Axure变量应用:制作丰富交互效果与简易计算器
需积分: 41 72 浏览量
更新于2024-07-17
收藏 2.33MB PDF 举报
"本章介绍了如何使用Axure RP 8中的全局变量和局部变量来创建丰富交互效果。全局变量可以在所有页面中使用,但其值容易被修改,适合存储需要跨页面传递的数据。局部变量则限于特定交互事件中使用,如在页面载入时的特定操作。设置变量名需遵循特定规则,且Axure限制了变量的数量。通过实例展示了如何新增和使用全局变量以及局部变量,包括在交互设计中进行赋值和参数传递的操作。"
在Axure RP 8中,变量是原型设计中的重要工具,它们能够帮助设计师实现复杂的逻辑和数据传递。本章主要关注全局变量和局部变量的运用,这两种变量类型在原型设计中扮演着关键角色。
全局变量是可供整个原型项目使用的变量,可以在任何页面中读取和修改。虽然这种灵活性使得全局变量在处理跨页面参数传递时十分有用,但也因此需要谨慎管理,避免意外修改。在Axure中,可以通过项目菜单的“全局变量”选项来新增和编辑全局变量,例如,可以创建一个名为“count”的全局变量,用于记录用户操作的次数。
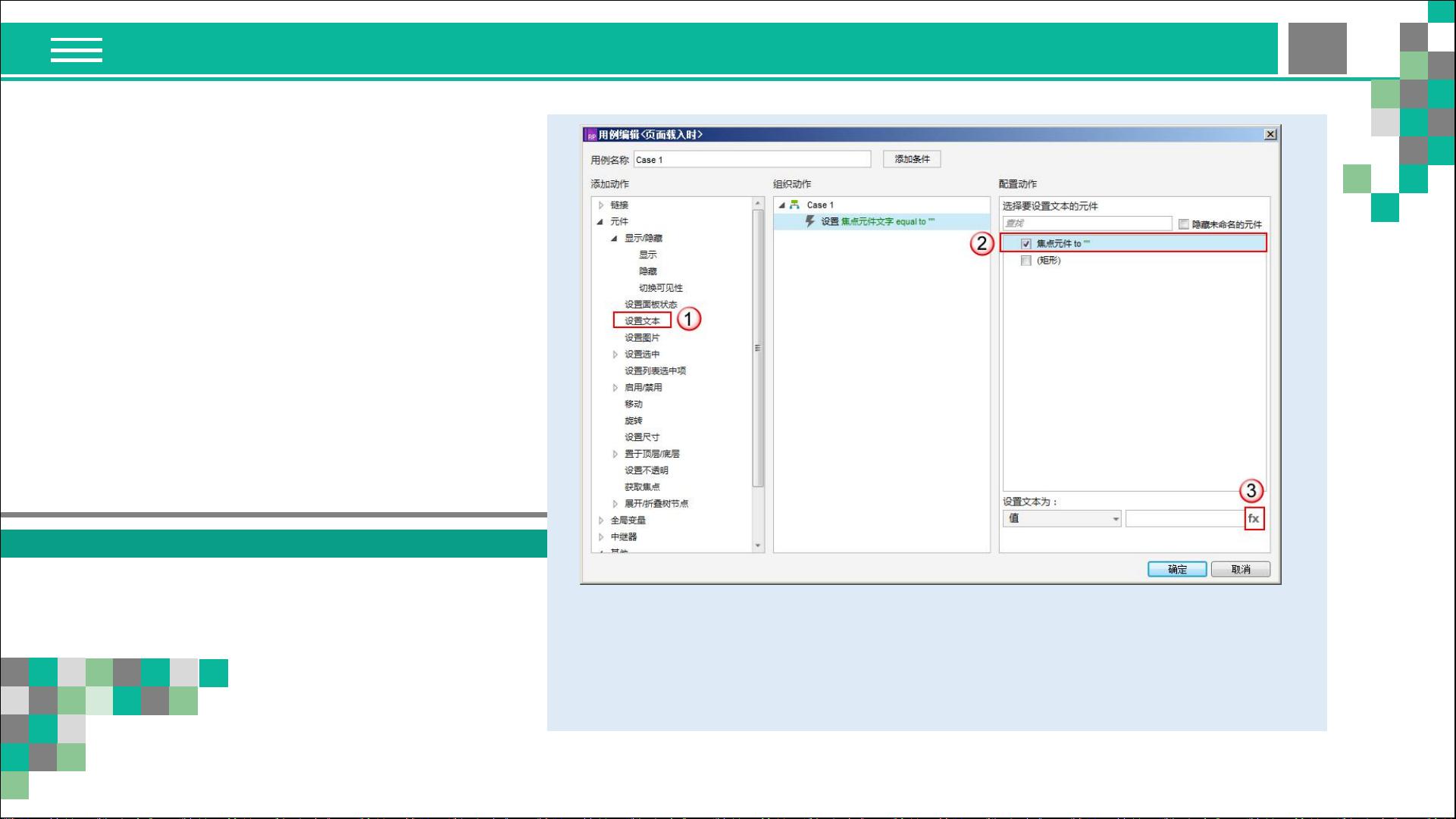
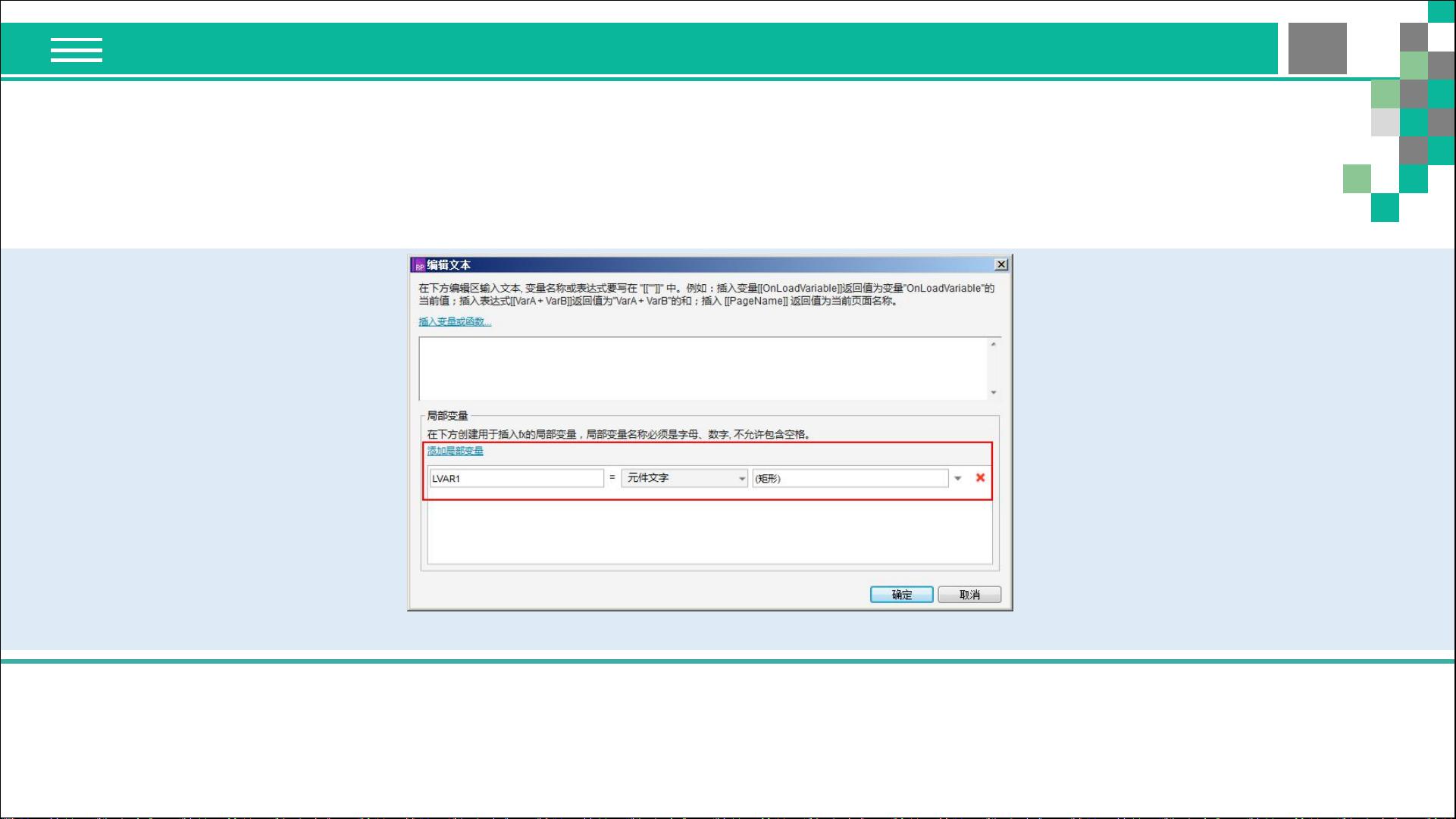
