Vue中处理后端数据流进行Excel导出
版权申诉
50 浏览量
更新于2024-09-12
1
收藏 173KB PDF 举报
"这篇文档介绍了在Vue项目中如何处理后端返回的数据流,实现Excel文件的导出功能。后端负责生成Excel文件并以数据流形式返回,前端需要将这个数据流转换为可下载的Excel表格。"
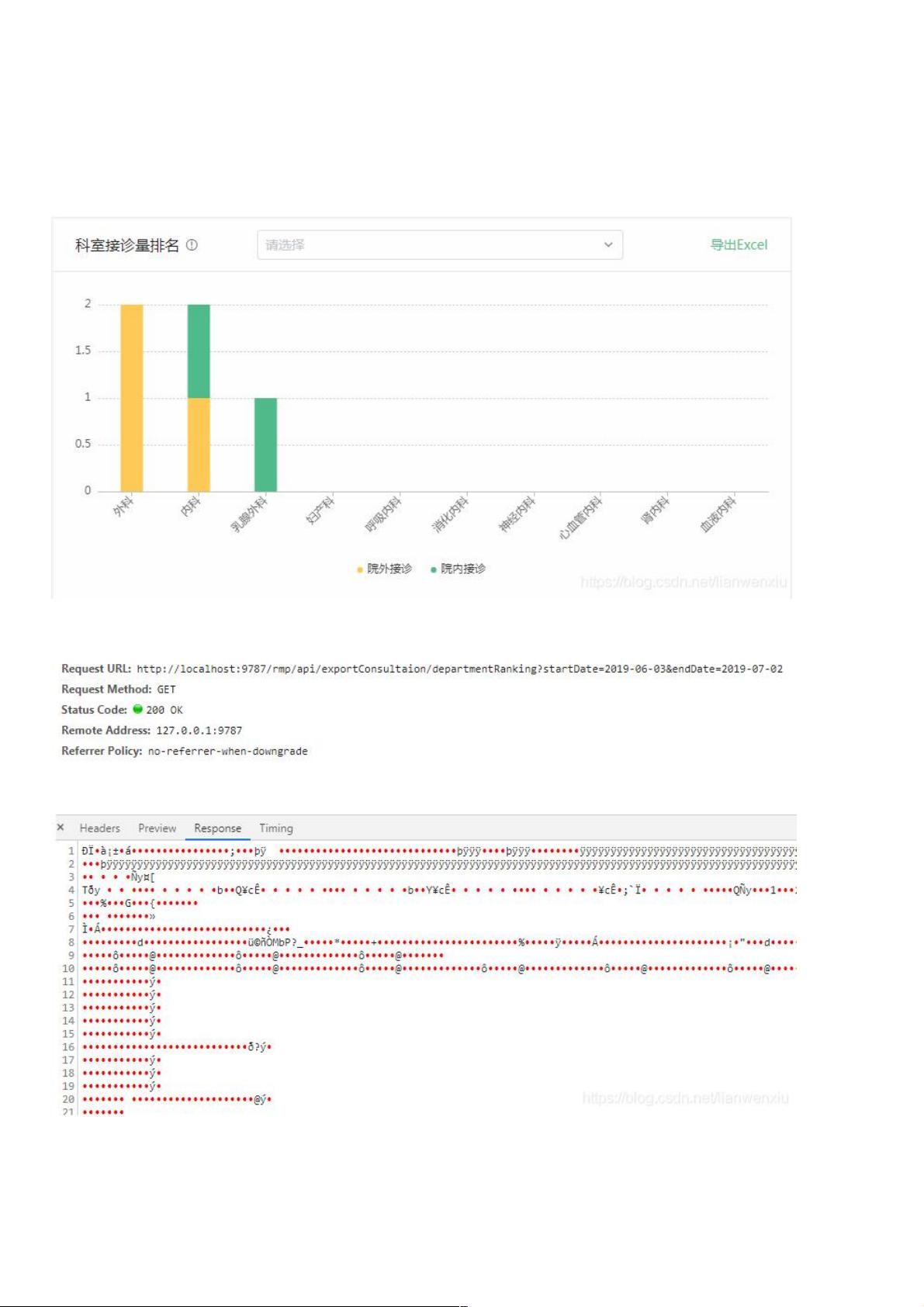
在Vue项目中,当后端提供Excel导出功能时,由于数据格式和样式的特定需求,通常会由后端来处理生成Excel文件。在这种情况下,后端会返回一个数据流(blob),前端则需要解析这个数据流并将其转化为用户可以下载的Excel表格。以下是实现这一功能的关键步骤和知识点:
1. 引入axios库:在`util.js`文件中,引入axios库,因为它提供了处理数据流的能力。Vue可能有自己的HTTP请求库,但为了专门处理这个导出请求,我们选择直接使用axios。
2. 封装导出方法:创建一个名为`exportMethod`的公共方法,该方法接收必要的参数如请求方法、URL、参数以及期望的文件名。设置`responseType`为'blob',这样axios会在响应中返回一个Blob对象,这是处理数据流的关键。
3. 处理数据流:在`exportMethod`中,当axios请求成功时,收到的`res.data`是一个Blob对象。通过创建一个新的Blob实例,将这个数据流与指定的MIME类型(这里是'application/vnd.ms-excel',表示Excel文件)结合。然后创建一个隐藏的HTML链接元素`link`,设置其`href`为创建的Blob对象的URL,并指定下载的文件名。
4. 模拟点击下载:将链接添加到文档体中,模拟点击事件触发下载,然后移除链接元素,以保持页面整洁。
5. 错误处理:如果请求失败,利用`$Notice.error`显示错误提示,并在控制台打印错误信息,以方便调试。
6. 在页面中使用:在需要导出Excel的Vue组件中,引入并调用`exportMethod`方法,根据实际情况传递参数,如GET请求的URL和参数。
7. GET请求参数处理:如果后端使用GET方法,需要将请求参数拼接到URL上。在调用`exportMethod`时,根据实际API接口的需求,正确构建请求参数。
通过以上步骤,前端可以处理后端返回的数据流,实现自定义格式和样式的Excel文件导出功能。这种方法灵活且可复用,适用于多个场景,提高了代码的可维护性。
2020-10-16 上传
2020-08-19 上传
2024-11-03 上传
2024-11-03 上传
2021-05-22 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38514805
- 粉丝: 9
- 资源: 932
最新资源
- spring-data-orientdb:SpringData的OrientDB实现
- 施耐德PLC通讯样例.zip昆仑通态触摸屏案例编程源码资料下载
- Sort-Text-by-length-and-alphabetically:EKU的CSC 499作业1
- Resume
- amazon-corretto-crypto-provider:Amazon Corretto加密提供程序是通过标准JCAJCE接口公开的高性能加密实现的集合
- array-buffer-concat:连接数组缓冲区
- api-annotations
- 行业数据-20年春节期间(20年1月份24日-2月份9日)中国消费者线上购买生鲜食材平均每单价格调查.rar
- ex8Loops1
- react-travellers-trollies
- Bootcamp:2021年的训练营
- SpookyHashingAtADistance:纳米服务革命的突破口
- 蛇怪队
- address-semantic-search:基于TF-IDF余弦相似度的地址语义搜索解析匹配服务
- 摩尔斯键盘-项目开发
- Terraria_Macrocosm:空间