WordPress评论@回复悬浮显示实现方法
199 浏览量
更新于2024-08-30
收藏 104KB PDF 举报
"该资源主要介绍了如何利用jQuery在WordPress中实现一种功能,即当用户鼠标悬停在带有@符号的评论回复链接上时,能够显示被@用户的原始评论内容。这个功能增强了用户交互体验,特别是在有大量评论的博客文章中,帮助用户快速理解@回复的上下文。
实现步骤如下:
1. 首先,创建一个名为`commenttips.js`的JavaScript文件,用于存放实现此功能的代码。在这个文件中,定义了一个jQuery函数,通过正则表达式`/^#comment-/`匹配评论链接的ID,并使用`/^@/`检测文本是否以@符号开头。如果满足这两个条件,将该链接添加一个名为`atreply`的CSS类。
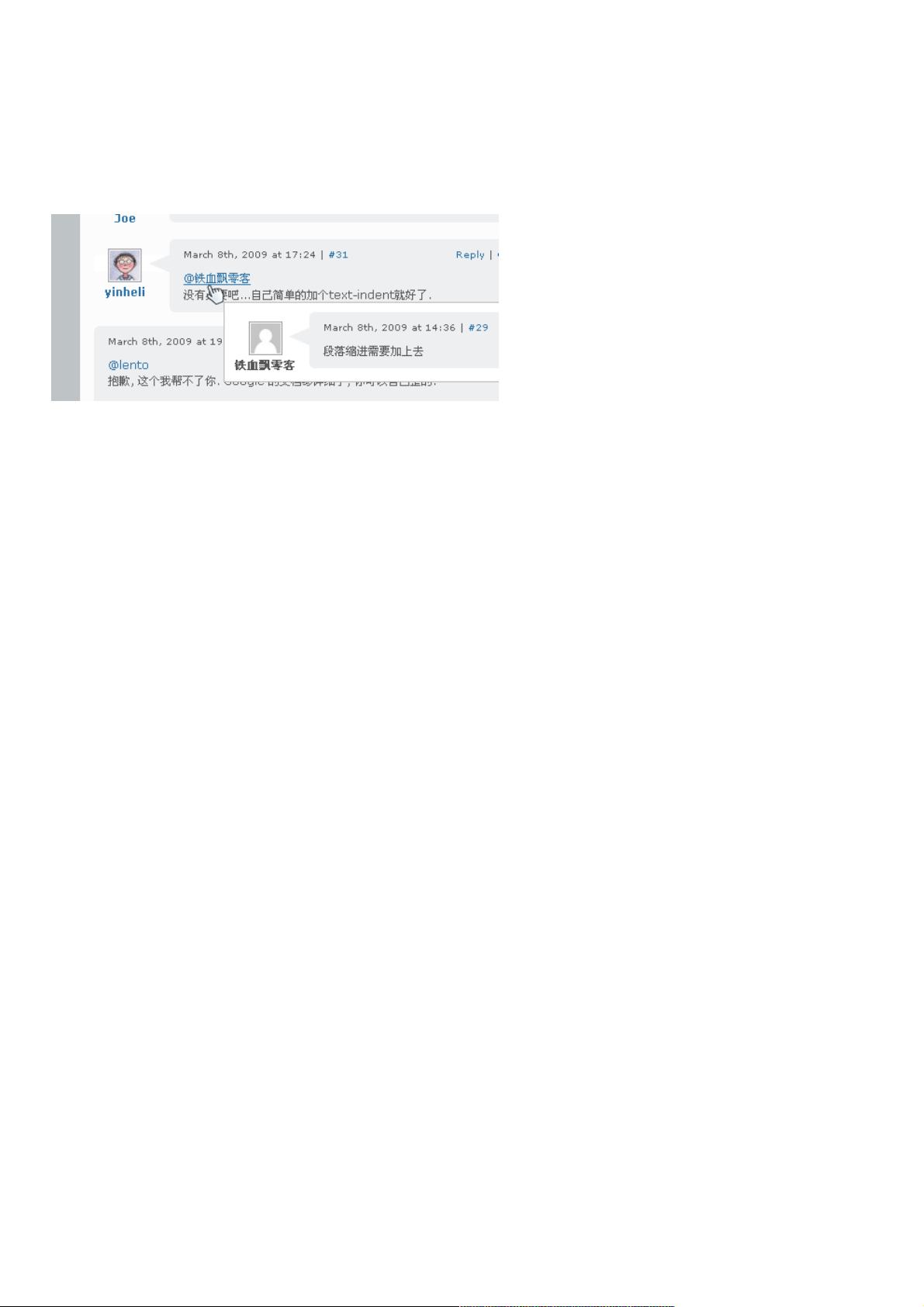
2. 当带有`atreply`类的链接被鼠标悬停时,该函数会克隆被链接的评论元素,将其隐藏并插入到链接所在的列表项之后,然后去除其ID并添加`tip`类,以便显示悬浮框。悬浮框会淡入显示,提供200毫秒的动画效果。
3. 当鼠标离开`atreply`链接时,悬浮框会淡出并在400毫秒后删除,确保用户移开鼠标后内容会消失。
4. 最后,通过`mousemove`事件,当鼠标移动时,悬浮框的位置会根据鼠标坐标动态调整,确保其始终位于鼠标下方18像素处,且左侧偏移18像素,以保持在屏幕内的可见性。
5. 文件`commenttips.js`需要放在主题的`js`目录下,以确保能被正确引用。同时,还需要在`style.css`中添加相应的CSS样式,定义悬浮框的外观,例如背景颜色、边框、宽度、内边距、位置和z-index,确保其在页面上的正确展示。
通过以上步骤,可以实现WordPress中@回复的悬浮显示功能,使得用户能方便地查看被@用户的原始评论,提升用户在浏览和参与讨论时的体验。"
2020-09-10 上传
2013-11-19 上传
2020-10-22 上传
2020-12-28 上传
2021-05-12 上传
2013-09-26 上传
2022-11-18 上传
2022-11-07 上传
点击了解资源详情
weixin_38678521
- 粉丝: 3
- 资源: 883
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度