理解wx.navigateTo的events参数:防止页面跳转中的重复操作
87 浏览量
更新于2024-09-02
收藏 382KB PDF 举报
"理解wx.navigateTo的events参数及其使用"
在微信小程序开发中,`wx.navigateTo` 是用于页面跳转的关键函数,它可以将用户从一个页面导航到另一个页面,但不关闭当前页面。`events` 参数是`wx.navigateTo`的一个可选参数,它允许我们在页面跳转时传递事件和数据,帮助我们更好地控制页面间的交互。本文将深入探讨`events`参数的使用和理解。
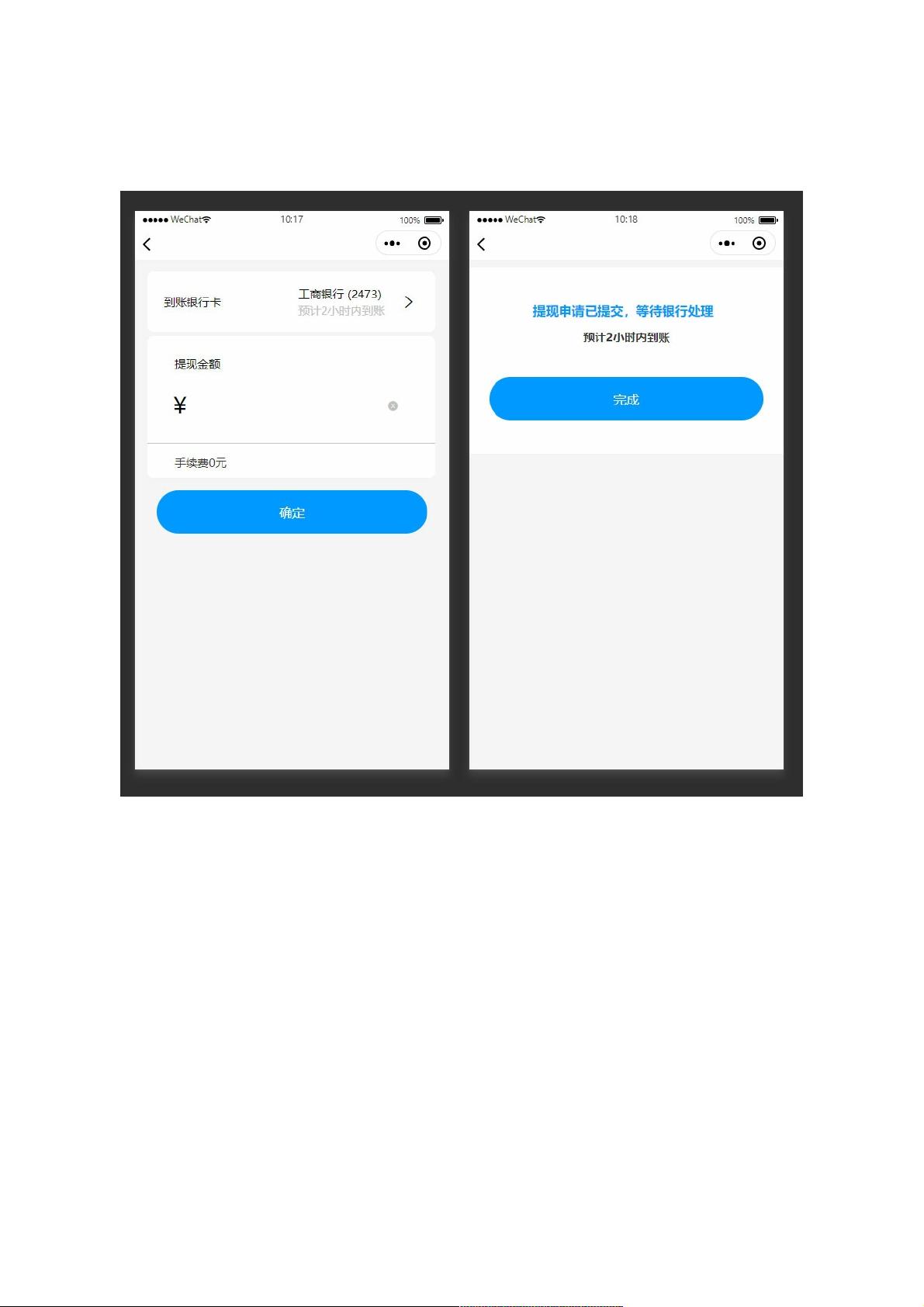
在实际应用中,我们可能会遇到类似的问题:当用户执行某个操作(如提现)时,需要防止该操作被重复执行。例如,在用户点击提现按钮后,应立即禁用按钮,直到收到服务器的响应并完成页面跳转。然而,单纯地在点击事件中改变状态(如`isWithdrawing`)并不总是有效,因为页面跳转可能在状态更新之后才发生。
首先,让我们分析问题。在初始尝试中,我们可能将`isWithdrawing`设置为`true`,然后调用异步请求,期望在请求完成后执行页面跳转。然而,这可能导致在页面跳转完成之前用户可以再次点击按钮。根据微信小程序的文档,`wx.navigateTo`的`complete`回调会在页面跳转完成后执行,因此在这里设置`isWithdrawing`为`false`无法解决问题。
接着,我们注意到`wx.navigateTo`的`events`参数。官方文档对`events`的描述可能不够清晰,但我们可以进行实验来探索其功能。`events`参数允许我们传递一个对象,这个对象包含将在目标页面触发的事件。这些事件可以在目标页面的生命周期方法中监听并处理。
假设我们创建了一个名为`withdrawEvent`的事件,并在`wx.navigateTo`中设置`events: {withdrawEvent: true}`。然后,在目标页面(这里是`withdrawResult`页面)的`onLoad`或`onShow`方法中,我们可以监听这个事件:
```javascript
onLoad(options) {
this.onWithdrawEvent = options.events.withdrawEvent;
// 如果withdrawEvent为true,表示上一个页面已经完成了提现操作
if (this.onWithdrawEvent) {
// 解锁按钮,恢复用户交互
// ...
}
}
```
这样,当`wx.navigateTo`执行时,`withdrawEvent`会被传递到目标页面,我们可以在目标页面中解禁按钮,确保用户不会在页面加载后重复执行提现操作。
总结来说,`wx.navigateTo`的`events`参数提供了一种跨页面通信的方式,允许我们在页面跳转时传递事件和状态信息。通过正确利用`events`,我们可以更精细地控制页面间的交互,解决诸如防止重复提交等业务问题。在实践中,理解`events`的工作原理并结合微信小程序的生命周期方法,可以帮助我们构建更加健壮和用户友好的小程序应用。
2020-12-03 上传
2020-10-15 上传
点击了解资源详情
2023-05-26 上传
2023-02-27 上传
2021-10-05 上传
2023-04-09 上传
2024-09-14 上传
weixin_38648396
- 粉丝: 2
- 资源: 953
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全