jQuery Jcrop图像裁剪插件详解与使用教程
需积分: 10 21 浏览量
更新于2024-09-13
收藏 70KB DOCX 举报
"jQuery Jcrop是一个强大的图像裁剪插件,适用于Web应用程序,提供灵活的DHTML种植引擎,便于实现图片裁剪功能。"
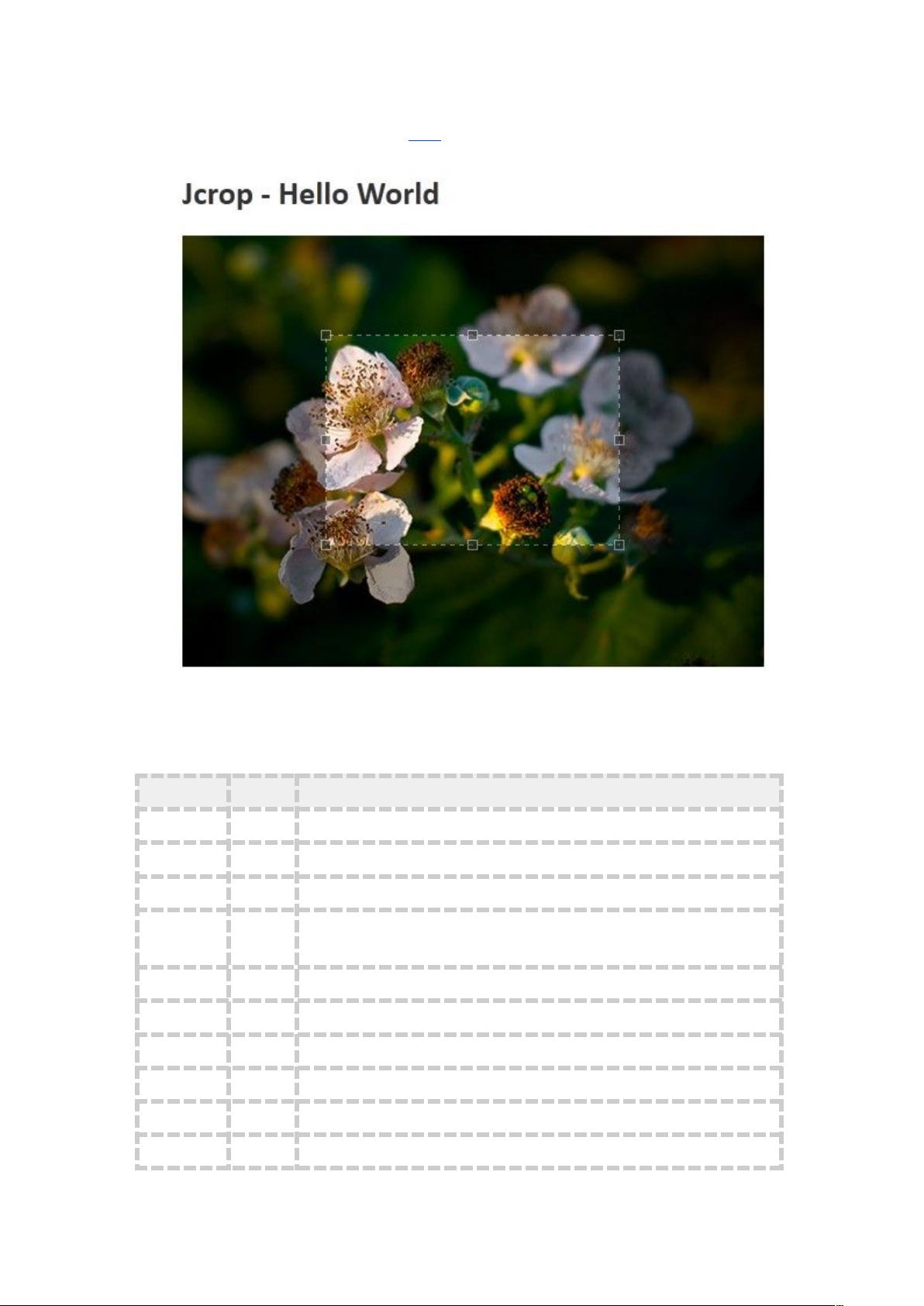
在Web开发中,jQuery Jcrop插件是一个非常实用的工具,它允许用户在前端进行图像裁剪,并能与后端程序(如PHP)配合,方便地实现图片裁剪功能。以下是对Jcrop关键知识点的详细说明:
1. **安装和使用**:
- 首先,你需要在HTML文件中引入jQuery库和Jcrop的CSS及JS文件。通过`<link>`和`<script>`标签分别引入`jquery.Jcrop.css`和`jquery.Jcrop.js`。
- 然后,你需要给需要裁剪的`<img>`标签设置一个ID。
- 最后,通过jQuery选择器调用`.Jcrop()`方法,例如`$("#element_id").Jcrop();`来激活插件。
2. **Jcrop调用方式**:
- 常见的调用方式有两种。第一种是在元素上直接调用Jcrop并设置回调函数,如`onChange`和`onSelect`。第二种是创建一个全局变量保存Jcrop的API接口,这提供了更多灵活性,比如可以调用`api.destroy()`来销毁Jcrop实例,以便重新绑定到新的图片。
3. **选项(options)参数**:
- `allowSelect`: 默认为`true`,允许创建新的裁剪区域。
- `allowMove`: 默认为`true`,允许移动已选择的裁剪区域。
- `allowResize`: 默认为`true`,允许调整裁剪区域的大小。
- `trackDocument`: 默认为`true`,使Jcrop在整个文档范围内响应鼠标事件。
- `baseClass`: 默认为`"jcrop"`,定义基础样式类前缀,用于生成如`jcrop-holder`这样的类名。
- `addClass`: 可自定义额外的样式类,用于更精细的定制。
- `bgColor`: 默认为`"black"`,设定裁剪区域周围的背景颜色。
4. **API接口**:
- Jcrop提供了一系列API接口供开发者使用,包括但不限于上述的`onChange`和`onSelect`回调函数,还有其他如`setSelect`(设置初始选区)、`getBounds`(获取选区边界)、`getSelect`(获取当前选区)、`release`(释放选区)等。
5. **应用场景**:
- 图像上传预览和裁剪,如用户头像选择、产品图片编辑等。
- 图像处理服务,与服务器端结合,实现图像的动态裁剪和缩放。
- 在线设计工具,允许用户自由裁剪图片以适应特定尺寸。
通过理解并熟练运用这些知识点,开发者可以轻松地在Web项目中集成Jcrop,提供用户友好的图像裁剪体验。记得在实际项目中,根据需求调整配置选项,以达到最佳效果。
点击了解资源详情
点击了解资源详情
2014-12-12 上传
2020-10-25 上传
2018-09-11 上传
292 浏览量
2020-10-26 上传
ycf12345
- 粉丝: 1
- 资源: 25
最新资源
- 图书管理系统概要设计说明书
- 图书管管理系统项目开发计划书
- 入门教程 CSS属性.pdf
- Beginning_Linux_Programming_Third_Edition
- Cloud Computing and Grid Computing 360-Degree Compared
- 基于J2EE的Ajax宝典
- 德州大学AMOS教程(中文)
- 跟我一起写makefile
- websvcs-1_2-fr.pdf
- 搜索引擎优化知识完全手册
- 实战 XML.pdf
- Visual Basic 2005 基础教程
- oracle使用初级教程
- eclipseCvs
- 将Java项目打包成可执行文件.pdf
- 西瓜外语通制作英语词汇同步MP3操作指南