网页端JavaScript库Zip.js:压缩与解压功能详解及使用教程
159 浏览量
更新于2024-08-28
收藏 84KB PDF 举报
本文将详细介绍如何在Web前端利用JavaScript实现的zip压缩和解压缩工具包Zip.js来创建、管理和下载zip文件。Zip.js是一个开源的库,可以在浏览器环境下生成zip文件,支持文件夹和文件的添加,以及自定义压缩包名称。以下是使用Zip.js的步骤和示例代码:
1. **Zip.js简介**:
Zip.js是一个轻量级的JavaScript库,它允许在浏览器环境中处理zip文件。它的GitHub地址是 <http://gildas-lormeau.github.io/zip.js/>。该库主要用于在用户端生成zip文件,无需依赖服务器,这对于在线文件分享和即时压缩需求非常有用。
2. **依赖性**:
- **jQuery**: 由于Zip.js的API较为复杂,为了简化使用,通常会与jQuery一起引用,提供更易用的接口。
- **ZipArchive.js**:这是一个自定义封装的插件,它对Zip.js的API进行了简化,以便于在项目中使用。
- **mime-types.js**: 用于处理文件类型,确保正确识别文件在zip中的MIME类型。
3. **使用步骤**:
- **引用库**:在HTML头部添加相应的script标签,链接到Zip.js、jQuery、mime-types.js和自定义的ZipArchive.js。
- **初始化ZipArchive**:创建一个新的`ZipArchive`实例,如`var z = new ZipArchive;`
- **添加文件或文件夹**:使用`addFile()`方法,传入文件路径和内容,例如`z.addFile("a/a.txt", "aaaaaaacontent");`
- **导出和下载**:调用`export()`方法指定压缩包的名称(如`z.export("nono");`),然后可以提供一个下载链接供用户下载。
4. **示例代码**:
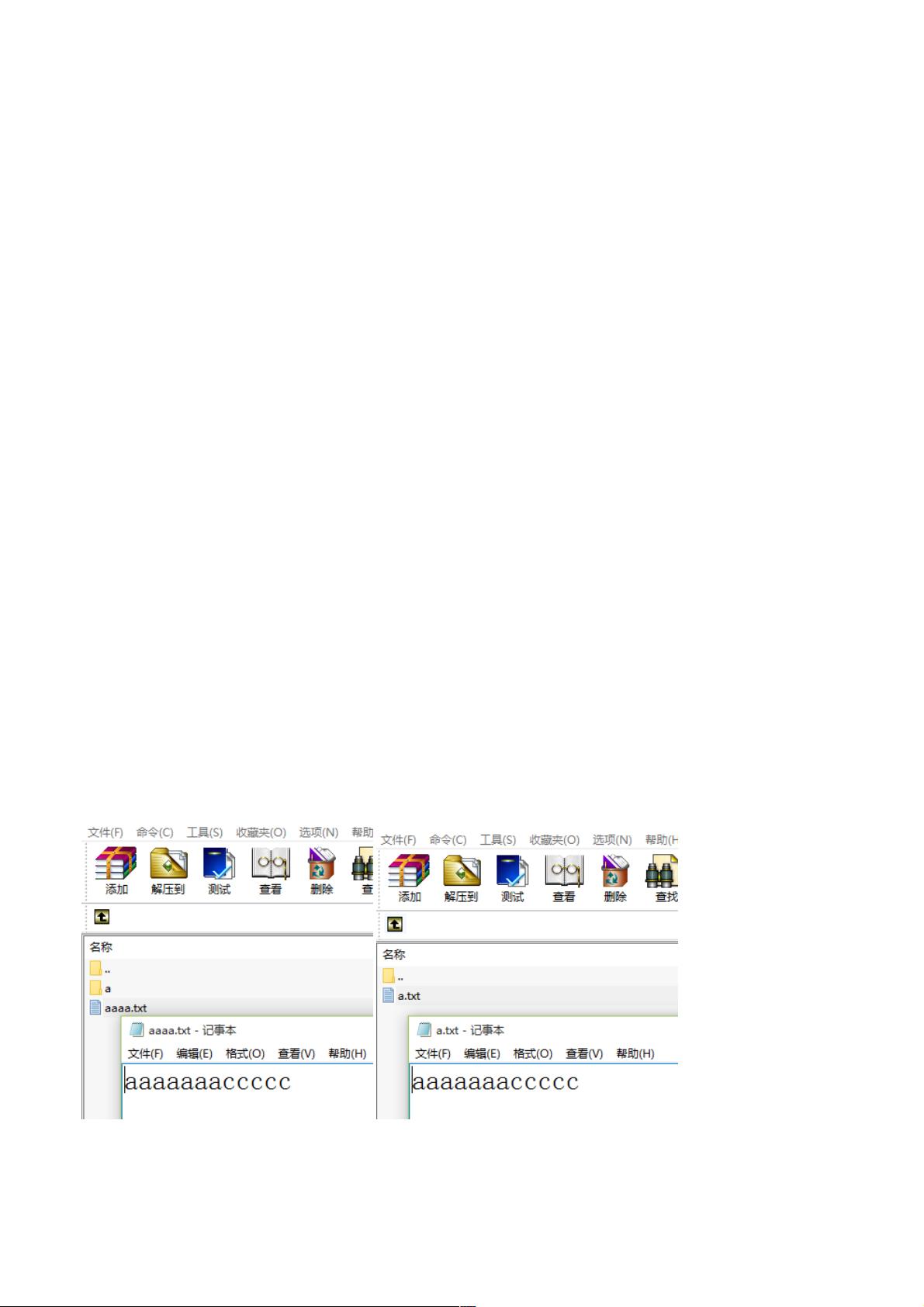
在提供的HTML示例中,首先引入了所有必要的库,然后创建了一个新的ZipArchive实例,并添加了两个文件:"a/a.txt" 和 "aaaa.txt"。接着调用`export()`方法生成名为"nono"的zip文件,并自动触发下载。下载后的zip文件结构会包含这两个文件。
5. **实际应用**:
通过这些步骤,开发者可以在前端构建动态的文件上传、文件管理功能,如上传文件后即刻压缩成zip,或者让用户选择多个文件后一次性打包下载。这在需要用户交互的网站或应用中非常实用,例如在线编辑器、文件管理平台等。
总结来说,Zip.js是一个强大的JavaScript库,帮助开发者在浏览器端实现文件的压缩和管理,结合jQuery和自定义插件,简化了操作流程,使得在Web页面上创建和分享zip文件变得更加方便。
488 浏览量
219 浏览量
575 浏览量
117 浏览量
258 浏览量
157 浏览量
130 浏览量
weixin_38538950
- 粉丝: 4
- 资源: 930
最新资源
- 搜索算法 网站推广研究的好东西
- TR一069协议在家庭网关上的实现
- 计算机网络第4版课后答案 谢希仁版
- oracle dataguard
- 网站策划方案标准实例
- 计算机网络答案(第四版)
- 计算机网络(第四版)国外经典教程+习题答案(中文版)
- Web网站统一口令认证系统的设计与实现
- c sharp 3.0 Design Patterns
- C#初学者必不可少的材料
- 进销存数据流-功能图.doc
- jstl-jsp的高级课程-减少页面脚本量,你最好的抉择!,pdf版,高清晰!
- java web,,常用软件术语,pdf 格式,非扫描,高清晰1
- 大地球进销存财务管理系统.doc
- 计算机专业编译原理答案
- c# socket网络编程