React Native 实现仿微信 PopupWindow 效果的实践
3 浏览量
更新于2024-08-30
收藏 114KB PDF 举报
React Native 实现仿微信 PopupWindow 效果的实例代码
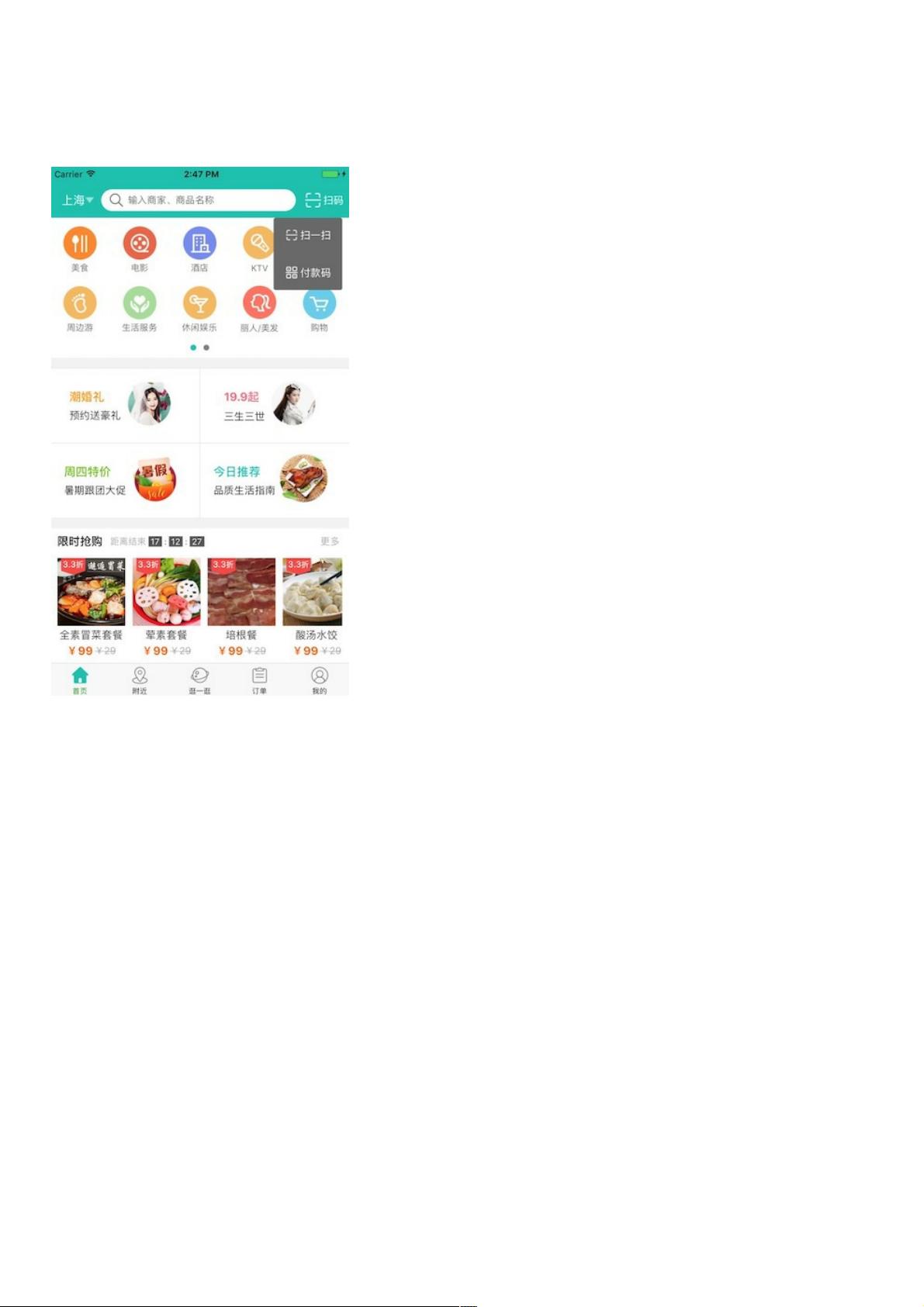
在原生 APP 开发中,实现弹出式菜单的效果非常常见,例如点击右上角更多的选项,弹出一个更多界面供用户选择。这种控件在原生开发中 Android 可以用 PopupWindow 实现,在 iOS 中可以用 CMPopTipView,也可以自己写一个 View 实现。
要实现上面的视图,有很多种实现方式。前面的文章说过,要实现弹框相关的可以用 React Native 提供的 Modal 组件(Modal 组件),使用 Modal 组件可以实现我们原生开发中的大多数效果。
在 React Native 中,可以使用 Modal 组件来实现弹出式菜单的效果。Modal 组件可以显示一个浮动的视图,用户可以在这个视图中选择相应的选项。同时,我们还可以使用 ART 绘制来实现下拉三角的效果。
在实现选项卡的内容时,我们可以使用 ListView 组件,然后当点击某个 Item 的时候获得相应的属性即可。为了控制 Modal 的显示与消失,我们可以给 Modal 内置一个 isVisible:this.props.show 状态。
在源码中,我们可以看到三个 js 文件:MorePopWidows.js、Utils.js、HomeActionBar.js。其中,Utils.js 文件中,我们可以看到使用了 React Native 的 Dimensions 组件来获取屏幕的宽高,然后使用 px2dp 函数来将像素转换为 dp 单位。
在 MorePopWidows.js 文件中,我们可以看到使用了 React Native 的 Modal 组件来实现弹出式菜单的效果,同时还使用了 ART 绘制来实现下拉三角的效果。同时,我们还可以看到使用了 ListView 组件来实现选项卡的内容。
使用 React Native 实现仿微信 PopupWindow 效果的实例代码可以帮助我们快速实现弹出式菜单的效果,并且可以根据需要进行自定义和修改。
