微信小程序Flexbox布局详解与实战应用
38 浏览量
更新于2024-08-26
1
收藏 1.59MB PDF 举报
微信小程序页面布局方式flexbox是一种现代的响应式布局技术,特别适用于那些需要动态适应不同屏幕尺寸和设备方向的应用场景。在微信小程序中,开发者可以利用flexbox来实现灵活、高效且易于维护的布局设计。
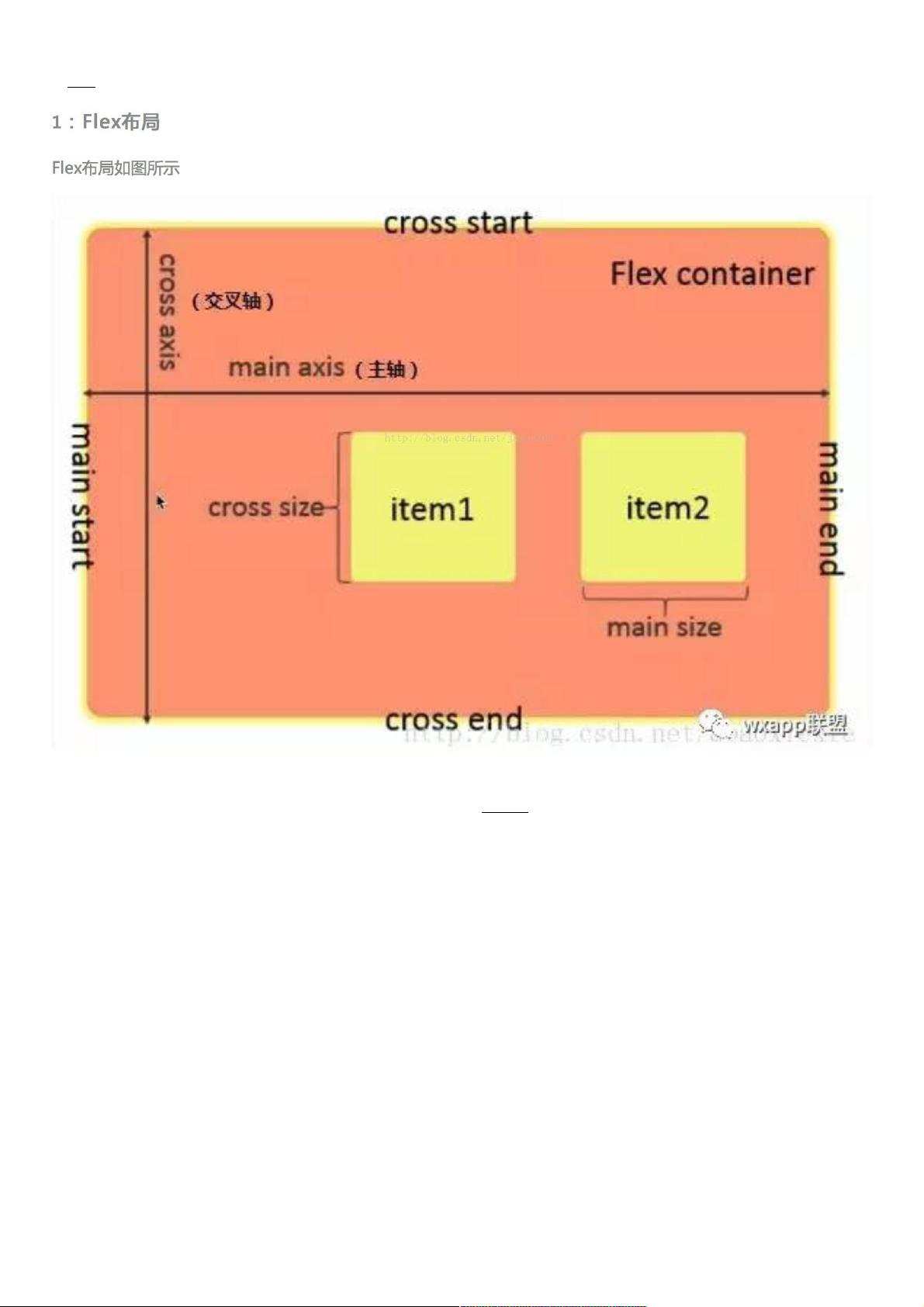
flexbox布局的核心在于伸缩容器(flex container)和伸缩项目(flex item),两者通过一系列的属性来控制布局的走向和元素间的相对位置。设置display属性为flex或inline-flex的元素将成为伸缩容器,其子元素则成为伸缩项目。默认情况下,flexbox容器有两根轴:主轴(main axis)和交叉轴(cross axis)。主轴通常沿水平或垂直方向设定,其起始点(main start)和终点(main end)以及交叉轴的起始点(cross start)和终点(cross end)定义了项目的排列规则。
以下是一些关键的flexbox属性:
1. display: 控制元素是否采用flexbox布局,设置为flex或inline-flex。
2. flex-direction: 定义主轴的方向,可以是row(默认,从左到右)、row-reverse(从右到左)、column(从上到下)或column-reverse(从下到上)。
3. flex-wrap: 决定伸缩项目是否换行,nowrap(默认)、wrap(换行)、wrap-reverse(逆序换行)。
4. flex-flow: 同时设置flex-direction和flex-wrap,简洁表示布局模式。
5. justify-content: 主轴上的对齐方式,如flex-start(开始)、flex-end(结束)、center、space-between(等间距)和space-around(均匀分布)。
6. align-items: 交叉轴上的对齐方式,如flex-start(顶部对齐)、flex-end(底部对齐)、center、stretch(拉伸)等。
7. align-content: 当有多行时,决定多行之间的对齐方式。
8. order: 设置项目的排列顺序,数值越小越靠前。
9. flex-grow: 伸缩项目在可用空间中的增长比例。
10. flex-basis: 元素在主轴上的初始大小,不考虑flex-grow。
11. flex: 简写属性,包含flex-grow, flex-shrink (默认1), 和flex-basis。
12. align-self: 个别项目的对齐方式,可以覆盖align-items设置。
在实际开发中,这些属性可以通过wxml代码应用于小程序的视图组件(view)上,比如在一个容器内创建一个灵活的网格系统,或者实现响应式的导航菜单。在微信小程序中,由于它支持大部分现代浏览器的flexbox特性,但已去掉了各浏览器私有前缀,这使得开发者能够更直接地应用flexbox,而无需处理兼容性问题。
理解并熟练运用flexbox布局方式对于优化微信小程序的用户体验至关重要,它能帮助开发者创建出适应不同设备和屏幕尺寸的优雅布局,提升应用的可用性和美观度。
2023-06-13 上传
2022-08-08 上传
2021-03-29 上传
2021-03-22 上传
2021-06-30 上传
2021-05-25 上传
2021-04-28 上传
2021-02-22 上传
weixin_38643127
- 粉丝: 8
- 资源: 921
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