使用HTML和CSS打造自己的暖男大白
28 浏览量
更新于2024-08-31
收藏 185KB PDF 举报
HTML和CSS大白实践指南
本资源摘要信息将指导您使用HTML和CSS打造属于自己的暖男“大白”。通过本指南,您将学习如何使用HTML编写结构化的网页代码,并使用CSS对其进行样式美化。
一、HTML基础知识
HTML(HyperText Markup Language)是一种标记语言,用于描述网页的结构和内容。HTML由一系列的元素组成,每个元素都有其特定的含义和作用。
在本指南中,我们将使用HTML来编写“大白”的结构代码。首先,我们需要编写文档类型声明`<!doctype html>`,表明该文档使用HTML5语言。然后,我们编写`<html>`元素,该元素是HTML文档的根元素。
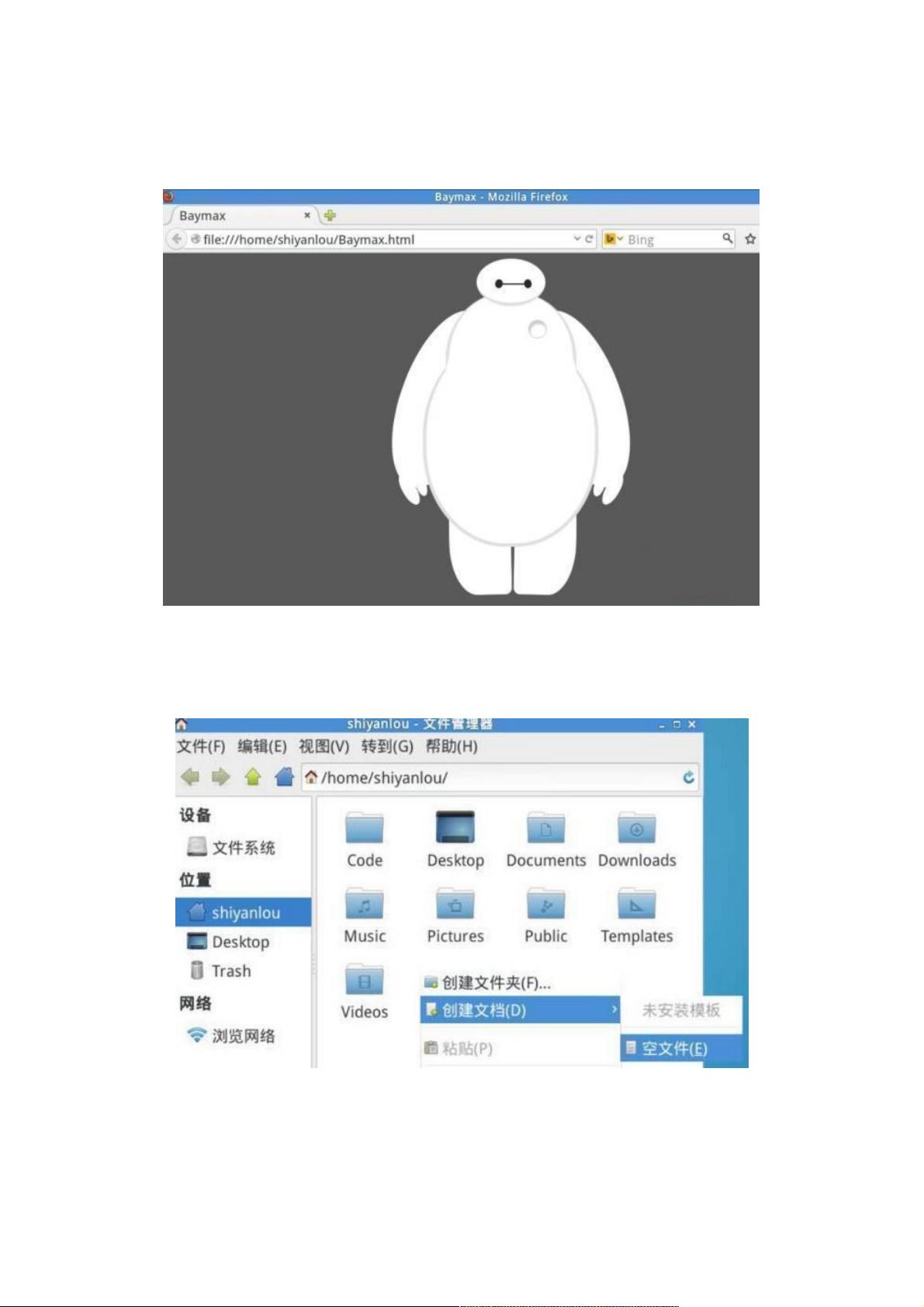
接下来,我们编写`<head>`元素,该元素用于定义文档的元数据,例如标题、字符编码等。在本例中,我们编写了`<meta>`元素,用于定义字符编码为UTF-8,并编写了`<title>`元素,用于定义文档的标题为“Baymax”。
二、HTML结构代码
在编写完毕`<head>`元素后,我们编写`<body>`元素,该元素用于定义文档的主体内容。在本例中,我们编写了多个`<div>`元素,用于定义“大白”的各个部分,例如头部、躯干、肚子、左臂、右臂、左腿等。
我们使用`id`属性来定义每个部分的唯一标识符,例如`<div id="baymax">`用于定义“大白”的整个身体。然后,我们使用嵌套的`<div>`元素来定义每个部分的子元素,例如`<div id="head">`用于定义头部,`<div id="eye">`用于定义眼睛等。
三、CSS美化
在编写完毕HTML结构代码后,我们可以使用CSS来美化“大白”的样式。CSS(Cascading Style Sheets)是一种样式语言,用于描述HTML文档的样式和布局。
在本例中,我们可以使用CSS来定义“大白”的颜色、大小、形状等样式。例如,我们可以使用`background-color`属性来定义“大白”的身体颜色,使用`width`和`height`属性来定义“大白”的大小等。
四、实践经验
通过本指南,您可以使用HTML和CSS打造属于自己的暖男“大白”。在实践中,您可以根据需要添加或修改HTML结构代码和CSS样式代码,以满足自己的需求和想象力。
本资源摘要信息提供了使用HTML和CSS打造“大白”的实践指南,旨在帮助您快速上手HTML和CSS,打造属于自己的暖男“大白”。
2020-09-24 上传
2023-08-06 上传
2019-11-27 上传
2021-06-01 上传
2021-10-17 上传
点击了解资源详情
2024-11-08 上传
2024-11-08 上传
2024-11-08 上传
weixin_38748207
- 粉丝: 7
- 资源: 917
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