React性能优化策略:组件与DOM树优化详解
下载需积分: 10 | DOCX格式 | 276KB |
更新于2024-09-03
| 139 浏览量 | 举报
在React前端开发中,性能优化是一个至关重要的环节,它直接影响到用户体验和应用的运行效率。本文将深入探讨如何在组件层面以及多个组件之间进行有效的性能优化。
首先,针对单个React组件的性能优化,我们需要注意以下几个关键点:
1. 减少render方法中的计算:在`render`方法中,应尽量避免频繁创建新的变量和`bind`函数,因为这会导致不必要的性能开销。推荐的做法是在构造函数中使用`bind(this)`绑定`this`,这种方法仅在组件创建时执行一次,具有最佳性能。尽管箭头函数可以避免`this`绑定问题,但每次`render`时都会生成新的函数实例,因此不是最优选择。
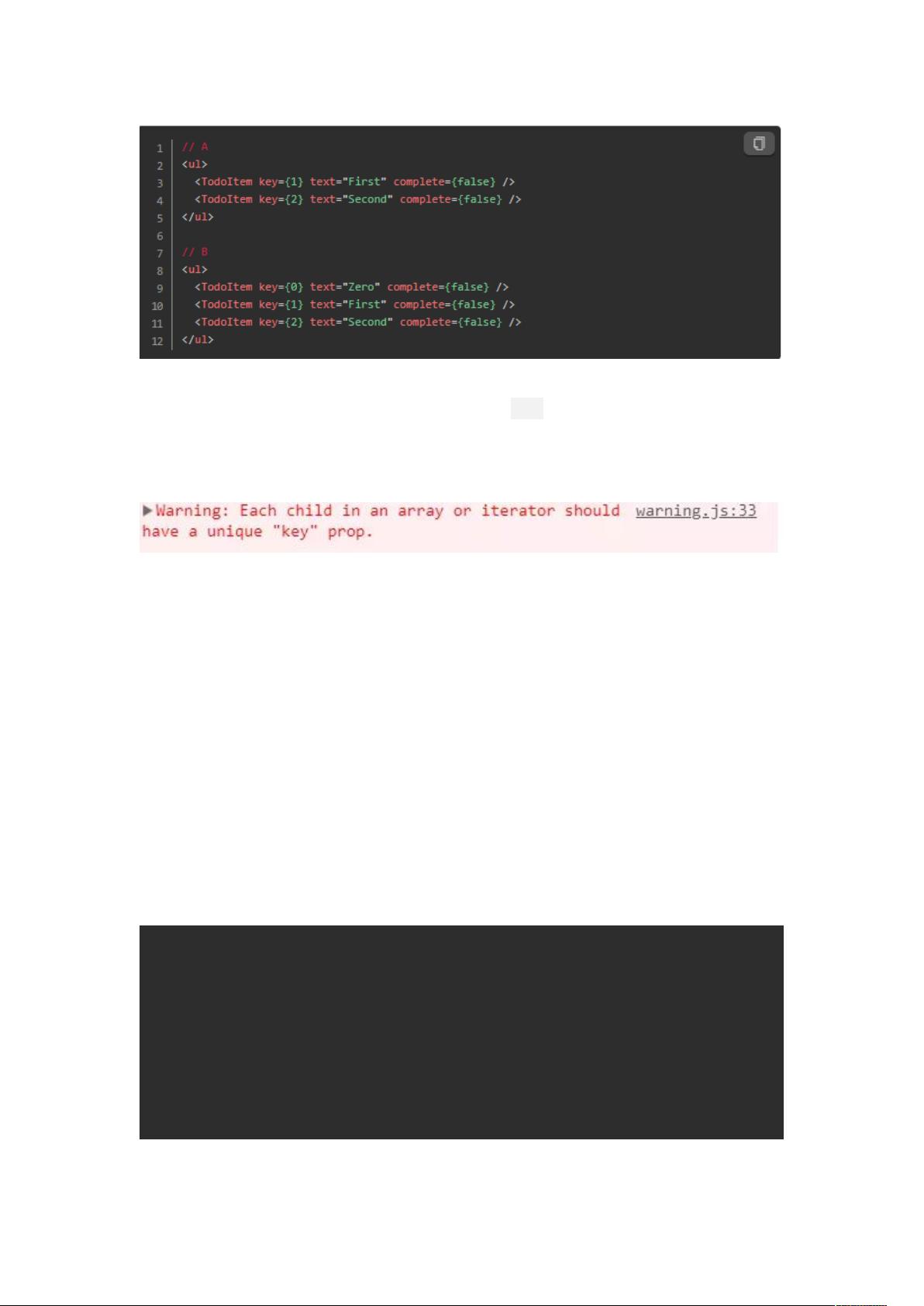
2. 关键`key`的优化:React通过Virtural DOM(虚拟DOM)实现组件的高效更新。当你替换或移动组件时,React会对比新的和旧的Virtural DOM结构。如果根节点类型发生变化,React会销毁整个DOM树并重新渲染,造成资源浪费。因此,为避免这种情况,应始终确保子组件有一个稳定的`key`值,它就像是组件的唯一标识符,帮助React跟踪组件的身份。
3. 避免内联函数:内联函数在每次`render`调用时都会创建新的函数实例,这增加了React在每个渲染周期的负担。为了优化,应该尽量将逻辑封装到单独的函数中,而不是直接在`render`里定义。例如,将`onClick`事件处理函数定义为组件的一部分,而非内联表达式。
总结来说,React性能优化的关键在于精简`render`方法、合理使用`key`属性以及避免不必要的函数创建。通过遵循这些原则,可以显著提高React应用的响应速度和整体性能,确保为用户提供流畅的交互体验。同时,随着React技术的发展,官方文档也提供了更多关于性能优化的最佳实践和工具,持续关注和学习是提升React应用性能的关键。
相关推荐









Mrs蛋
- 粉丝: 2
- 资源: 1
最新资源
- fabricator, 构建网站用户界面工具包和样式指南的工具.zip
- 编程器XTW100高速24 25编程器.zip
- Backward-Facing-Step-----OpenFOAM:tfjh
- RCGames:允许AI相互玩游戏的服务器
- ng-cells, AngularJS表指令,用于绘制具有不同功能的数据表.zip
- vray材质与标准材质互转
- uroboros:CDCI工具
- info3180-project1:这是课程INFO3180的第一个项目
- WirelessPrinting:从Cura,PrusaSlicer或Slic3r无线打印到与ESP8266(以后也称为ESP32)模块连接的3D打印机
- Magento-OpCache, Magento后端的OpCache ( Zend优化器) 控制面板 ( GUI ).zip
- iOS13.5 的最新的支持包,添加之后可以解决xcode无法真机调试的问题
- TimotheeThiry_2_100221:OpenClassrooms的Web开发人员路径。 第二项目
- 欧美风城市旅行相册PPT模板
- rhel配置新的yum源
- 前端TB
- ramme:非官方的Instagram桌面应用程序