Codeigniter 4.0-dev 入口与初始化解析
需积分: 9 90 浏览量
更新于2024-09-09
收藏 206KB PDF 举报
"Codeigniter 4.0-dev版本的学习笔记,主要关注入口文件index.php以及初始化过程。"
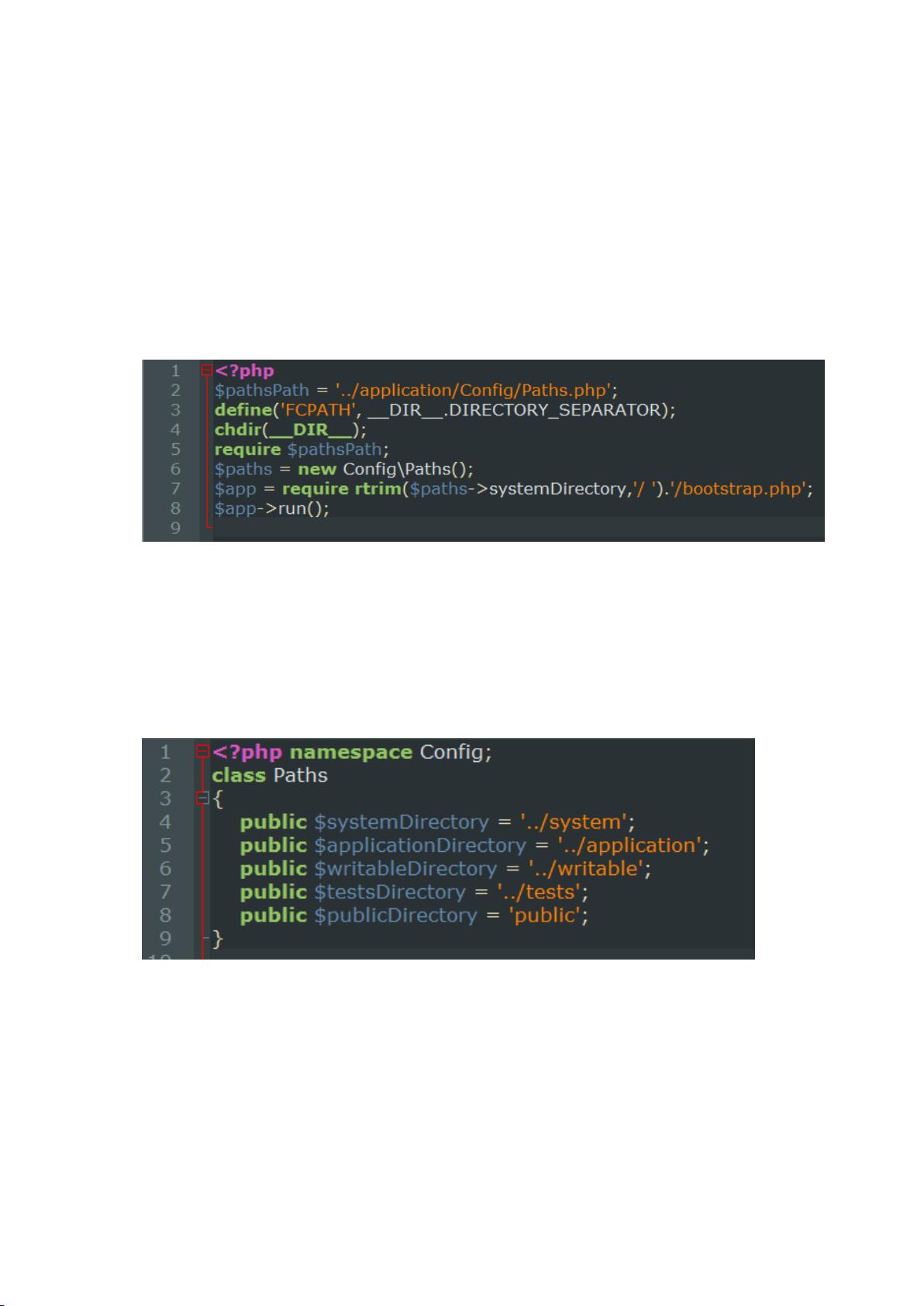
在深入探讨Codeigniter 4.0-dev的源码时,我们首先需要理解的是入口文件index.php的角色。这个文件是所有请求的起点,其主要任务是引导框架进入工作状态。在index.php中,我们看到代码非常简洁,主要分为以下几个部分:
1. 定义变量:文件开始的部分定义了一些变量,例如设置系统目录的位置。这些变量在后续的路径配置中起到关键作用。
2. 加载paths.php:`require`语句引入了`/application/config/paths.php`,这个文件定义了系统的各个目录路径,允许开发者自定义Codeigniter的目录结构。虽然对于源码学习者来说,这个文件的直接修改可能不多,但理解其内容有助于定制化部署。
3. 执行核心代码:剩下两行代码是核心启动部分。首先,`require_rtrim()`引入了`bootstrap.php`,这是Codeigniter的启动脚本,负责初始化整个框架,包括自动加载机制。接着,`$app->run()`调用启动应用程序的运行,执行实际的业务逻辑。
在`bootstrap.php`中,我们可以看到以下步骤:
1. 定义路径常量:文件的前几行定义了一系列路径常量,用于标识Codeigniter的各个组件所在位置,这些常量在框架内被广泛引用。
2. 引入常量:通过`require`引入`constants.php`,开发者可以在其中定义自己的全局常量,确保在整个应用程序生命周期内可用。
3. 加载Common.php:该文件包含了Codeigniter提供的常用函数,如缓存、视图渲染、会话管理等,方便开发过程中调用。
4. 自动加载配置:Codeigniter有自己的自动加载类,用于加载自定义的类库。同时,为了兼容Composer,它也支持Composer的自动加载规则,使得第三方库的集成更加简便。
至此,Codeigniter框架的基本启动流程已经完成。一旦`bootstrap.php`执行完毕,框架将准备好处理HTTP请求,路由请求到相应的控制器,并执行相关的业务逻辑。在这个过程中,Codeigniter的MVC架构开始发挥作用,模型(Model)处理数据,视图(View)负责展示,控制器(Controller)协调两者并处理用户交互。
通过深入理解Codeigniter 4.0-dev的入口文件和初始化过程,开发者可以更好地掌控框架的工作原理,从而更高效地进行开发和调试。同时,这也为自定义框架行为、优化性能和解决潜在问题提供了基础。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2018-04-10 上传
2018-04-10 上传
2018-04-10 上传
2018-04-10 上传
2021-10-10 上传
2021-03-17 上传