ASP.NET GridView 实现分级显示示例及代码
52 浏览量
更新于2024-08-31
收藏 82KB PDF 举报
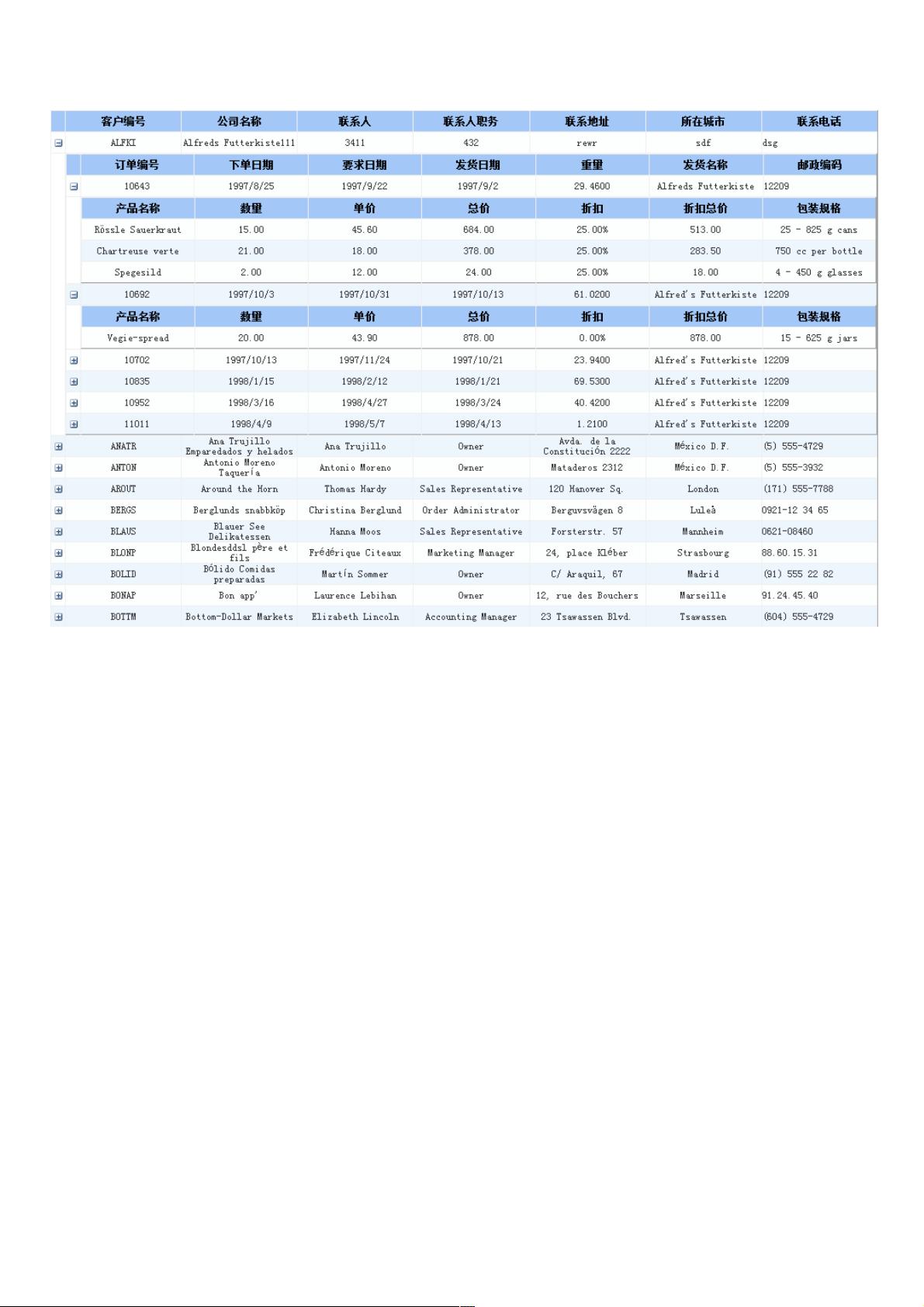
在ASP.NET开发中,GridView控件是一种常用的表格控件,常用于数据展示和分页处理。当我们需要在GridView中实现分级显示效果时,可以通过自定义模板列和CSS样式来达到这个目的。下面将详细介绍如何通过代码实现一个具有分级显示功能的GridView。
首先,在Aspx页面中,我们需要设置一个名为GridView1的GridView控件,其属性如下:
```xml
<asp:GridView ID="GridView1" SkinID="GridView" runat="server" AutoGenerateColumns="false" Width="100%" AllowPaging="true" PageSize="10">
```
`AutoGenerateColumns="false"`表示不会自动创建列,这样我们可以手动添加和配置列,以确保分级显示的定制性。
接下来,创建一个`<asp:TemplateField>`,这是用来定义模板列的关键部分。模板列中的`<asp:Image>`将用于显示分级标志:
```xml
<asp:TemplateField HeaderStyle-Width="1%">
<ItemTemplate>
<asp:Image ID="imgFlag" runat="server" ImageUrl="~/images/dn.gif" />
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
```
在这里,`ImageUrl`属性指定了分级标志图片的路径,可以根据需求调整。`HorizontalAlign="Center"`确保了图像居中显示。
其余的`<asp:BoundField>`用于绑定数据字段,如`CustomerID`、`CompanyName`等,它们定义了表头和列宽,以及水平对齐方式。
为了实现分级显示,可能需要在服务器端的代码(例如C#或VB.NET)中添加逻辑,根据数据值动态为每个记录分配不同的分级样式。这通常涉及到遍历GridView的每一行,检查特定字段(如等级字段)的值,并在客户端或服务器端根据条件改变对应的`imgFlag`的CSS类名,从而切换不同的图标或者颜色。
在CSS中,可以为不同的分级定义样式规则,例如:
```css
.grade1 {
/* 样式规则1 */
}
.grade2 {
/* 样式规则2 */
}
.grade3 {
/* 样式规则3 */
}
```
然后在JavaScript中或者服务器端代码中,根据分级条件动态添加或移除这些CSS类。
实现ASP.NET中GridView的分级显示,关键在于定制模板列、数据绑定和动态调整样式。通过以上步骤,你可以为GridView中的数据添加丰富的层级结构,提高数据的可读性和用户交互体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
115 浏览量
2021-01-20 上传
101 浏览量
175 浏览量
2021-08-19 上传
2011-08-25 上传