动态创建:Android ViewPager 实现Banner图片轮播与小圆点指示
188 浏览量
更新于2024-08-28
收藏 114KB PDF 举报
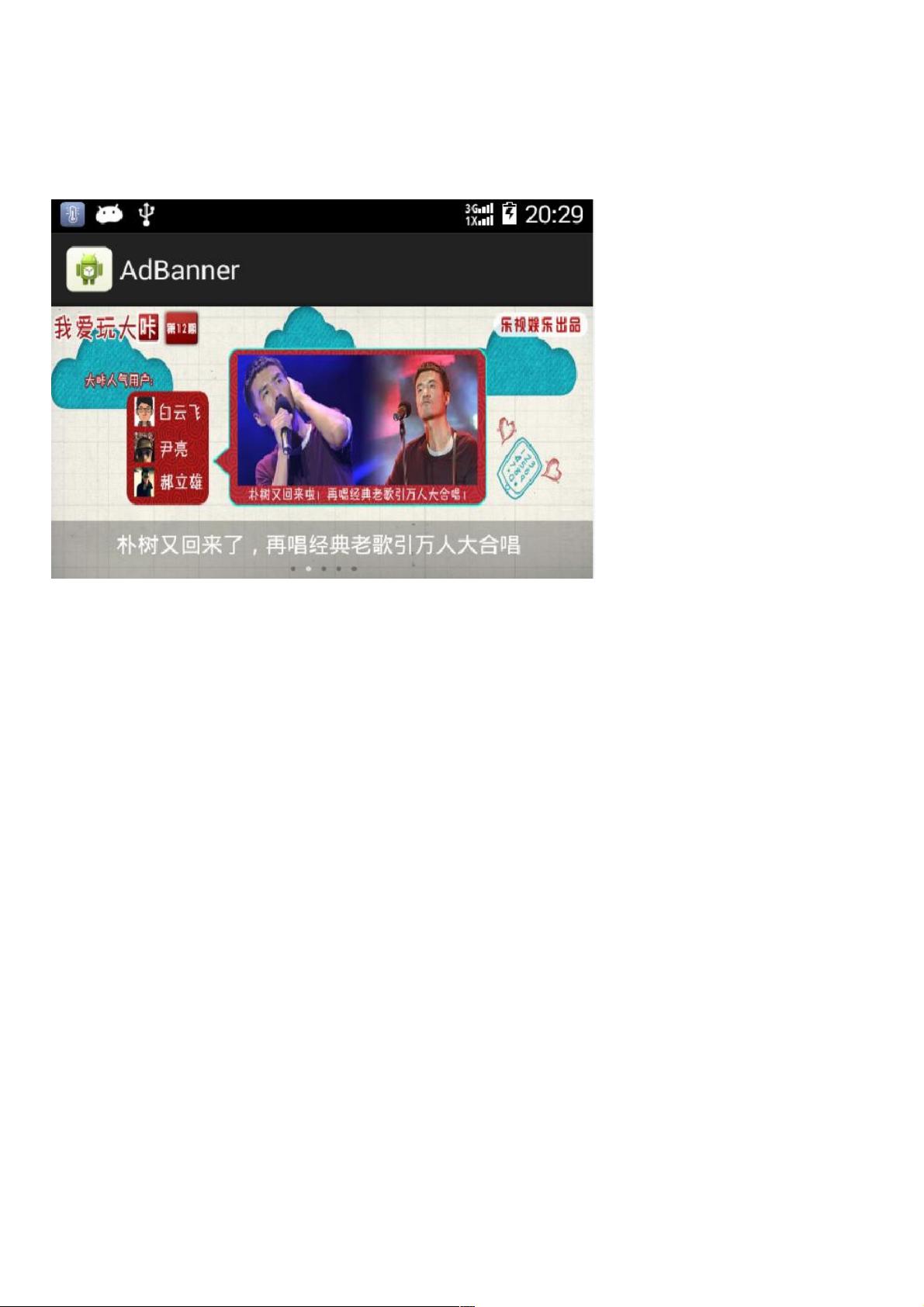
本文将详细介绍如何在Android应用中使用ViewPager实现Banner图片的循环播放功能,并配合小圆点指示器。首先,理解问题背景,图片轮播的需求通常出现在广告条或者首页展示多个图片的场景中,要求图片能够无缝切换且实时反映当前显示的页面。
分析部分强调了两个关键点:
1. 图片数量的动态性:由于图片可能是用户上传或配置的,因此数目可能不固定,这就需要ViewPagerAdapter来管理这些页面。
2. 小圆点指示器:因为每个页面布局相同,只是内容不同,所以需要在代码中动态创建并更新小圆点,以便用户知道当前显示的是哪一张图片。
编码步骤如下:
1. 布局设计:
在activity_main.xml布局文件中,设置了一个RelativeLayout作为容器,用于包含ViewPager和指示器。主要组件包括:
- `android.support.v4.view.ViewPager`:这是ViewPager组件,用于实现图片的滑动切换。它的id是`@+id/viewpager`,设置了宽度和高度为父布局的180dp,以适应屏幕。
- `LinearLayout`:作为底部指示器,它会根据ViewPager的高度自动调整位置。背景设置为半透明黑色,内有TextView用于显示文字描述和一系列小圆点。
2. 创建ViewPagerAdapter:
自定义一个继承自`FragmentPagerAdapter`的适配器,负责动态管理图片和对应的小圆点。你需要实现`getCount()`方法来返回图片的总数,`getItem(int position)`方法来获取每个页面的Fragment(比如一个包含图片和描述的自定义View)。
3. 动态生成小圆点:
遍历图片数量,为每个小圆点创建一个ImageView,并设置点击监听器来切换到对应的页面。当图片数量改变时,需要在适配器中更新小圆点的数量和状态。
4. 实现ViewPager的滚动:
在MainActivity中,设置ViewPager和适配器,并设置滑动监听器,确保当用户滑动时,小圆点和图片能正确更新。
5. 用户交互:
为了使用户体验更好,添加监听用户的触摸事件,如点击小圆点或手动滑动,使得页面切换响应迅速,同时保持逻辑清晰。
总结:
通过以上步骤,你可以实现一个可动态管理图片数量、支持循环播放的Android Banner广告条。适配器和布局管理是核心部分,确保了视图的正确渲染和交互功能的实现。同时,关注细节如圆点颜色、大小和间距的设置,可以提升整体视觉效果。
点击了解资源详情
2021-01-20 上传
2016-09-29 上传
2021-01-04 上传
2015-11-02 上传
2020-09-03 上传
2021-10-14 上传
weixin_38564718
- 粉丝: 5
- 资源: 916
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新