前后端数据交互与实现原理详解
版权申诉
"介绍前后端数据交互的基本原理,包括Web服务器、HTTP协议、Servlet的概念,以及如何使用Tomcat服务器。"
在互联网开发中,前后端数据交互是构建动态网页应用的关键环节。这个过程涉及到多个技术组件,包括Web服务器、HTTP协议、动态处理程序等。本资料主要讲解了这些核心概念以及如何使用Tomcat服务器来实现这一交互。
首先,Tomcat是一个开源的轻量级Web服务器,它扮演着中间件的角色,接收来自前端浏览器的HTTP请求,并转发给后端数据库获取数据,之后再将结果返回给前端。这个过程使得静态页面与动态内容能够无缝结合,为用户提供动态交互的网页体验。
HTTP协议是这一切交互的基础,它定义了浏览器与服务器之间通信的数据格式和规则。通过HTTP,用户可以在浏览器中输入特定的URL(统一资源定位符)来访问Web项目。URL由协议(如http或https)、服务器名、域名、路径和可能的查询参数组成,例如`http://mail.163.com/index.html`。这个URL告诉服务器用户想要访问的特定资源。
Servlet是Java Web开发中的一个重要组件,它是一个运行在Web服务器上的小型Java程序,用于处理客户端(通常是浏览器)发送的请求,并生成相应的响应。因为普通的Web服务器只能提供静态内容,无法处理动态请求,所以需要Servlet来扩展其功能,实现动态网页服务。
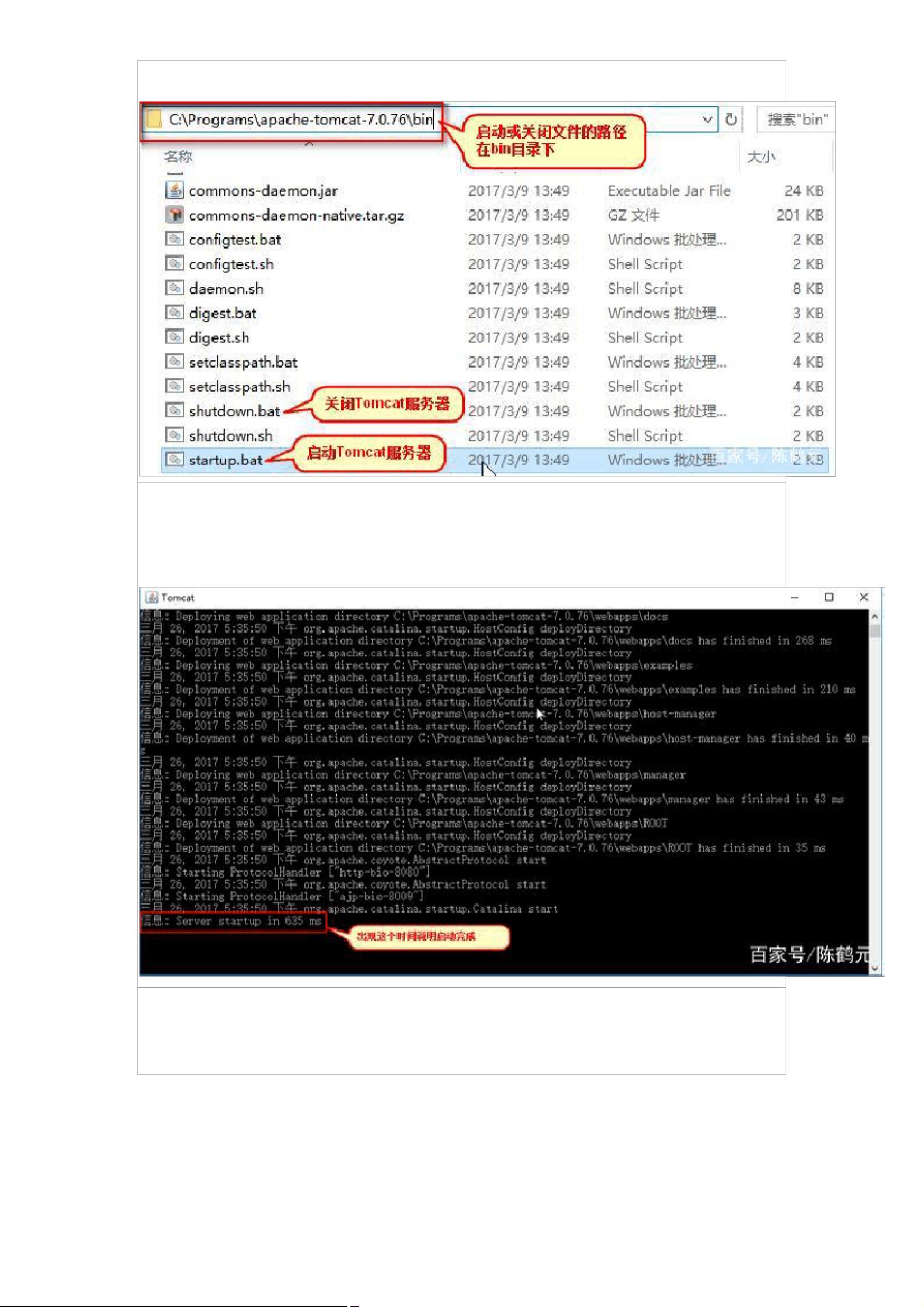
当部署一个Web项目时,用户通常会通过Tomcat这样的服务器来运行。下载并解压Tomcat后,只需运行bin目录下的`startup.bat`脚本来启动服务器。然后,通过在浏览器中访问`http://localhost:8080/`,如果看到Tomcat的欢迎页面,就表明服务器已经成功启动。
在实际的前后端交互中,前端通常使用Ajax或者Fetch API等技术发起异步HTTP请求,向服务器请求数据。后端接收到请求后,根据业务逻辑处理,可能涉及到数据库查询、计算等操作,完成后,通过HTTP响应将数据返回给前端。前端接收到数据后,更新DOM(文档对象模型),从而实现页面的动态更新。
前后端数据交互是通过HTTP协议在浏览器与Web服务器之间建立通信桥梁,Servlet作为服务器端的动态处理组件,负责处理请求并生成响应。Tomcat作为服务器,提供了运行Servlet的环境,使得这一切成为可能。理解这些基本原理对于理解和开发Web应用至关重要。
2020-12-14 上传
2023-06-29 上传
2021-09-14 上传
107 浏览量
2019-10-31 上传
2022-06-18 上传
2022-10-30 上传
xxpr_ybgg
- 粉丝: 6789
- 资源: 3万+
最新资源
- Wrox.Beginning.Microsoft.SQL.Server.2008.Programming
- javascript函数及其用法
- WinCE 5.0 Bootloader 的设计与实现
- CSharp中的委托和事件.pdf
- S3C2410X LCD控制器
- 观察者模式(附代码和解释)下载
- MyEclipse 6 Java EE 开发中文手册
- Unix常用命令手册Unix常用命令手册
- Ajax开发使用必备手册
- Visual Studio 2008
- Windows CE动手实验(入门)
- ds的温度计 ds18b20
- CSS和DIV布局大全
- Ds3400配置和教程
- AT89C51单片机控制交通灯
- ARM嵌入式系统实验教程