知识点:
1. React Native 中的 Modal 组件可以实现弹出式菜单的效果。
2. 使用 ART 绘制可以实现下拉三角的效果。
3. ListView 组件可以用来实现选项卡的内容。
4. 使用 Dimensions 组件可以获取屏幕的宽高。
5. px2dp 函数可以将像素转换为 dp 单位。
6. React Native 提供了多种方式来实现弹出式菜单的效果。
7. 使用 React Native 可以快速实现仿微信 PopupWindow 效果的实例代码。
8. 使用 Modal 组件可以实现我们原生开发中的大多数效果。
9. ART 绘制可以用来实现各种图形效果。
10. ListView 组件可以用来实现各种列表式的界面。
2020-12-29 上传
点击了解资源详情
点击了解资源详情
2023-10-20 上传
2021-02-04 上传
点击了解资源详情
点击了解资源详情
2023-05-31 上传
2023-05-23 上传
weixin_38658982
- 粉丝: 7
- 资源: 940
最新资源
- bookers2-favorite_comment
- UMI.CMS Debugging Tool-crx插件
- 毕业设计&课设-基于MATLAB的IEEE 802.11p物理层仿真模型.zip
- yak:又一位收藏经理
- rubiks:魔方解集上的蛮力研究
- Koffee:Java字节码汇编程序作为Kotlin DSL
- os:小型操作系统
- HTML5 Canvas生成粒子效果的人物头像html5-canvas-pixel-image-master.zip
- mona:mona.py 的 Corelan 存储库
- QQ群管理-crx插件
- 毕业设计&课设-滑动传递分析工具箱和GUI(Matlab).zip
- ece3552-faceRecognition:ECE 3552的最终项目。人脸识别签到设备
- polaroidz
- MIT-JOS:6.828:操作系统工程2011年秋季
- 基于 html5 & css3 的移动端多级选择框html-multi-selector-master.zip
- vue2-daterange-picker:Vue2日期范围选择器