局部变量则局限于特定的交互事件或动作中,如“页面载入时”的触发事件。它们不适用于其他交互,提供了更局部的数据存储空间。在需要设置局部变量时,可以在“设置文本”动作中选择“新增局部变量”,并进行命名和赋值。局部变量的赋值方式多样,可以来自元件的文字、状态值、选中项等。
通过一个简易计算器的制作实例,本章演示了如何实际应用这些变量。计算器的设计会涉及到多个条件判断和数值传递,正是变量功能的完美展示。全局变量可能用来存储计算器的总和,而局部变量则可以用于暂存每次运算的中间结果。
在内容导航中,除了变量的使用,还包括了变量值在页面间的传递。这是原型设计中动态数据流动的关键,可以模拟实际应用程序中的数据流动情况。例如,登录页面的状态(如用户名和密码是否正确)可以通过全局变量传递到首页,以便根据登录状态展示不同的内容。
总结来说,掌握全局变量和局部变量的使用是提升Axure原型设计能力的关键步骤。它们不仅能够增强原型的交互性,还能帮助设计师模拟更复杂的业务逻辑,使得原型更加接近真实应用的体验。因此,理解变量的工作原理并熟练应用,对于创建具有深度和实用性的原型至关重要。
181 浏览量
165 浏览量
2019-02-19 上传
2023-04-05 上传
2023-07-28 上传
2024-01-06 上传
2024-06-05 上传
2023-06-09 上传
2023-09-08 上传
博学之审问之
- 粉丝: 58
- 资源: 2
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载