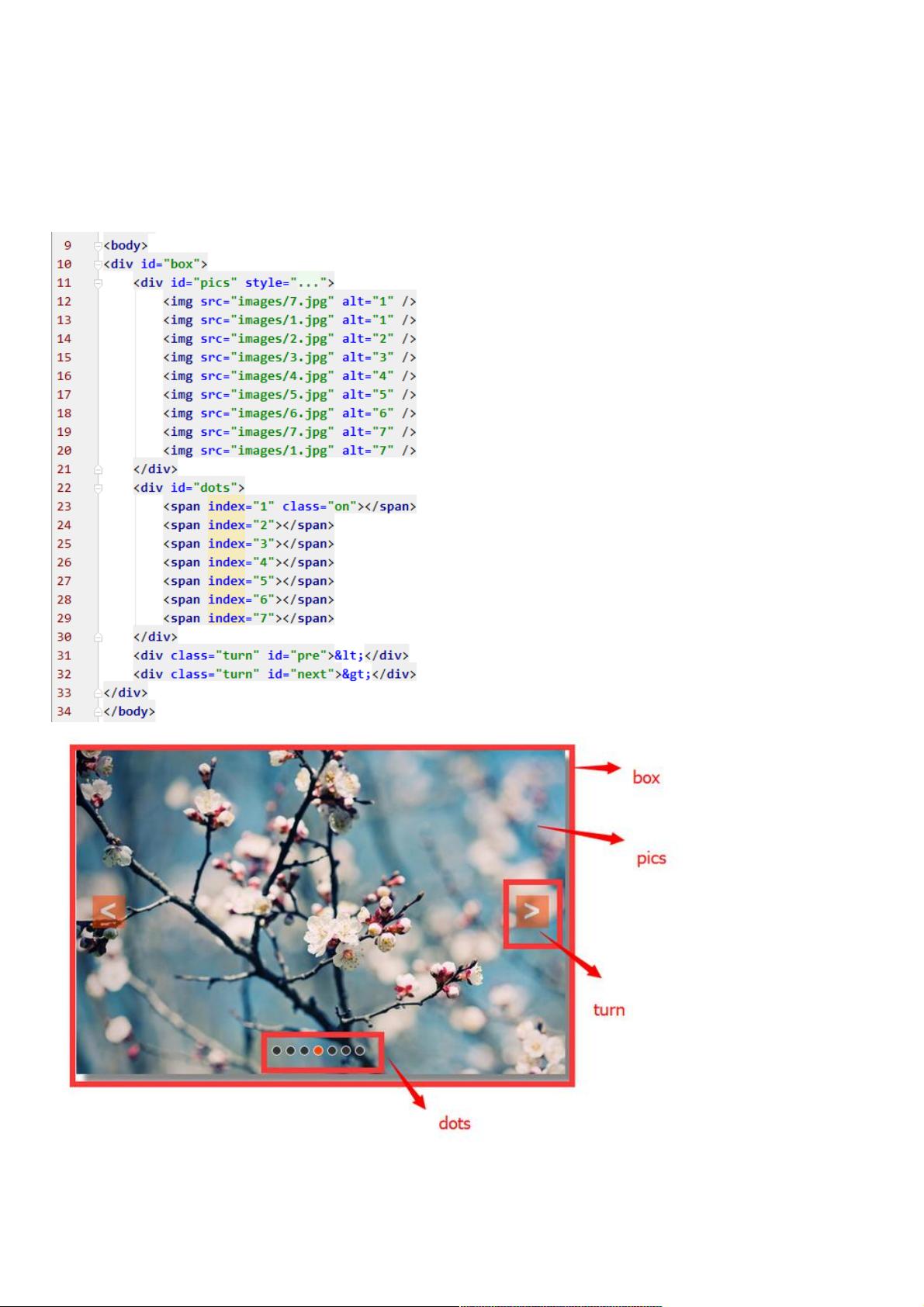
1. **HTML结构**:
- 焦点图的HTML结构由一个父容器(id="box")组成,它包含三个子元素:图片容器(id="pics")用于放置图片,底部按钮容器(id="dots")用于显示切换指示器,以及切换箭头(class="turn"),这些元素共同构成了轮播组件的基本框架。
2. **CSS设计**:
- **父容器 box**:设置宽度和高度为图片尺寸(600px x 400px),居中显示,隐藏溢出内容,使用相对定位以确保子元素定位准确,添加阴影效果。
- **图片容器 pics**:宽度根据显示图片数量动态设定(5400px),高度固定,使用绝对定位并设置z-index以确保在底部按钮和箭头下方。注意高度保持与单张图片一致。
- **底部按钮 dots**:设置宽度、高度和定位属性,用绝对定位放置在底部,z-index设置为2以置于图片容器之上。同时,通过CSS样式为鼠标悬停和与JavaScript交互关联的样式做了准备。
3. **JavaScript交互**:
- JavaScript是实现焦点图轮播的关键,可能包括事件监听、定时器控制和DOM操作,如改变图片容器的位置、切换按钮的状态以及响应用户的操作(比如点击切换按钮)。
4. **行为层设计**:
- 通过JavaScript控制图片容器(pics)的宽度变化,随着轮播的进行,图片会按照一定的顺序逐一显示。底部的切换按钮(dots)则通过改变其对应span元素的样式,反映出当前显示的图片位置。
总结来说,本文提供了一个基础的焦点图轮播制作流程,从HTML结构的构建到CSS样式的确立,再到JavaScript的编写,涵盖了焦点图轮播所需的主要技术点,有助于开发者快速理解和实现这类常见的网页组件。
2014-10-12 上传
点击了解资源详情
2020-12-09 上传
2020-10-18 上传
2020-10-22 上传
2024-01-03 上传
2020-10-20 上传
weixin_38661087
- 粉丝: 3
- 资源: 979
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程