iOS实现仿微信图片分享界面与翻转动画
150 浏览量
更新于2024-09-04
收藏 102KB PDF 举报
"iOS仿微信图片分享界面的实现方法,包括使用UICollectionView动态加载图片、预览和删除功能的代码示例。"
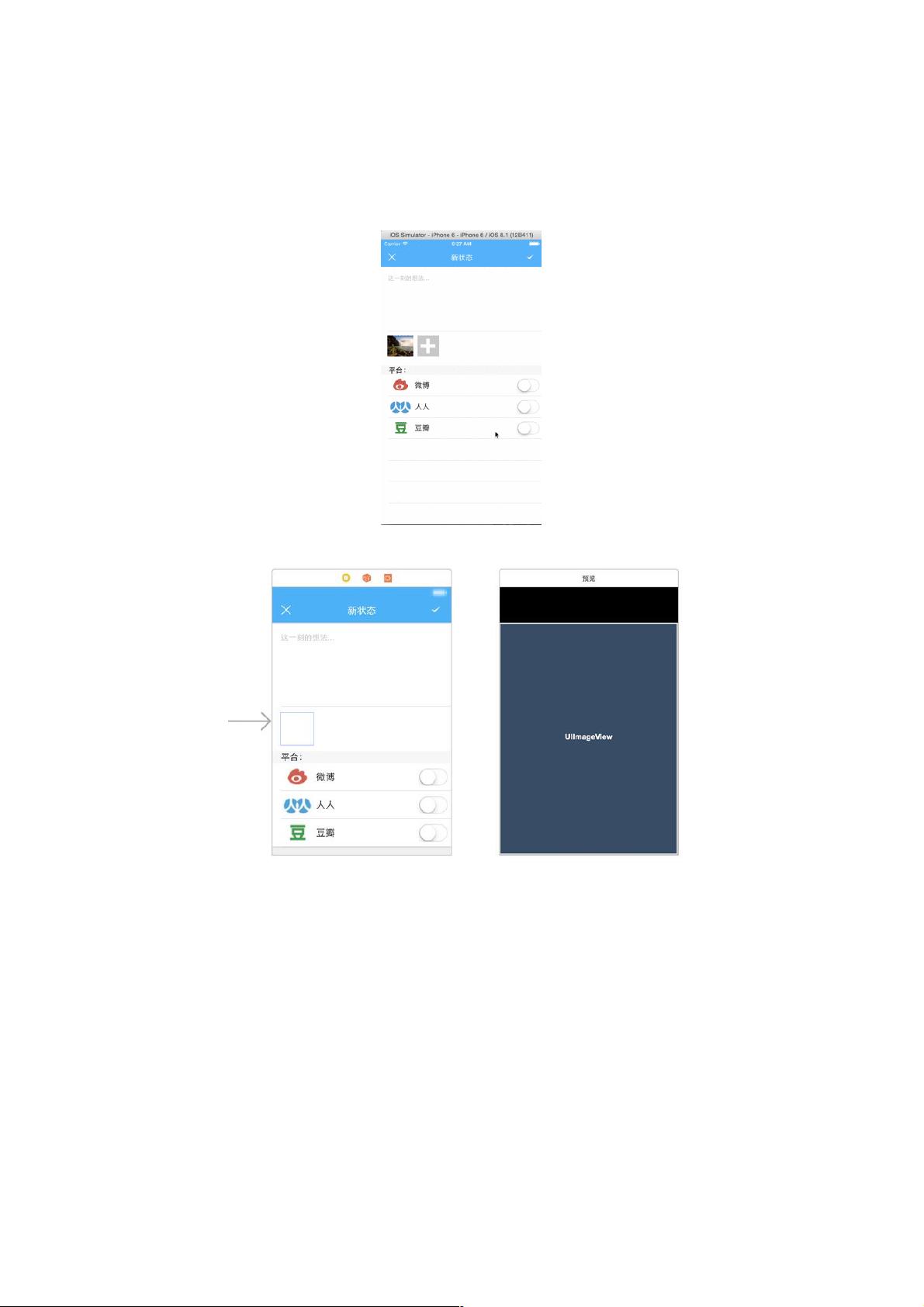
在iOS应用开发中,实现类似微信的图片分享功能是一个常见的需求。本示例将详细介绍如何创建一个仿微信相册的界面,并实现翻转过渡动画效果,同时支持图片的预览和删除。这个功能主要利用了UICollectionView来展示图片,通过UIActionSheet让用户选择照片来源,结合UIImagePickerController进行图片选取,并运用自定义的预览控制器YSYPreviewViewController来提供预览和删除操作。
1. UICollectionView的使用:
UICollectionView是一种强大的控件,可以用来展示多行多列的数据,非常适合用于图片的展示。在本示例中,photosCollectionView是UICollectionView的实例,它被设置为数据源(UICollectionViewDataSource)和委托(UICollectionViewDelegate),负责加载图片和处理用户交互。
2. 图片预览与删除:
YSYPreviewViewController是自定义的预览控制器,它允许用户预览已选择的图片,并提供了删除功能。当用户点击某张图片时,可以通过UICollectionView的代理方法触发预览界面,通过滑动或点击按钮实现图片的切换和删除。
3. 界面翻转过渡动画:
微信在从相册界面跳转到评论界面时,采用了界面翻转的过渡动画,这种动画效果可以提供更流畅的用户体验。在iOS中,可以使用UIView的transitionWithView方法或者UIStoryboardSegue的performSegueWithIdentifier方法,配合特定的动画选项来实现这种效果。
4. 社交平台分享:
示例中还提到了WeiboSwitch和RenrenSwitch,这表明代码可能集成了社交媒体分享功能,如微博和人人网。UMSocial库被导入,它是Umeng(友盟)提供的SDK,用于实现一键分享到多个社交平台的功能。通过实现UMSocialUIDelegate协议,可以处理用户授权和分享的结果。
5. 用户交互:
IBAction方法如DoubanSwitched和RenrenSwitched通常用于响应用户对开关控件的操作,例如开启或关闭分享到某个社交平台的选项。
6. UIImagePickerController:
用于打开设备的相册或相机,让用户选择图片。通过实现UIImagePickerControllerDelegate和UINavigationControllerDelegate,可以在用户选择图片后进行相应的处理,比如添加到UICollectionView。
总结,这个示例提供了一个完整的解决方案,用于构建一个仿微信图片分享的界面,包括图片的加载、预览、删除以及社交平台的分享功能。通过学习并理解这段代码,开发者可以快速地在自己的项目中实现类似的功能。
2019-07-11 上传
2019-07-11 上传
159 浏览量
2020-09-01 上传
2020-09-01 上传
点击了解资源详情
2018-02-22 上传
752 浏览量
weixin_38733597
- 粉丝: 8
- 资源: 909
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度